SDK 연동 정보
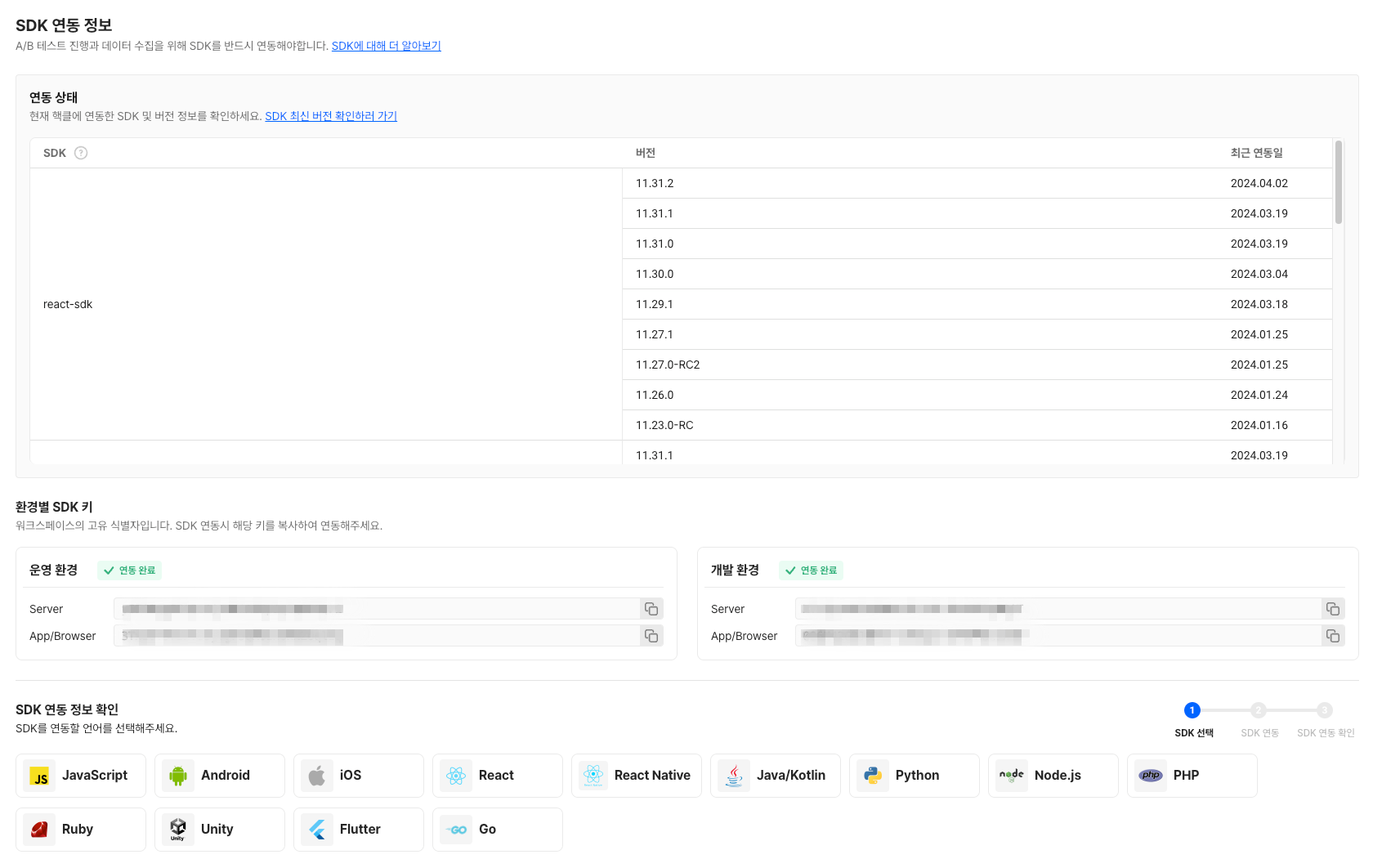
대시보드 왼쪽 메뉴에서 **SDK 연동 정보**를 누르면 아래와 같은 화면을 만날 수 있습니다.

전반적으로 SDK와 관련된 정보를 제공하고 있는 것을 알 수 있습니다. 운영 환경과 개발 환경의 메뉴 구성 및 내용 차이는 없습니다. 보다 세부적인 내용은 다음과 같습니다.
1. SDK 연동 정보

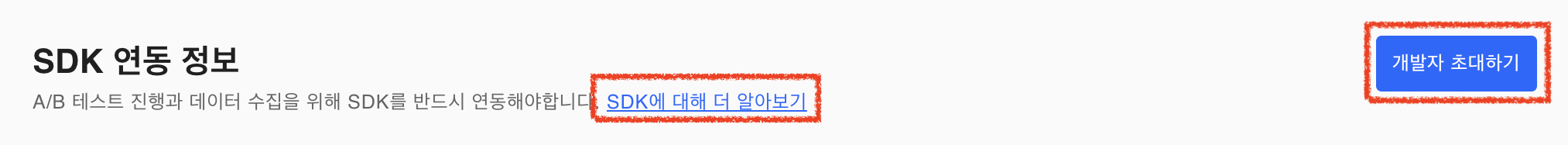
**SDK에 대해 더 알아보기**를 클릭하면 본 사용자 가이드의 SDK 문서로 이동합니다. 또한 우측의 개발자 초대하기 버튼을 눌러 대시보드에 팀원을 초대할 수 있습니다. 관련 내용은 팀원 초대하기 문서에서 자세히 다루고 있습니다.
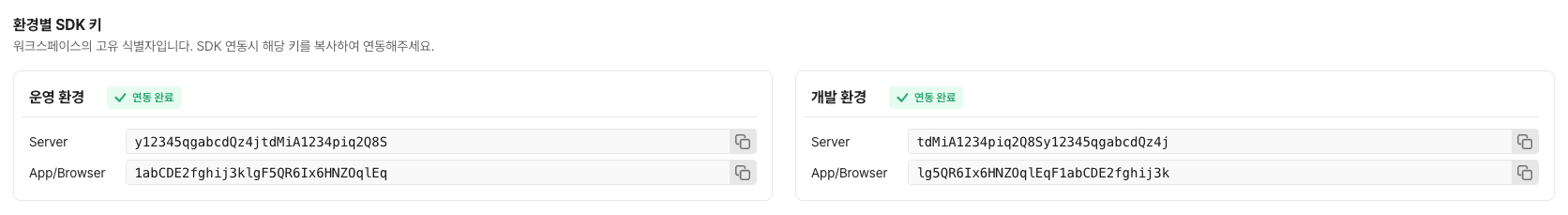
2. 환경별 SDK 키

환경에 따른 SDK 키를 확인할 수 있는 영역입니다. 이에 대해서는 SDK에서 사용되는 키 문서에서 자세히 다루고 있습니다.
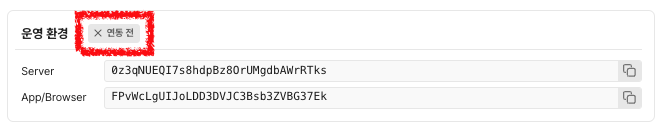
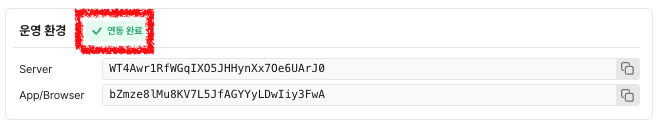
3. 환경별 SDK 상태


환경에 따른 SDK 연동 완료 여부를 알 수 있습니다. 기본적으로는 위 이미지처럼 회색 X 아이콘과 함께 SDK 연동 전이라는 메시지가 노출됩니다. 연동이 완료된 경우 위 이미지 녹색 체크 표시 아이콘과 함께 SDK 연동 완료로 메시지가 바뀝니다.
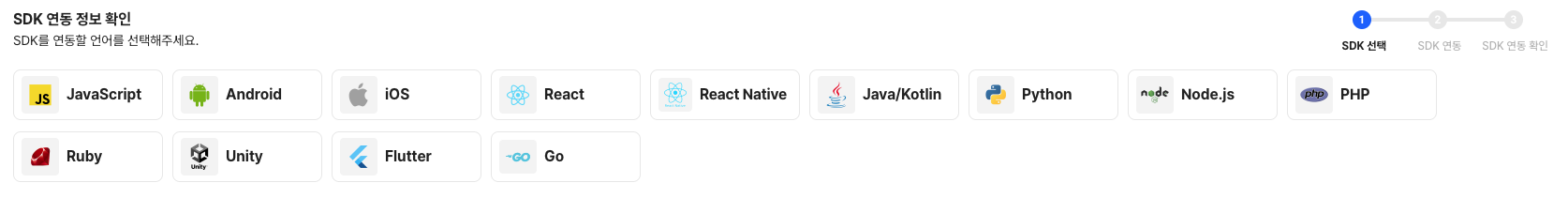
4. SDK 연동 정보 확인
언어 및 환경을 선택하여 조건에 맞는 SDK 연동 가이드를 확인할 수 있습니다.

다만 여기서 제공하는 가이드는 필수적인 내용만 담겨 있으므로, 보다 자세한 내용에 대해서는 각 언어 별 SDK 문서를 반드시 확인해주시기 바랍니다.
Updated 4 months ago
