이벤트 자동 등록
개요
핵클 플랫폼과 연동된 상태에서는 대시보드에서 이벤트를 등록하지 않아도 SDK가 코드 상의 이벤트 키를 인식하여 핵클 플랫폼에 등록합니다. 이 문서는 그 방법을 예시를 통해 보여줍니다.
코드 작업이 필요하므로 개발 담당자에게 적합한 문서입니다.
활용 Tip다른 분석 도구(예: Google Analytics, Amplitude 등)에서 사용 중이거나 자체 DB에 존재하는 다수의 이벤트를 핵클에 한 번에 등록하고자 할 때 유용합니다.
자동 등록 예시
Step 1. 핵클 SDK 연동
핵클 SDK와 연동을 완료한 상태여야 합니다.
연동 방법에 대해서는 각 언어별 SDK 가이드 혹은 대시보드의 SDK 연동 정보 메뉴를 통해서 확인할 수 있습니다.
Step 2. 등록할 이벤트를 코드에 포함 후 전송
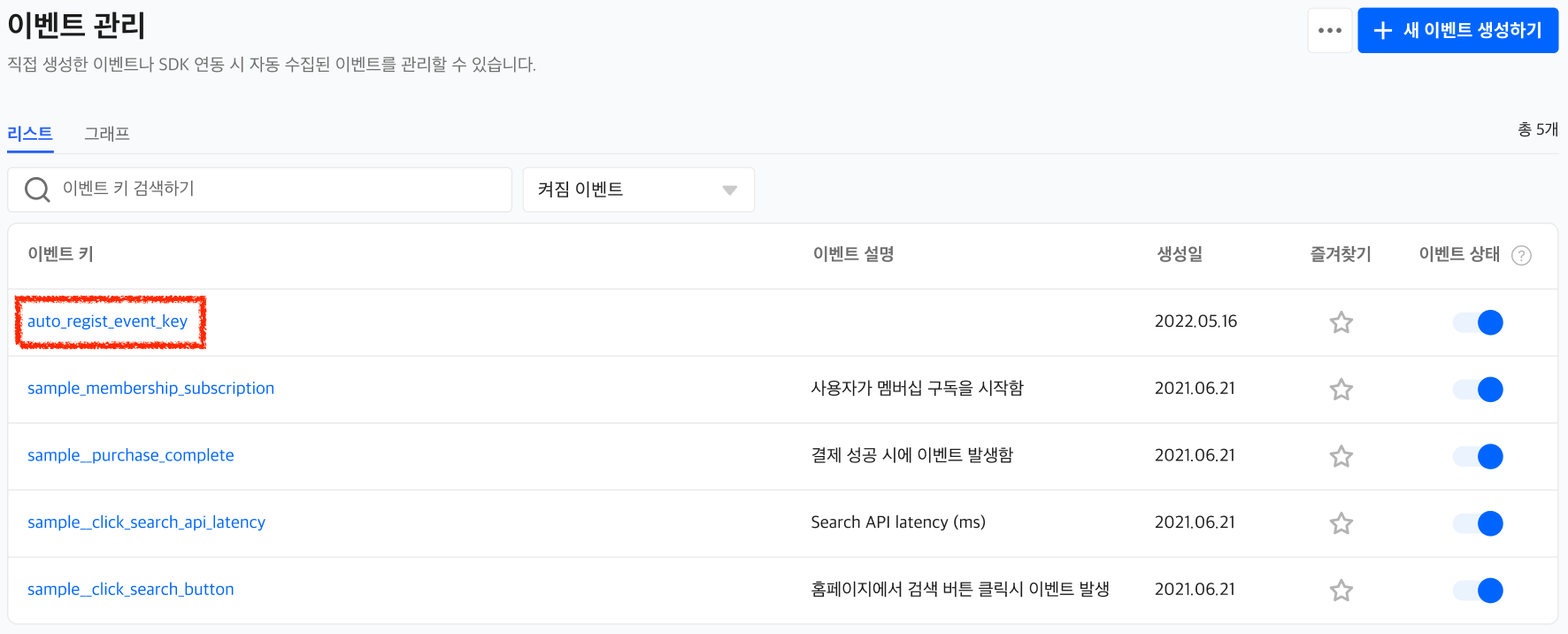
핵클 대시보드에 등록하려는 이벤트 키는 auto_regist_event_key 입니다.
아직 핵클 대시보드에 해당 이벤트 키는 등록되지 않았습니다.

코드에 포함 후 실행하여 이벤트 키를 전송합니다.
const eventKey = "auto_regist_event_key"; // 등록할 이벤트 키
hackleClient.track(eventKey);Step 3. 대시보드에서 결과 확인
이벤트 키를 전송하는 데 성공했다면 이벤트 관리 리스트에서 확인 가능합니다.

Step 4. 등록한 이벤트 활용하기
새 이벤트를 활용하기 위해서는 새로운 A/B 테스트 혹은 사용자 퍼널을 생성해야 합니다.
이벤트 자동 등록 Tip
다수의 이벤트 키를 자주 등록할 예정이라면이벤트 등록을 위한 메소드를 생성해두고, 필요 시 해당 메소드를 호출하여 이벤트 키를 등록하는 방식으로 활용할 수 있습니다.
Updated 5 months ago
