팝업창 구성요소 최적화
이 문서에서는 서비스 내 팝업창을 예로 들어, 원격 구성과 A/B 테스트를 통해 서비스를 최적화하는 과정을 설명합니다.
메인의 팝업창을 관리하고 최적화 하는 과정을 하나씩 따라해볼 수 있습니다.
이 문서에서는 팝업창을 최적화하는 과정을 예로 들어 원격 구성을 활용한 A/B Test의 진행 과정을 설명합니다. 단계별로 하나씩 따라하면 누구나 쉽게 설정할 수 있습니다.
팝업창 구성요소 최적화
산업군 혹은 서비스 형태와 무관하게 대부분의 서비스에서는 화면 진입 시 팝업이 노출되는 경우가 많습니다. 이 문서에서는 홈 진입 시 노출되는 팝업을 예로 들어, 원격구성 기능을 어떻게 적용하고, 또 A/B 실험에 활용할 수 있는지 확인합니다.
1. 팝업창을 원격구성으로 관리
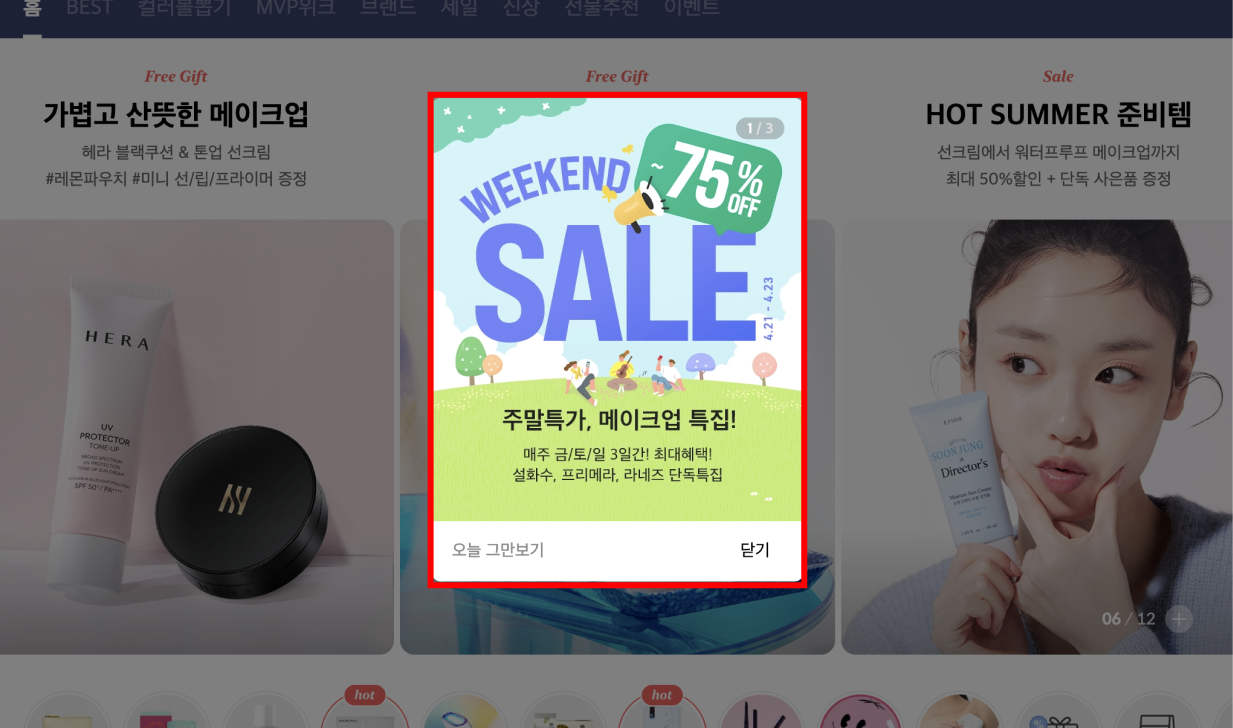
이미지처럼 메인 화면에서 최대 75%의 할인을 제공하는 /금/토/일 할인 프로모션을 진행한다고 가정합니다.

서비스 화면 예시
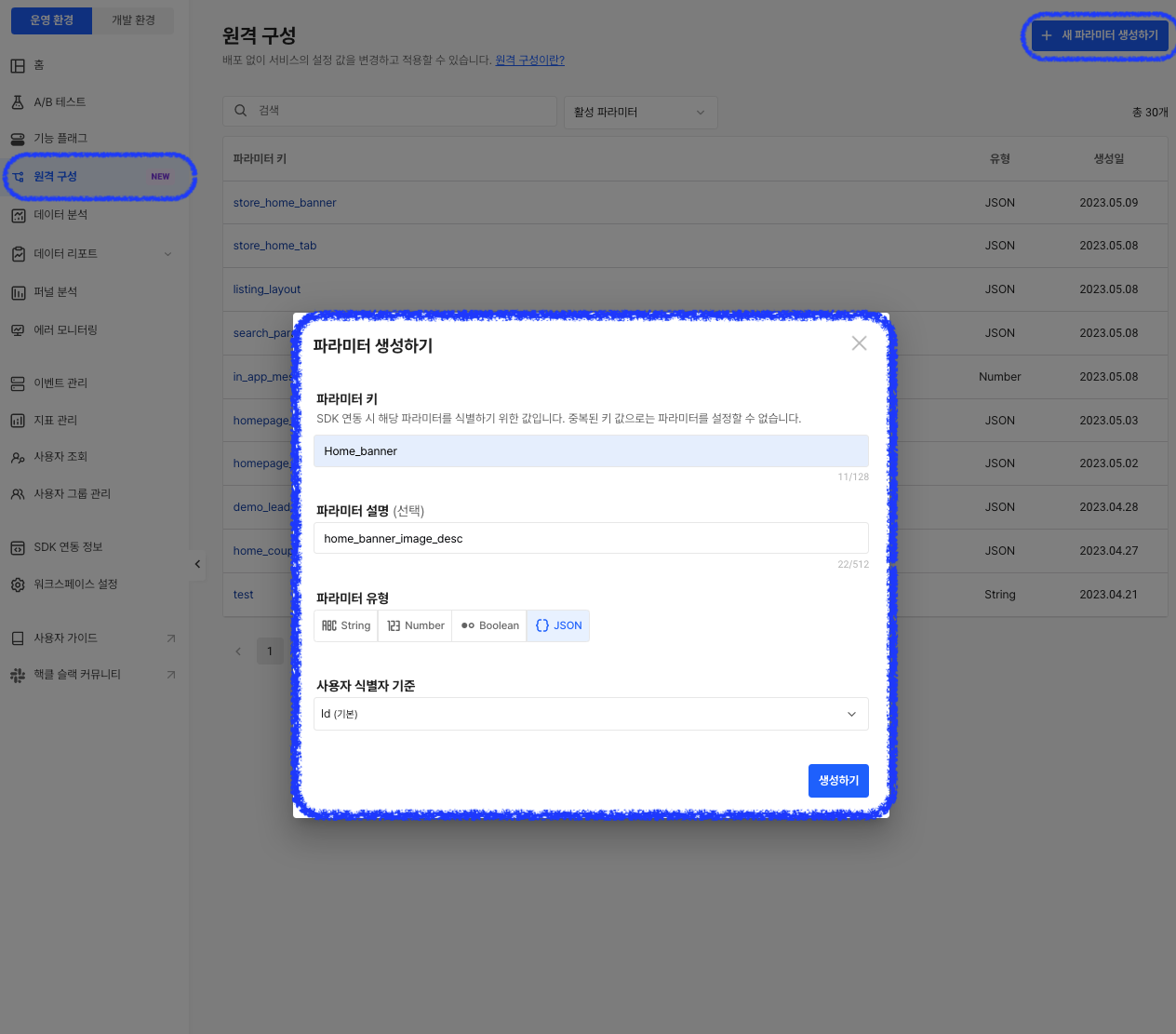
핵클의 원격구성 탭 > 새 파라미터 생성하기 > Home_banner 라는 이름의 파라미터 키를 생성합니다. JSON 으로 구성요소를 원하는 대로 작성 해보겠습니다.

팝업을 관리할 원격구성 생성
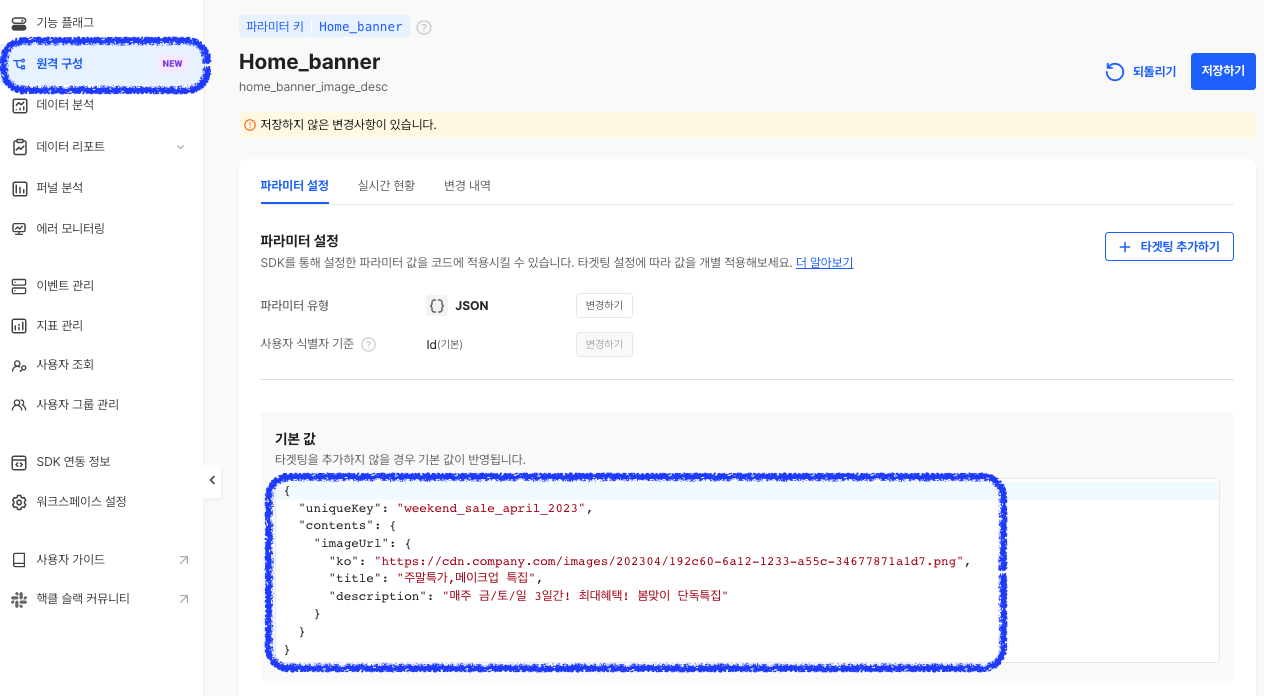
아래 이미지처럼 JSON 으로 팝업창의 구성요소 (이미지, 제목, 설명) 을 모두 포함하여 저장합니다. 저장하는 즉시 서비스에 반영됩니다.

팝업의 구성요소를 원격구성 JSON 으로 관리
2. 팝업창의 효과를 검증하기 위해 A/B 실험을 진행
기존에는 모든 사용자에게 주말 한정, 제한 시간을 강조한 문구로 프로모션을 홍보했습니다.
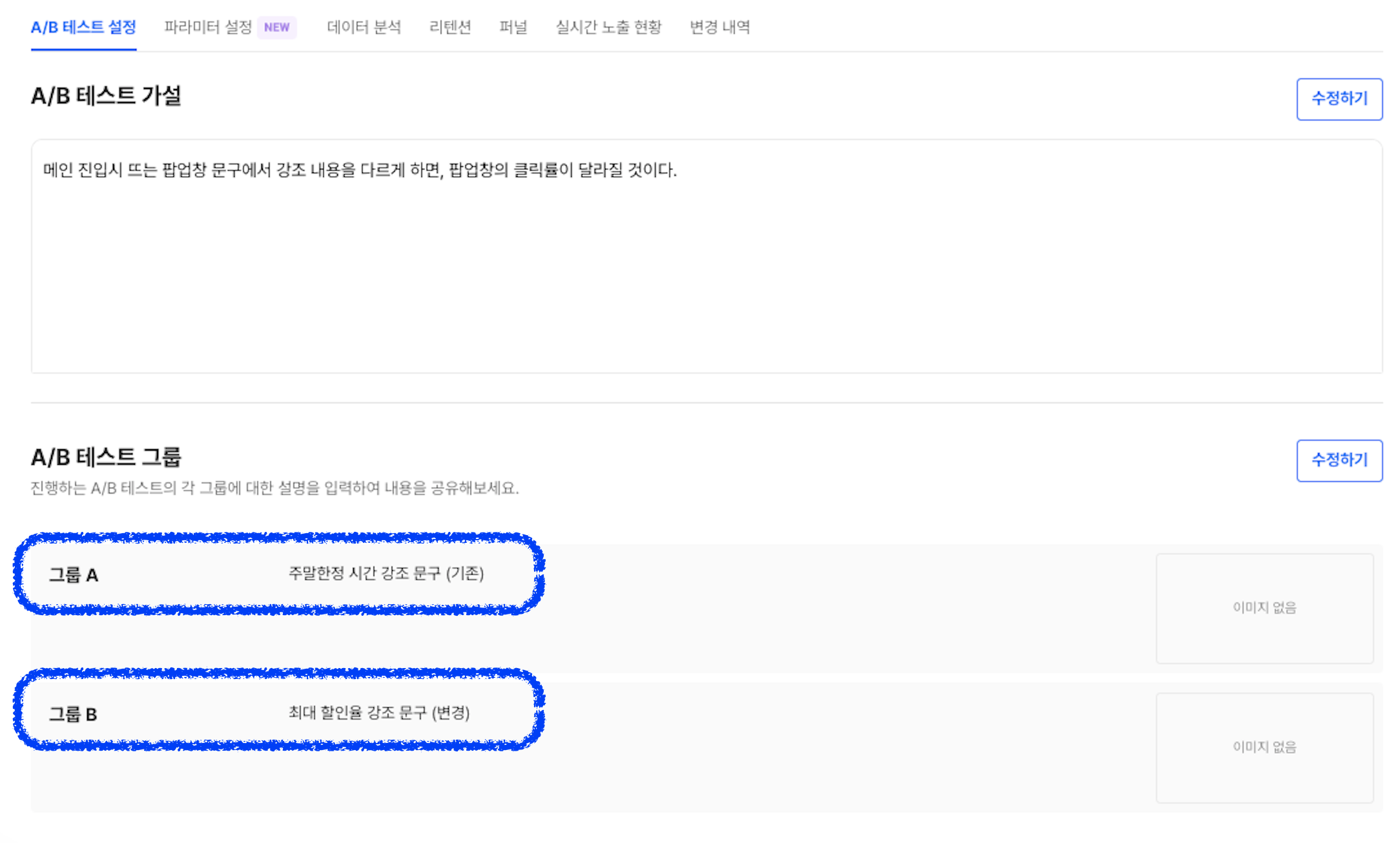
이를 최대 할인율을 강조한 문구로 수정한 버전을 A/B Test 하여 그 효과를 실험합니다.
- 기존 문구(Group A) : 주말 한정, 시간 강조한 문구
- "title": "주말특가,메이크업 특집"
"description": "매주 금/토/일 3일간! 최대혜택! 봄맞이 단독특집"
- "title": "주말특가,메이크업 특집"
- 변경 문구(Group B) : 최대 할인율 강조한 문구
- "title": "최대 75% 할인,메이크업 단독특집"
"description": "고민하던 그 제품, 최대 75% 역대급 할인"
- "title": "최대 75% 할인,메이크업 단독특집"


강조사항이 다른 문구로 팝업창 A/B Test 설계
3. 원격구성으로 조건별 문구를 수정 및 관리
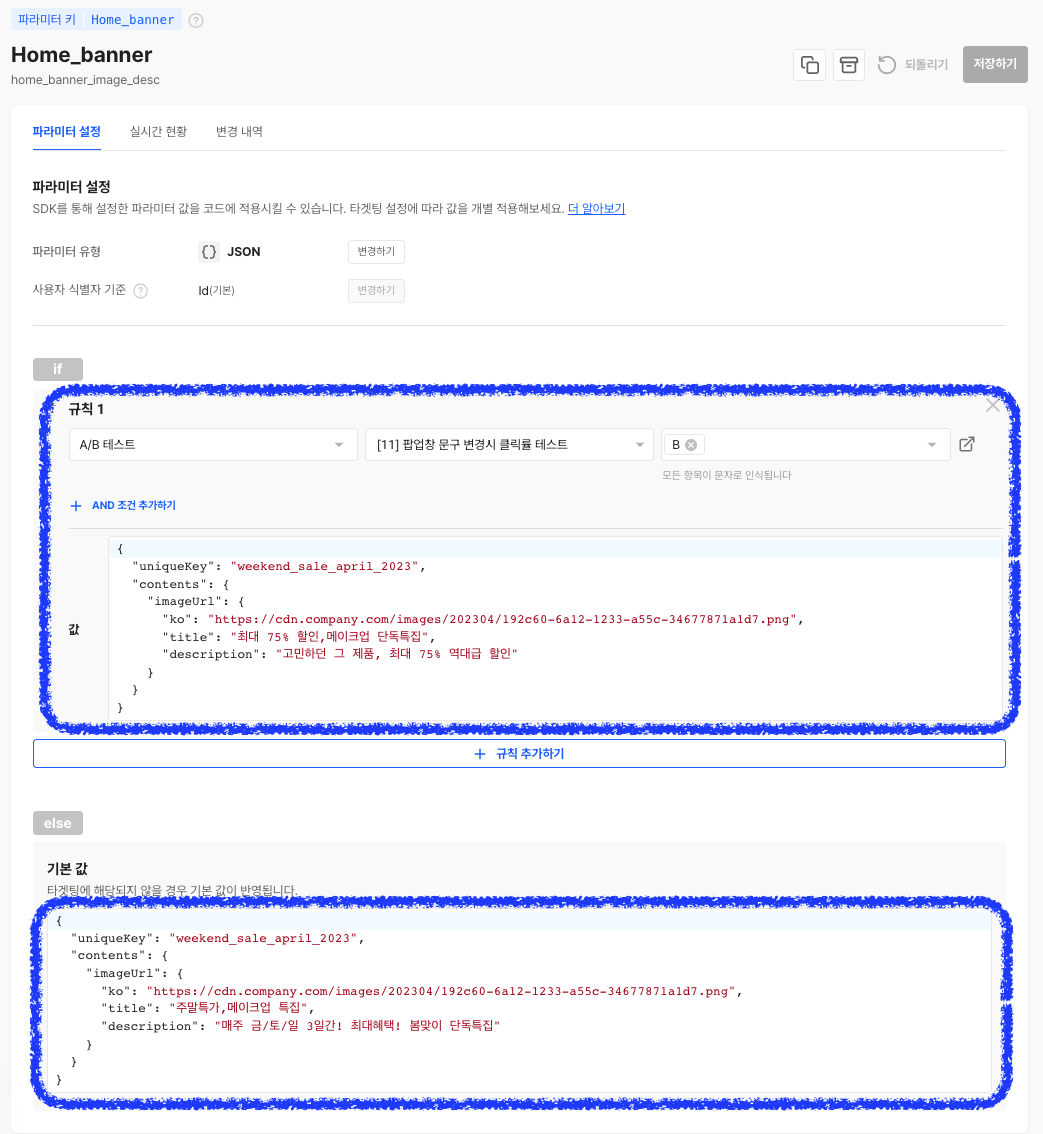
원격구성으로 JSON을 수정합니다. 노출 규칙 및 세부 변경 사항을 설정하여 즉시 반영할 수 있습니다.
원격구성에서 유저를 다시 설정할 필요 없이 A/B 테스트의 그룹들을 타켓팅할 수 있습니다. 실험키를 선택하고, Group B 에 노출되는 문구를 아래 이미지처럼 변경하면 수정 사항이 즉시 반영됩니다.

원격구성으로 A/B 테스트에서 노출할 문구 관리
4. A/B Test 로 효과적인 값 확인, 최적화
원격구성에서 작성한 내용이 반영된 상태에서, 해당 원격구성이 반영된 A/B Test 화면을 확인하면 아래와 같이 그 결과를 확인할 수 있습니다.
변동 사항에 대해 성공지표(메인 팝업창의 클릭률)를 확인하고, 더 나은 테스트 그룹을 Winner 로 설정하여 서비스에 반영할 수 있습니다.
이렇게 원격구성을 통해 별도의 코드 작업없이 실험을 진행하고, 자세한 A/B Test 결과를 확인함으로써 서비스를 빠르게 최적화할 수 있습니다.(A/B Test 데이터 분석 참고)
Updated 4 months ago
