인앱 메시지 이미지 템플릿
인앱 메시지 레이아웃
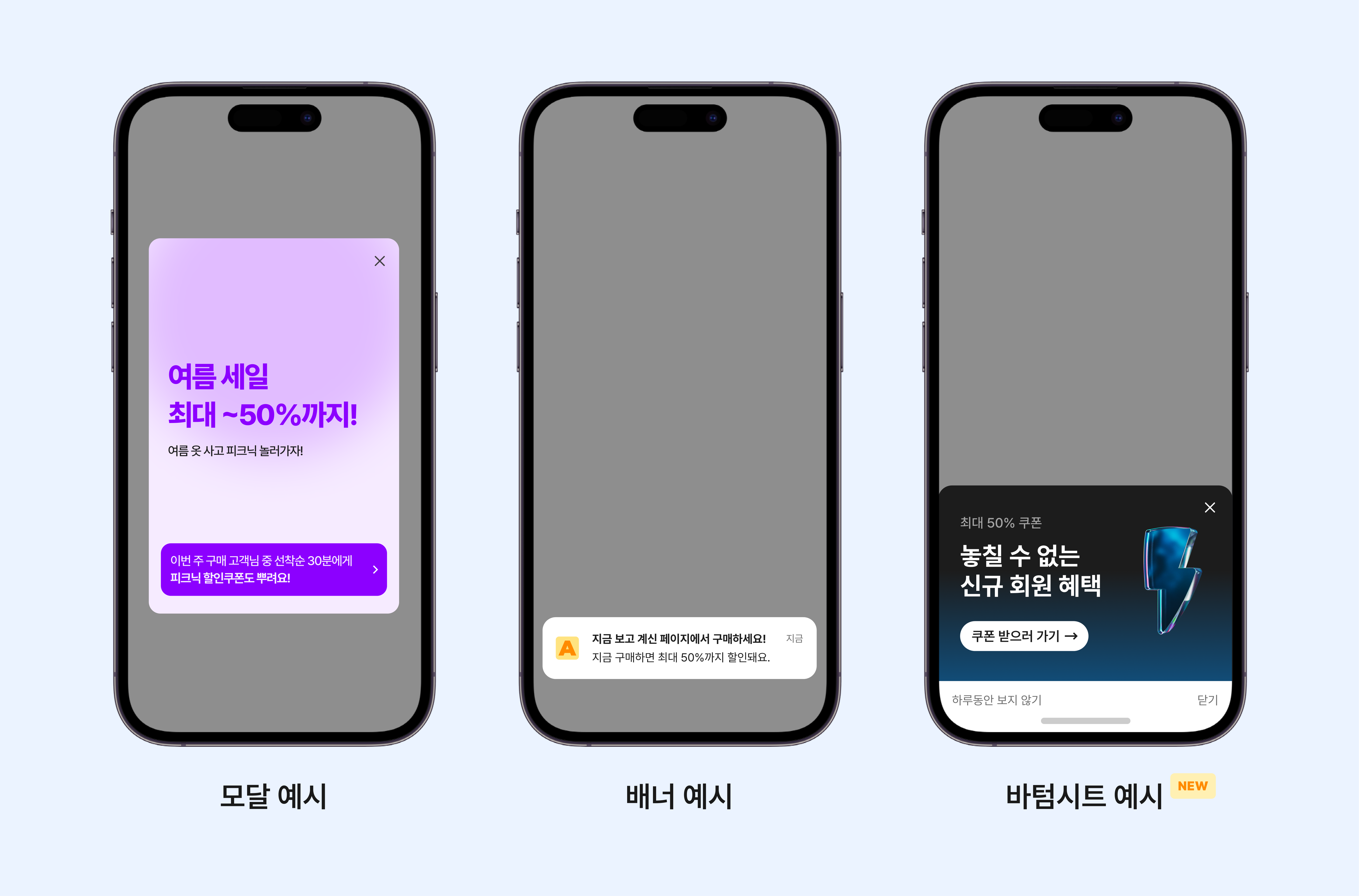
현재 핵클은 모달, 배너, 바텀시트 레이아웃을 지원하고 있습니다.

아래는 레이아웃별 추천 비율 및 사이즈입니다.
- 파일 형식 : PNG, JPG, JPEG
- 파일 용량 : 최대 3MB
템플릿별 권장 비율이 다르기 때문에 이미지 업로드시 비율과 사이즈를 확인 부탁드립니다. (모바일에서 가로 화면 방향을 선택한 경우 가로 화면용 이미지를 별도 업로드가 필요합니다.)
레이아웃 | 레이아웃 상세 | 권장 사이즈 |
|---|---|---|
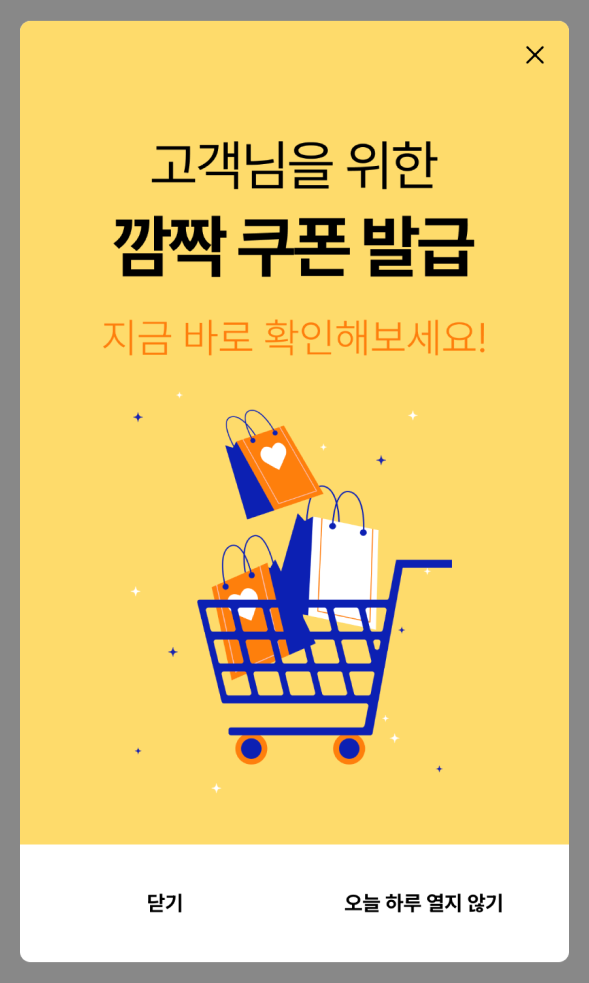
모달 | 이미지 |
|
모달 | 이미지 + 버튼형 |
|
모달 | 이미지 +텍스트+ 버튼형 |
|
배너 | 이미지 + 텍스트 |
|
배너 | 이미지 |
|
바텀시트 | 이미지 |
|
바텀시트 | 이미지 + 버튼형 |
|
각 레이아웃 별로 전달하는 효과에 따라 적절한 캠페인을 구성해보세요!
- 모달 : 주로 사용자가 놓치면 안 될 중요한 정보나 프로모션일 경우 사용해요.
- 배너 : 사용자가 위치한 페이지에서 간단한 피드백 및 정보를 줄 때 사용해요.
- 바텀시트 : 서비스 진입 시 프로모션 및 공지사항을 바로 노출시킬 때 주로 사용해요.
공지사항 템플릿
인앱 메시지 캠페인에 활용할 수 있는 이미지 템플릿을 무료로 제공합니다. 원하는 이미지를 바로 다운받거나, Figma에서 직접 편집하여 사용해보세요!
이미지+버튼형

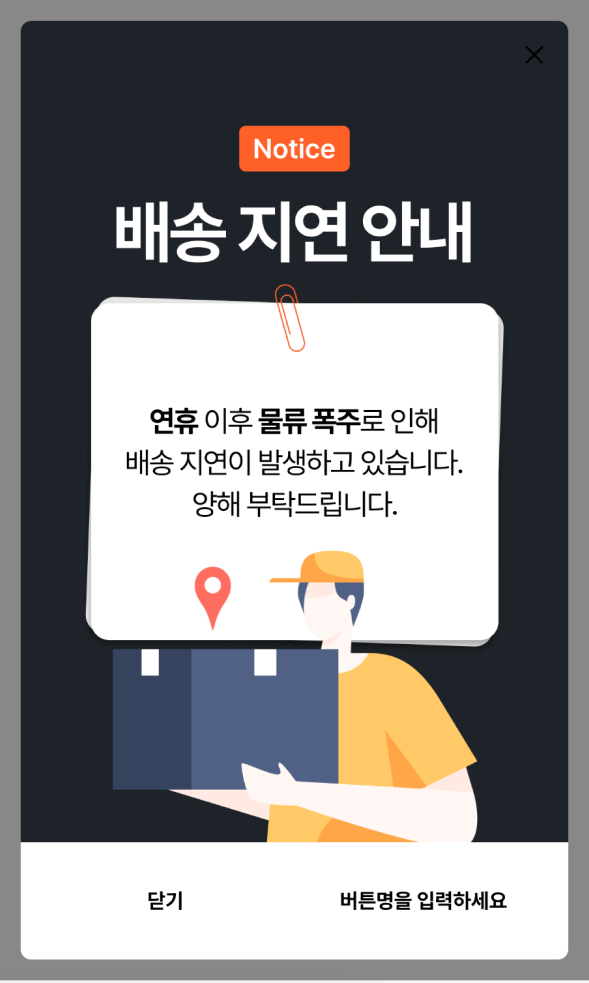
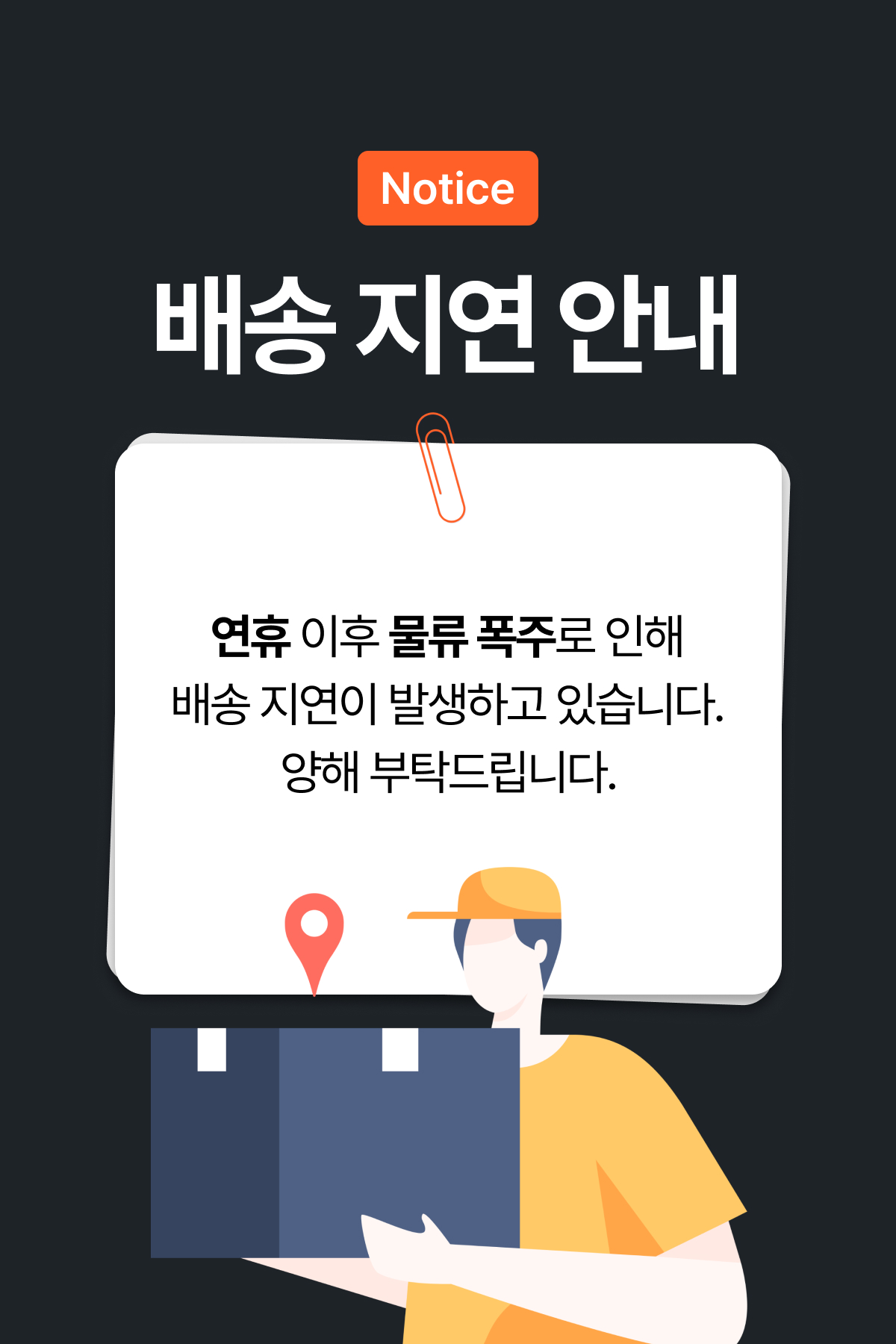
팝업 예시

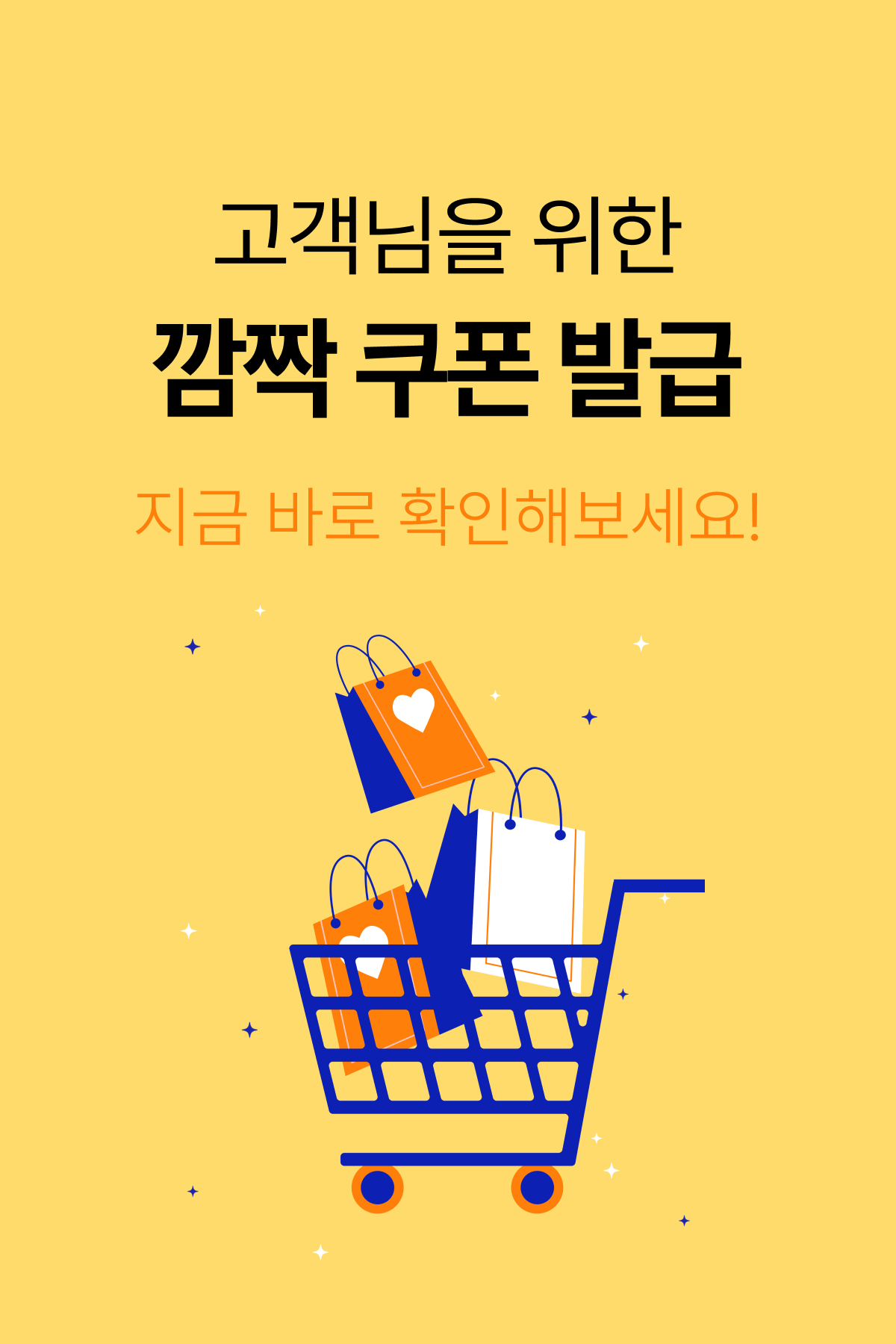
1200x1800

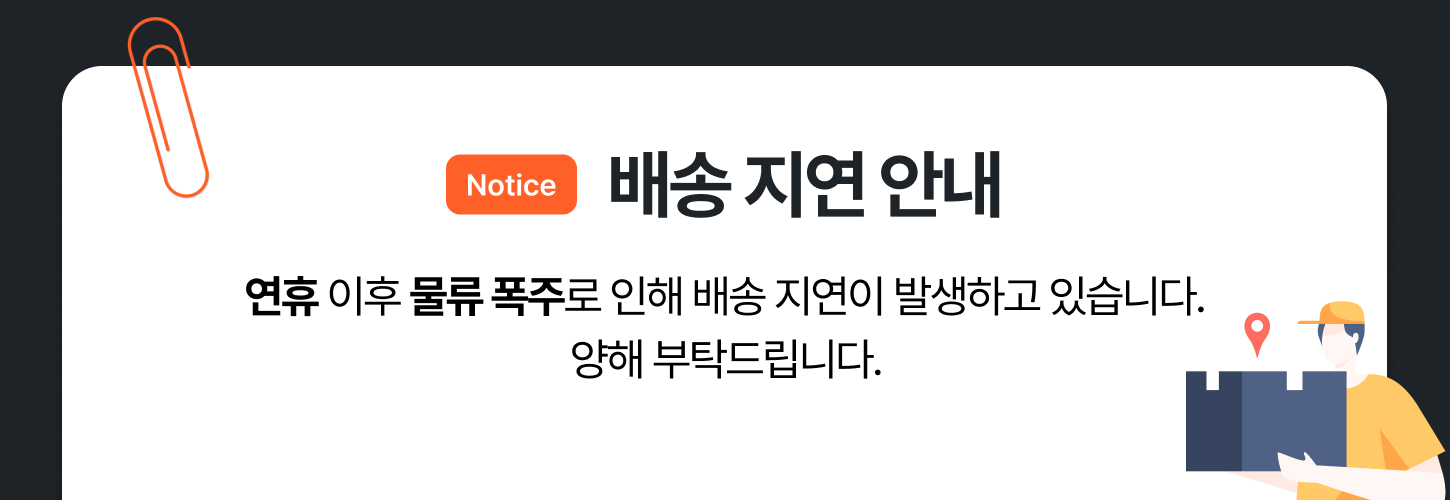
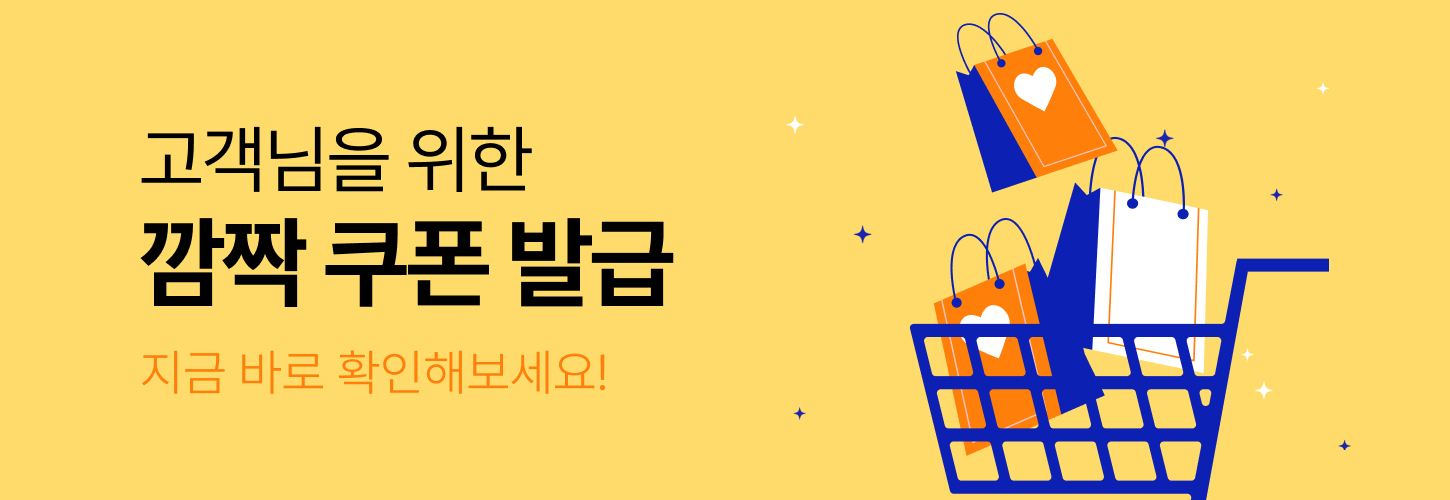
1450x500

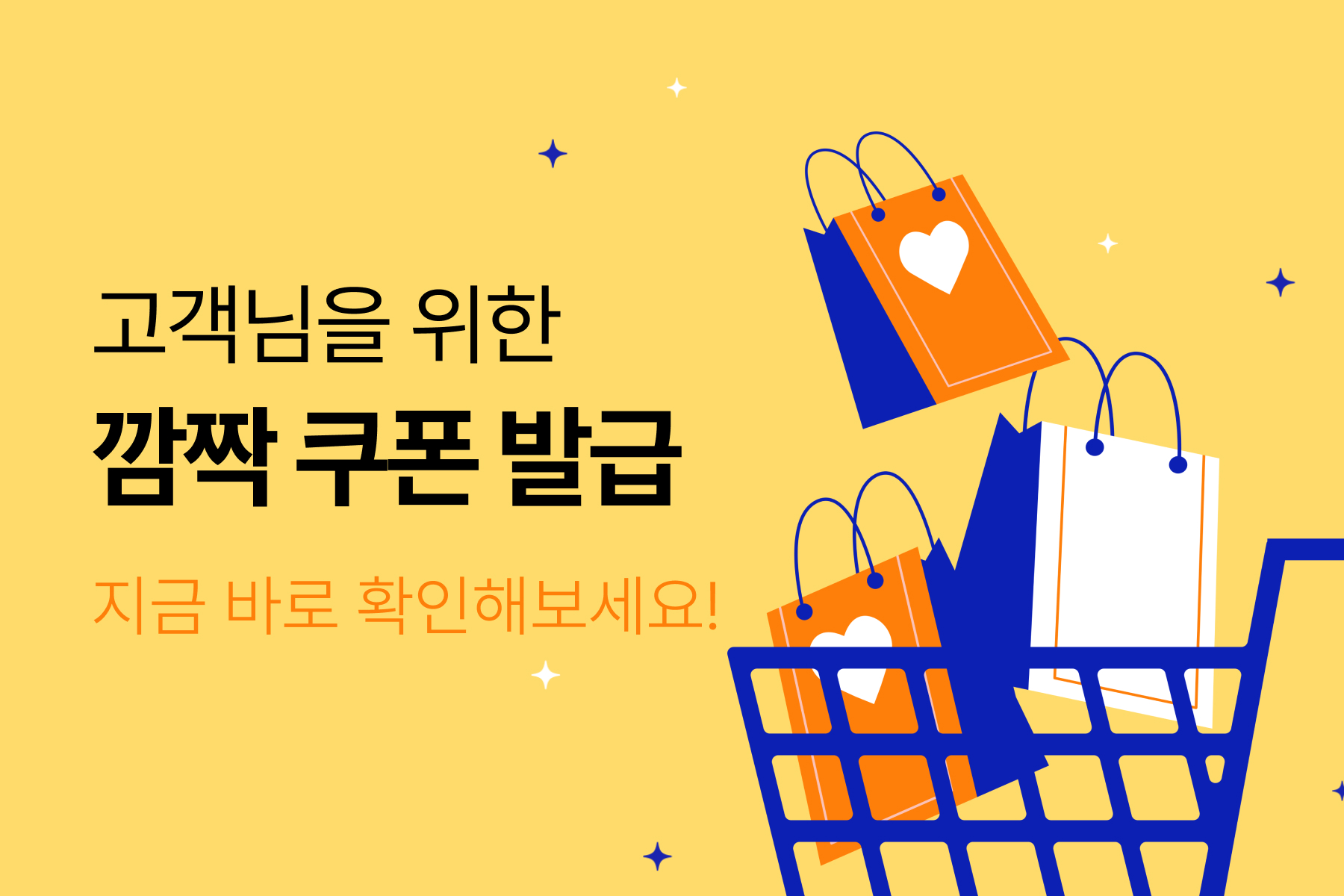
1800x1200
이미지+텍스트+버튼형

팝업 예시

1200x1800

1450x500

1800x1200
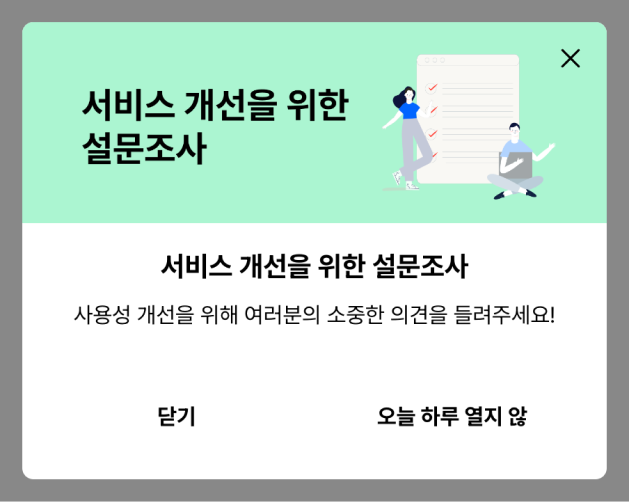
사용자 설문조사 템플릿
이미지+버튼형

팝업 예시

1200x1800

1450x500

1800x1200
이미지+텍스트 + 버튼형

팝업 예시

1200x1800

1450x500

1800x1200
프로모션 템플릿
이미지+버튼형

팝업 예시

1200x1800

1450x500

1800x1200
이미지+텍스트+버튼형

팝업 예시

1200x1800

1450x500

1800x1200
Figma
인앱 메시지 예시 이미지
커머스용 인앱 메시지 템플릿
인앱 메시지 규격
Updated 5 months ago
