[JavaScript SDK] CDN 주소 변경 안내
1. CDN 주소 변경 안내
HTML 스크립트 방식으로 JavaScript SDK 연동시 사용되는 CDN 주소가 외부 주소에서 핵클 내부적으로 관리되는 주소로 변경되었습니다. 안정적인 서비스 제공을 위해 새로운 CDN 주소로 변경해 주시기 바랍니다. (기존 CDN 주소도 유지됩니다)
변경 전 CDN 주소
변경 후 CDN 주소
2. 변경 방법

URL 앞의 Host 부분만 새로운 CDN 주소로 변경합니다.
2.1 SDK 초기화
<!-- 기존 코드 head 안에 추가 -->
<script src="https://cdn2.hackle.io/npm/@hackler/[email protected]/lib/index.browser.umd.min.js"></script>
<script>
// YOUR_BROWSER_SDK_KEY로 초기화
window.hackleClient = Hackle.createInstance("YOUR_BROWSER_SDK_KEY");
</script>2.2 사용자 탐색(DevTools) 기능을 사용중인 경우
<script src="https://cdn2.hackle.io/npm/@hackler/[email protected]/lib/index.browser.umd.min.js"></script>
<script>
const config = {
devTool: HackleDevTools.default,
};
// YOUR_BROWSER_SDK_KEY로 초기화
const hackleClient = Hackle.createInstance(YOUR_BROWSER_SDK_KEY, config);
// 사용자 탐색을 나타내고 싶은 시점에 Trigger 되도록 해주세요.
hackleClient.showUserExplorer()
// 사용자 탐색 창을 닫고 싶을 경우에 Trigger 되도록 해주세요.
hackleClient.hideUserExplorer()
</script>2.3 GTM 사용중인 경우
-
https://tagmanager.google.com/ 의 해당 컨테이너에 접속합니다.
-
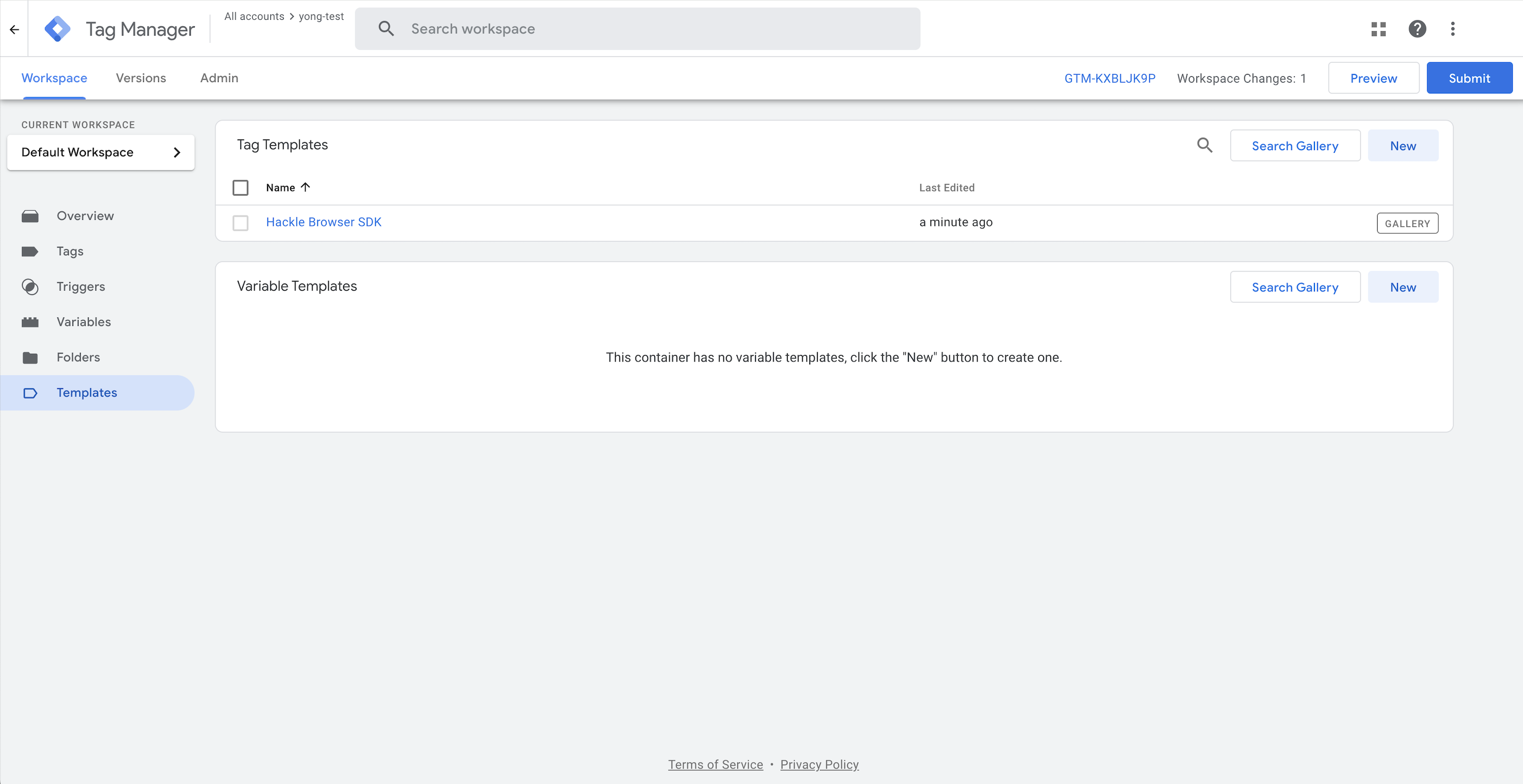
Templates > Hackle Browser SDK를 선택합니다.

-
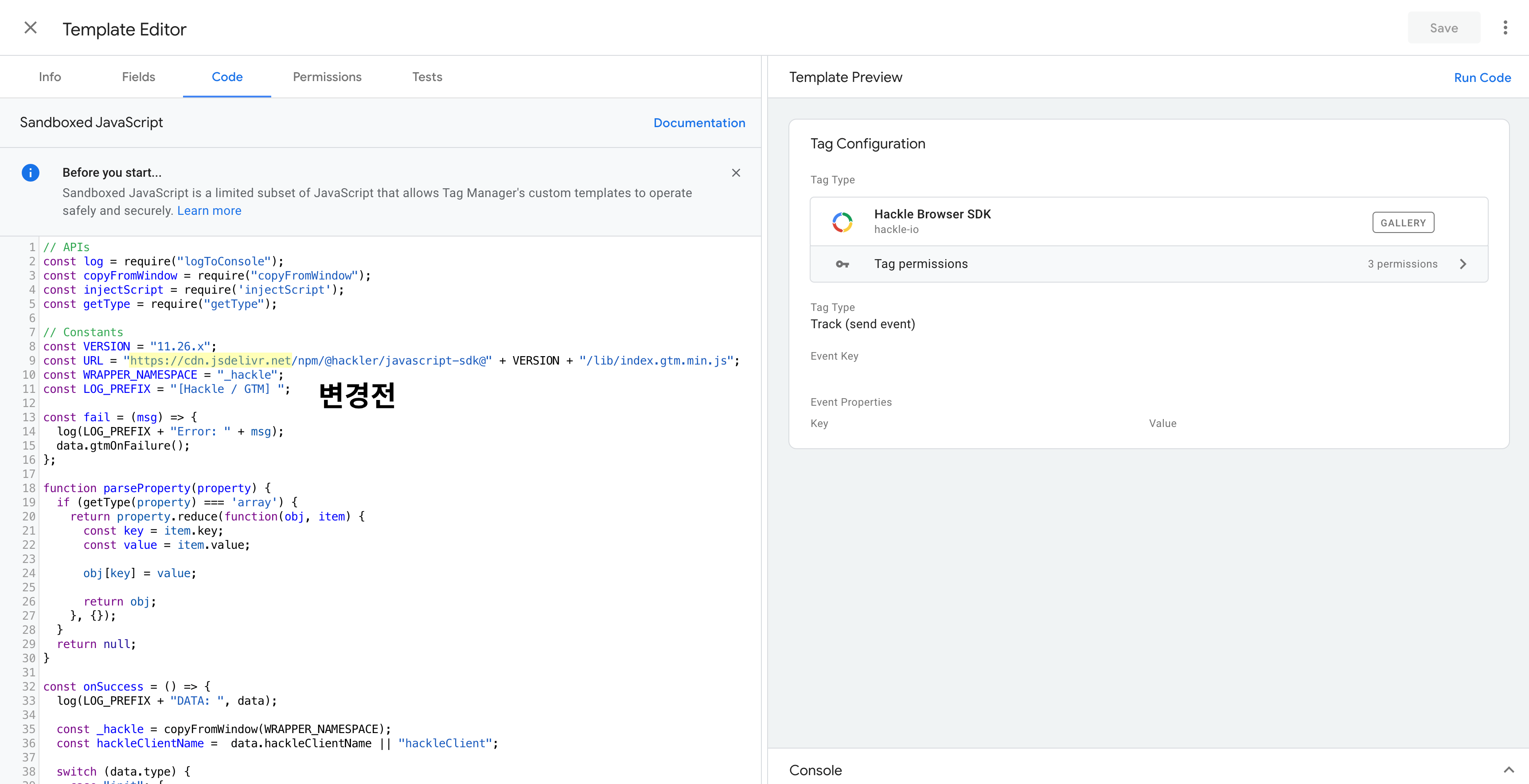
Code 탭에서 CDN 주소를 확인합니다.
https://cdn2.hackle.io로 시작하는 주소인 경우, 최신 버전 템플릿을 사용 중이므로 아래 단계를 진행할 필요가 없습니다.https://cdn.jsdelivr.net등 다른 주소로 시작하는 경우 아래 가이드를 참고하여 변경합니다.
변경전

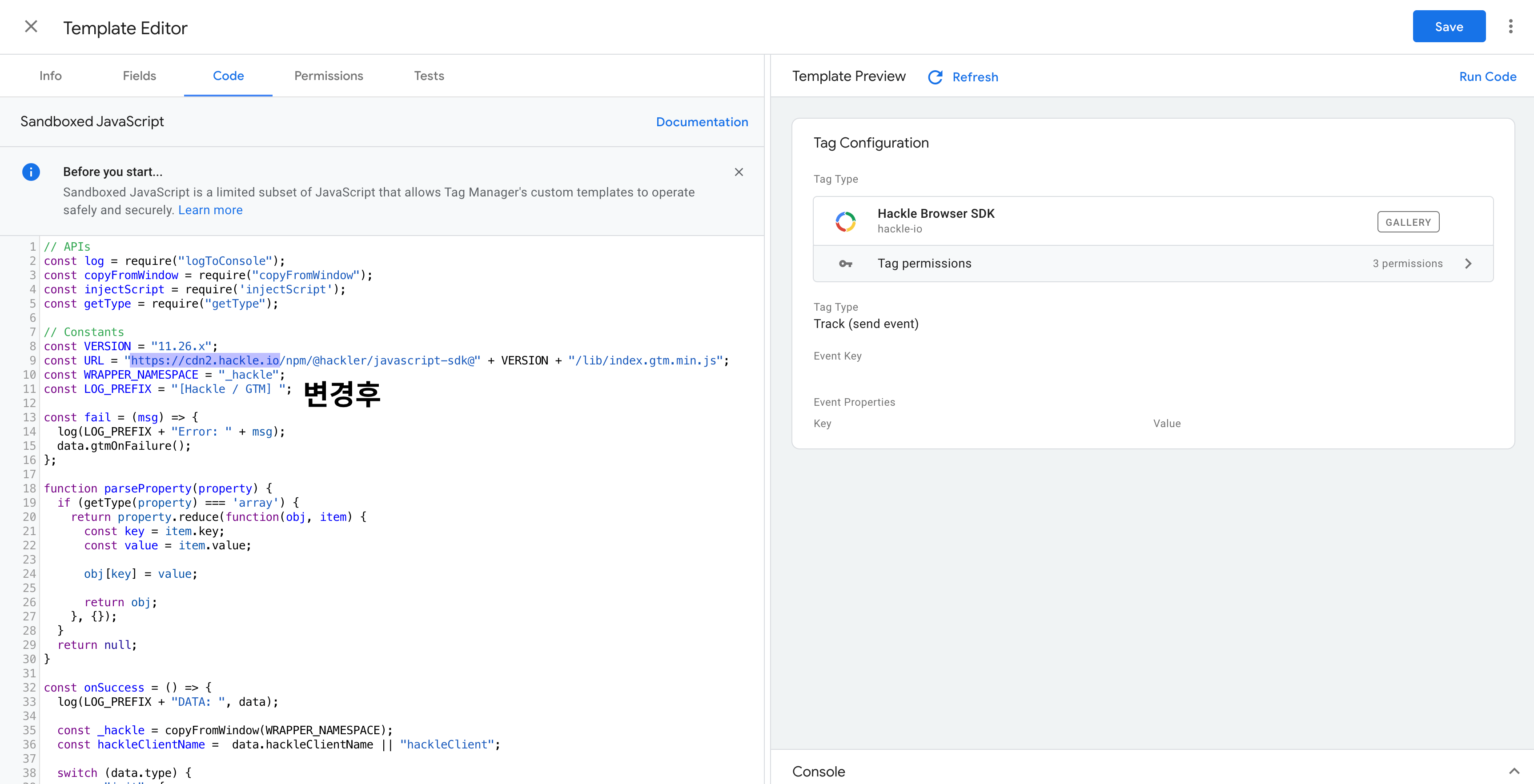
변경후
변경 전:
https://cdn.jsdelivr.net
변경 후:https://cdn2.hackle.io
-
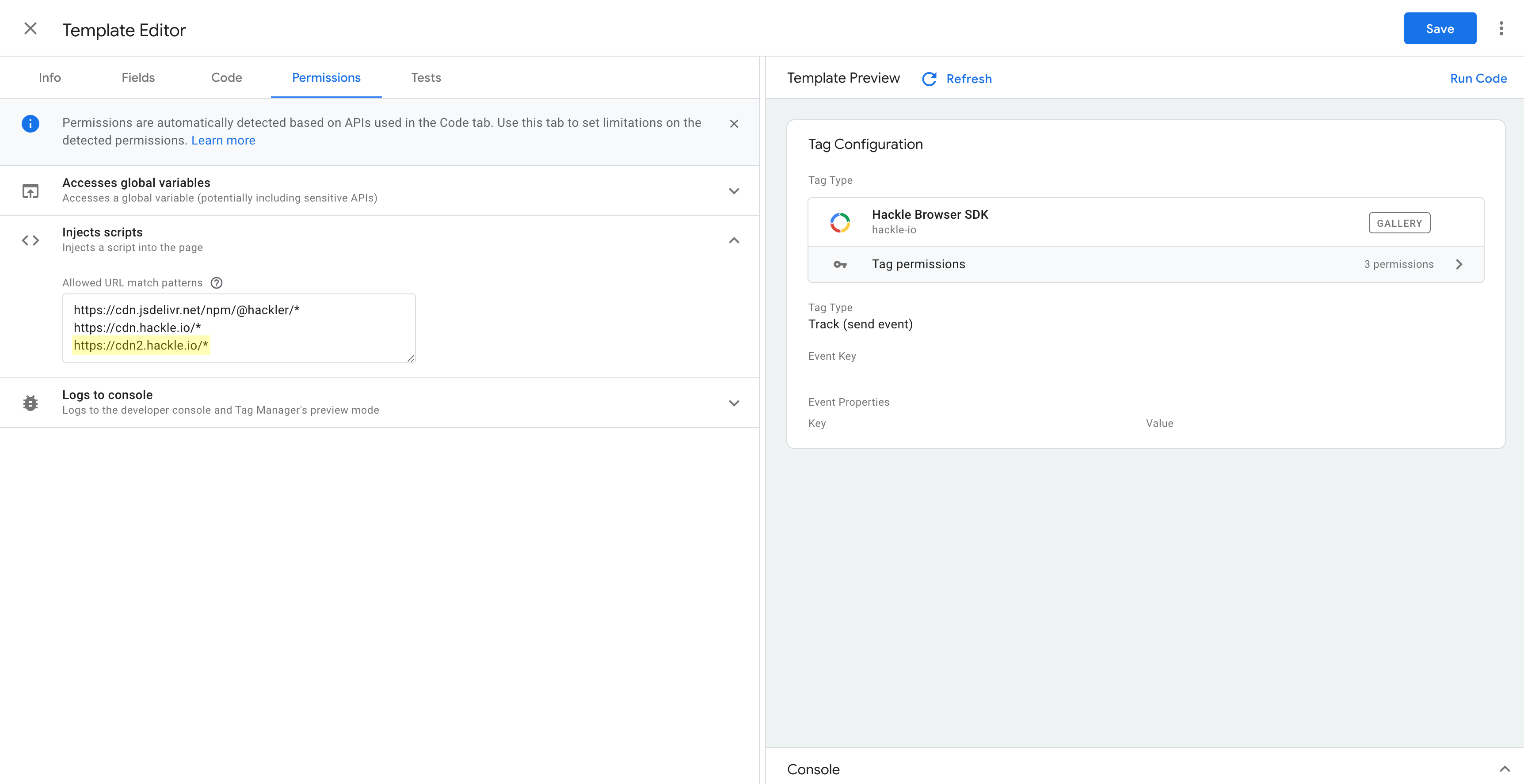
Permissions 탭 > Injects scripts 에
https://cdn2.hackle.io/*를 추가합니다.
(주의: 기존 주소는 지우지 말고 신규 주소만 추가 해야 합니다)
-
우측 상단
Save를 클릭하여 저장합니다.
Updated 4 months ago
