원격 구성 활용 예시
서비스 내 팝업창 관리
운영하는 서비스에서 기본적으로 쓰이는 메인 페이지 팝업창을 원격구성으로 관리하고, 변경이 필요할 때 쉽게 변경할 수 있습니다.
각종 프로모션, 공지사항 등을 내보내야 할 때, 즉시 적용과 빠른 수정이 가능하기 때문에 가장 유용하게 쓰입니다.
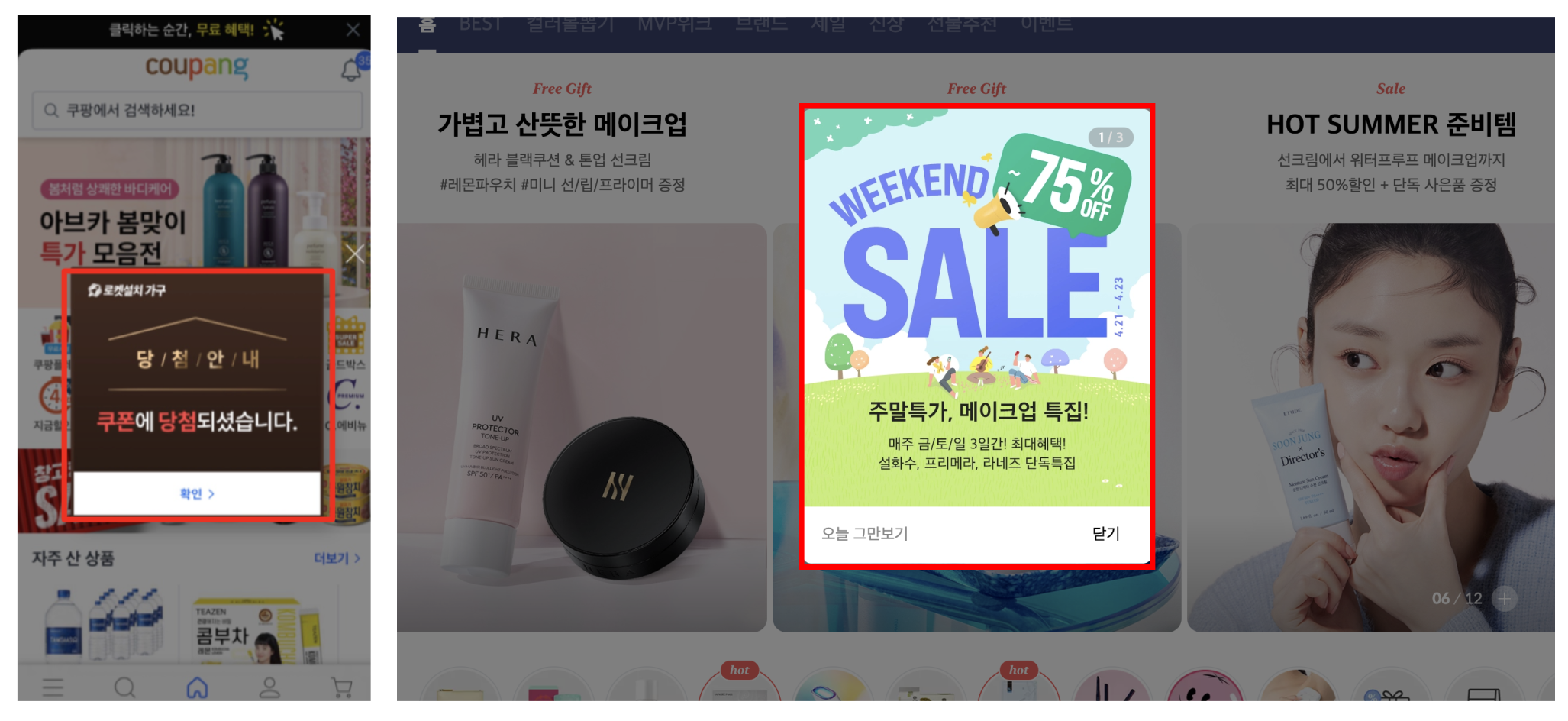
아래는 앱/웹 팝업창 예시화면과 핵클의 원격구성으로 팝업창 관리했을 때의 예시화면입니다.

서비스들의 팝업창 (왼쪽 :앱, 오른쪽 :웹)

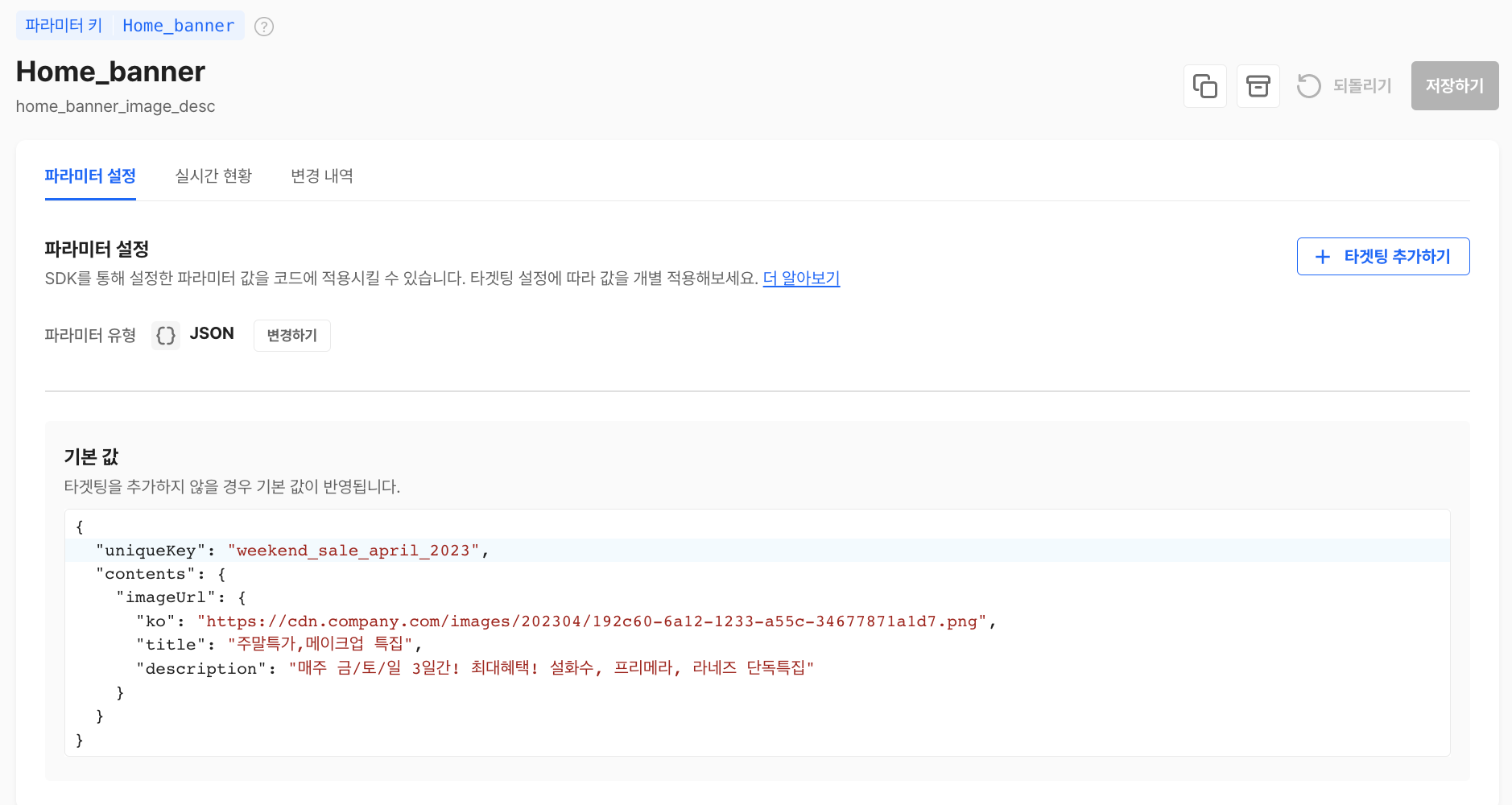
예시 웹 서비스의 팝업창을 핵클 원격구성으로 관리했을 때
JSON 유형으로 구성하시면, 팝업 내 문구 수정, 이미지 교체, 해당 팝업 노출 여부 혹은 버튼 내 텍스트 변경까지 실시간으로 개발자 없이 진행하여, 운영 업무를 효율화할 수 있습니다.
홈 메인 페이지 띠 배너 관리
많은 서비스에서 주로 사용하는 고정 띠 배너를 원격구성으로 관리하고, 필요할 때 마다 업데이트 할 수 있습니다.
각종 이벤트, 신상품 안내 등의 알려야 할 때, 빠르게 업데이트하고 즉시 확인 가능합니다.
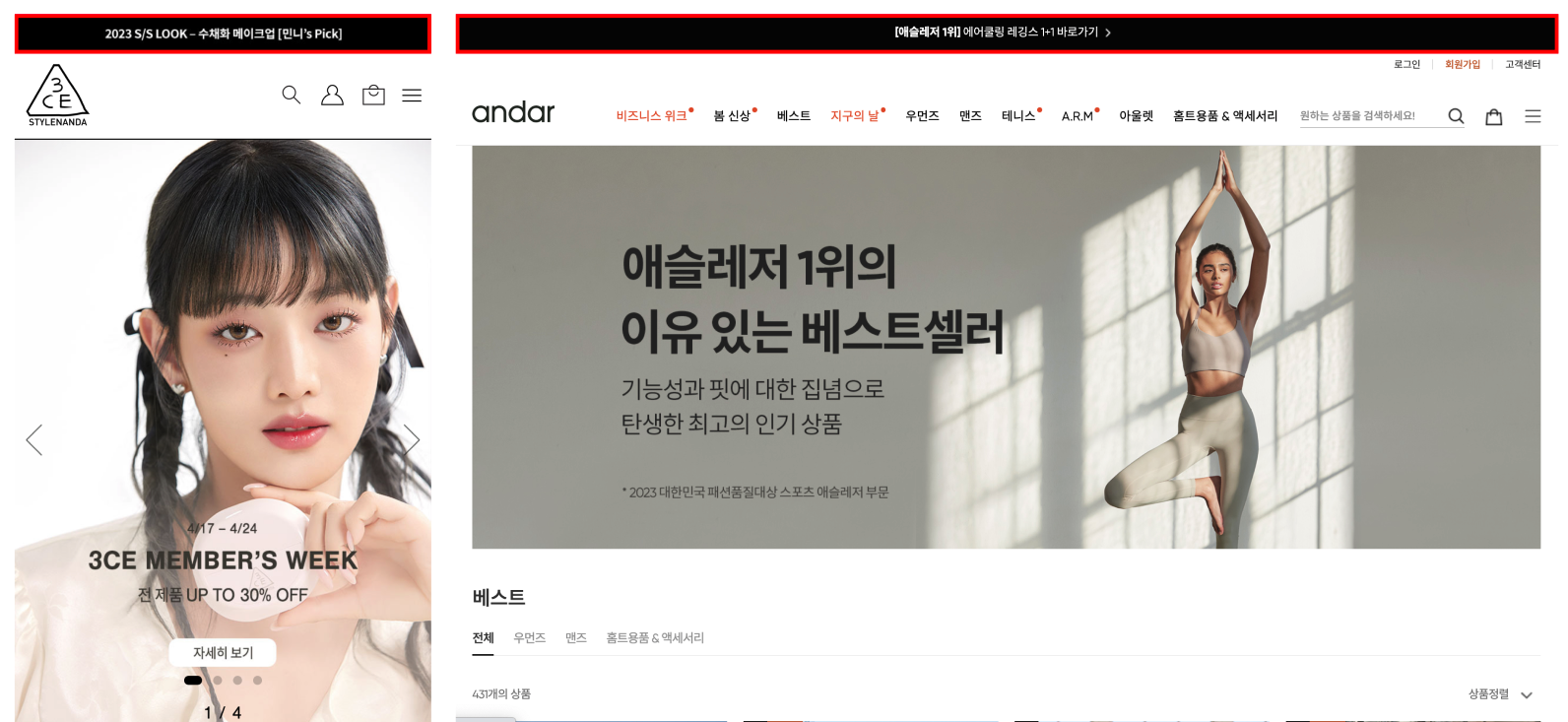
아래는 앱/웹 팝업창 예시화면과 핵클의 원격구성으로 팝업창 관리했을 때의 예시화면입니다.

서비스들의 띠배너 예시화면

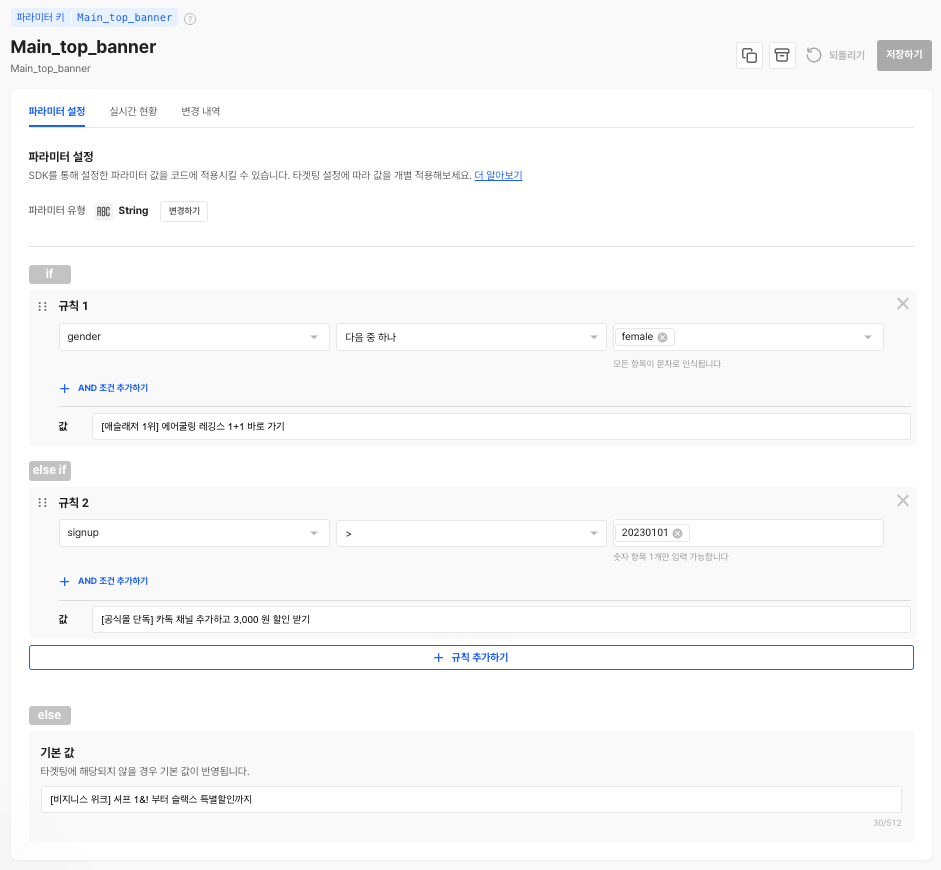
상단 띠 배너의 텍스트를 핵클 원격구성으로 관리 예시
서비스 최상단에 고정되어 있는 띠 배너를 핵클 원격 구성으로 텍스트를 관리할 수 있는 화면 예시입니다.
예시화면처럼 가입 날짜, 회원의 성별 등의 조건에 따라 다른 내용을 노출할 수 있습니다.
주요 페이지 문구 관리
회원가입, 정기구독 및 상품 결제 화면 등 주요 화면에서 문구와 혜택, 일자 등은 서비스에 매우 중요하고, 바뀌는 경우가 많은 화면입니다.
이런 화면을 원격구성으로 관리하면 빠르게 업데이트해서 업무를 효율화하고, 추후 설명 문구와 버튼 텍스트 등을 바꿔보면서 실험을 해보면서 전환율 상승과 같은 큰 임팩트를 기대할 수 있습니다.

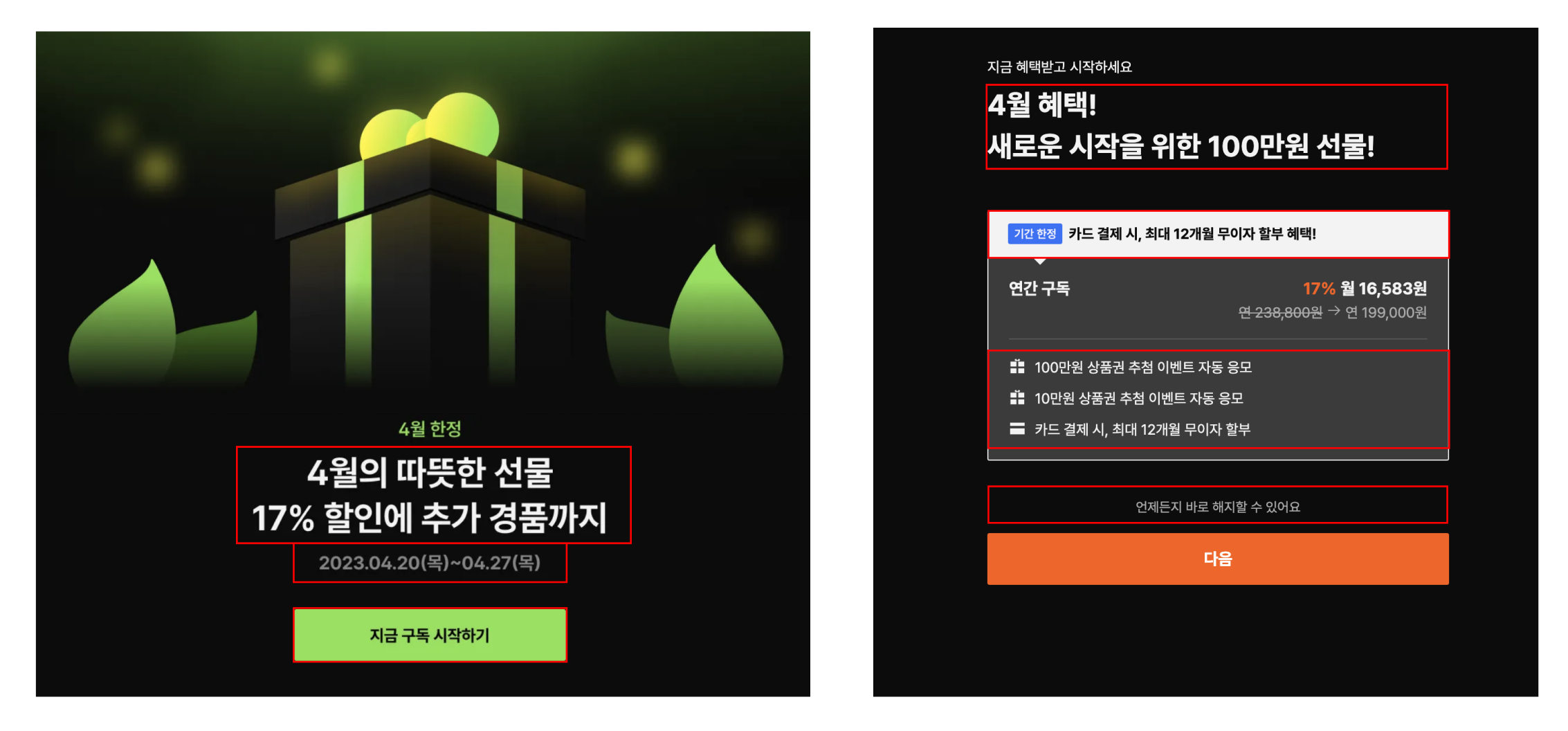
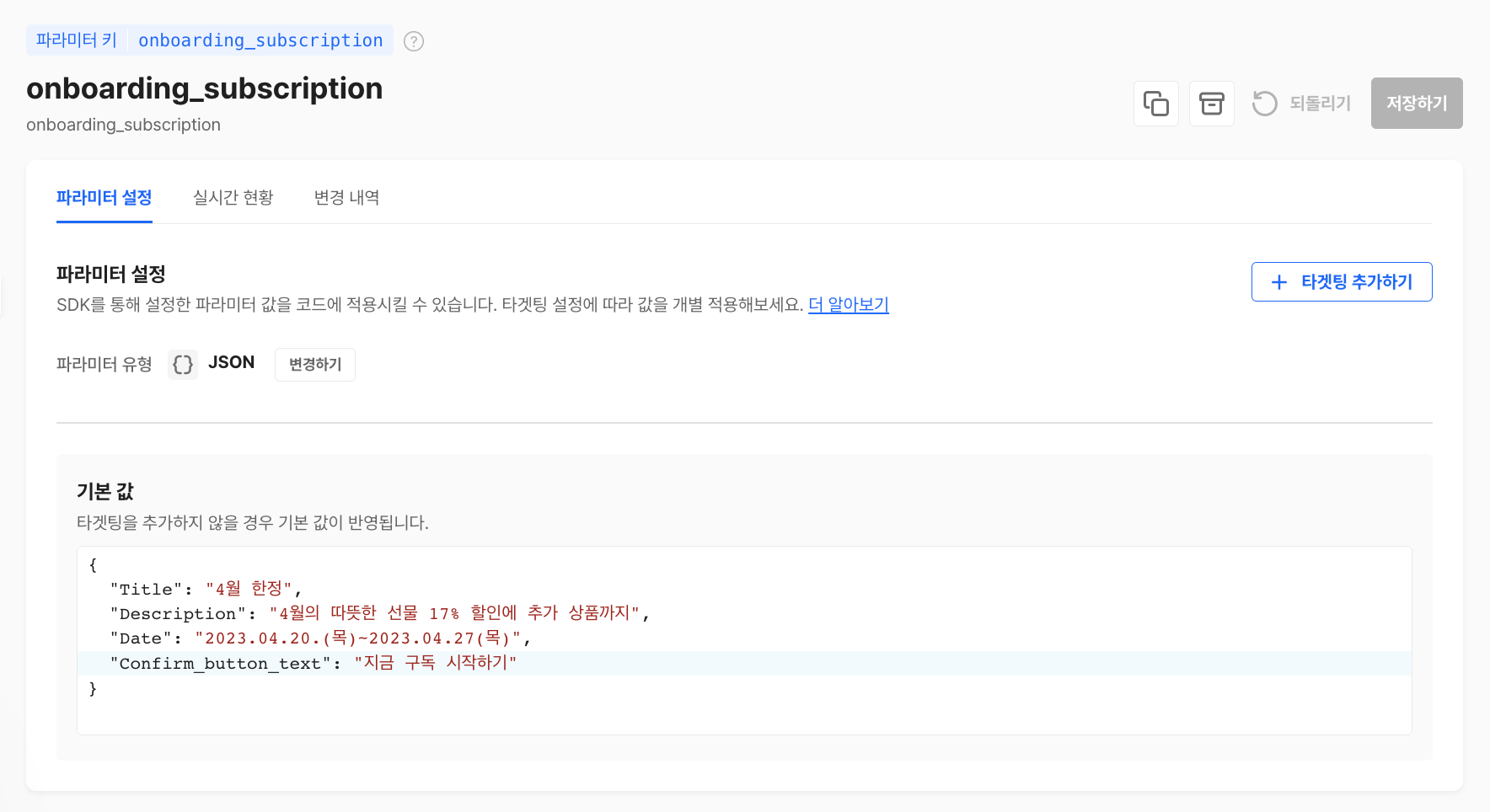
서비스 주요화면 예시 (정기구독)

위 예시 화면처럼 빨간 네모 박스들을 원격구성으로 관리할 수 있고, 왼쪽의 구독 유도 화면의 구성요소를 원격으로 구성하고 노 코드로 변경, 업데이트 할 수 있습니다.
Updated 5 months ago
