사용자 탐색
Debug 빌드에서만 사용하는 것을 권장합니다.
사용자 식별자를 확인하고 A/B 테스트, 기능플래그에 강제할당 하는 방법을 설명합니다.
아래 코드를 추가합니다.
import { createInstance } from "@hackler/react-native-sdk";
// YOUR_BROWSER_SDK_KEY로 초기화
const hackleClient = createInstance(YOUR_BROWSER_SDK_KEY, config);
// 사용자 탐색을 나타내고 싶은 시점에 Trigger 되도록 해주세요.
hackleClient.showUserExplorer()화면 하단에 핵클 로고 버튼이 표시됩니다. 버튼 클릭시 설정 화면으로 진입 할 수 있습니다.

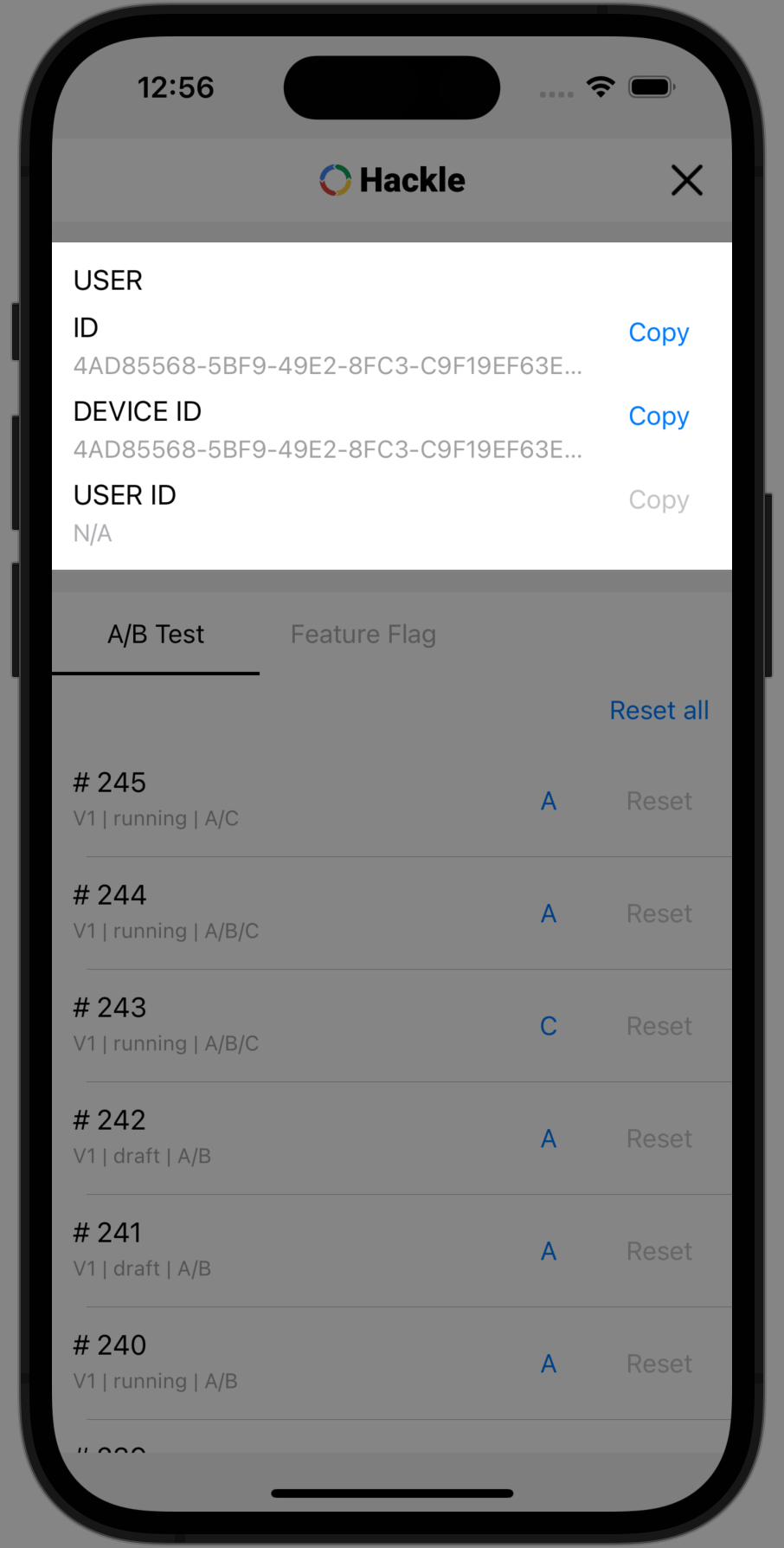
사용자 식별자 확인하기
화면 상단에서 사용자 식별자를 확인 및 복사 할 수 있습니다.

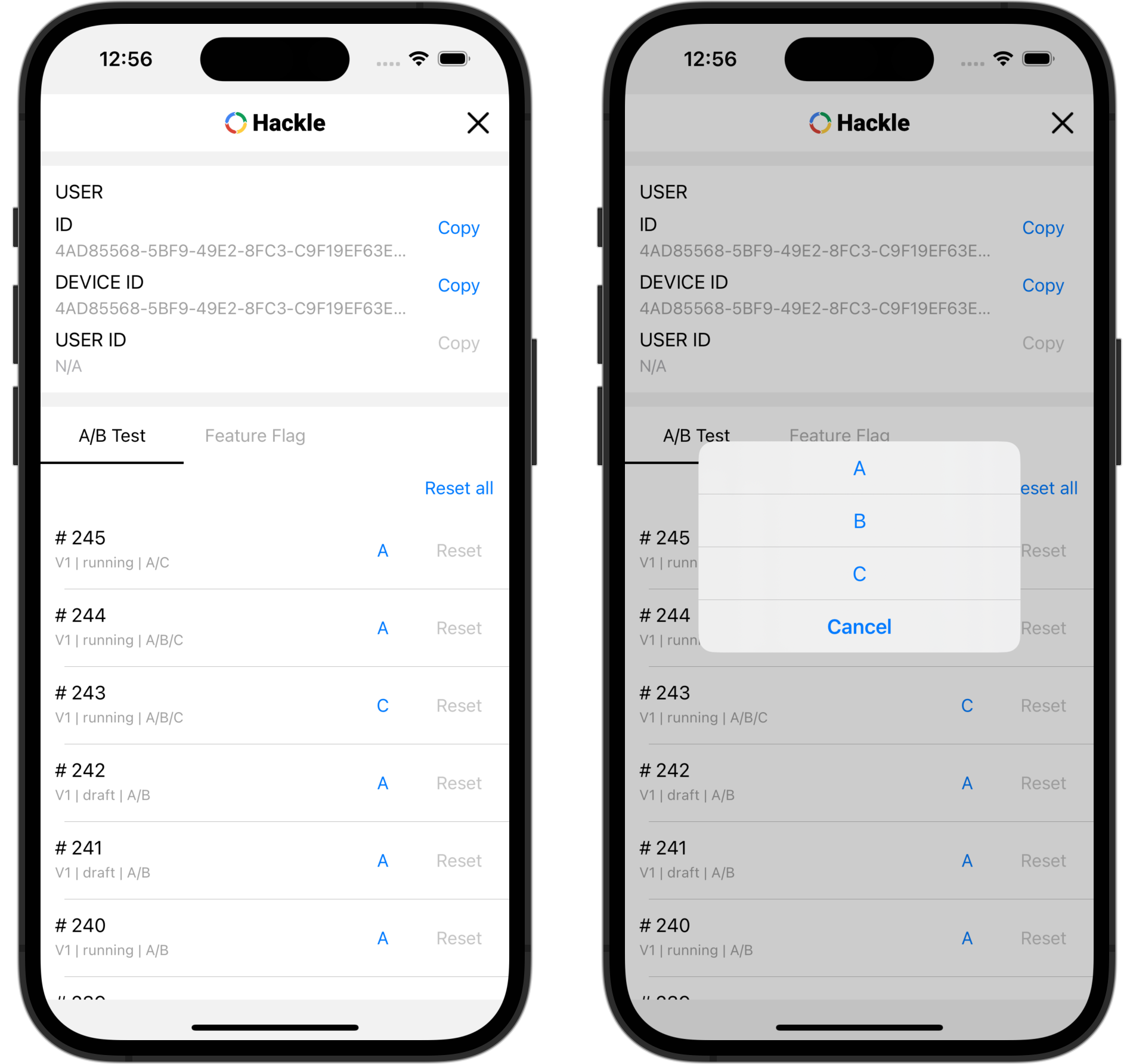
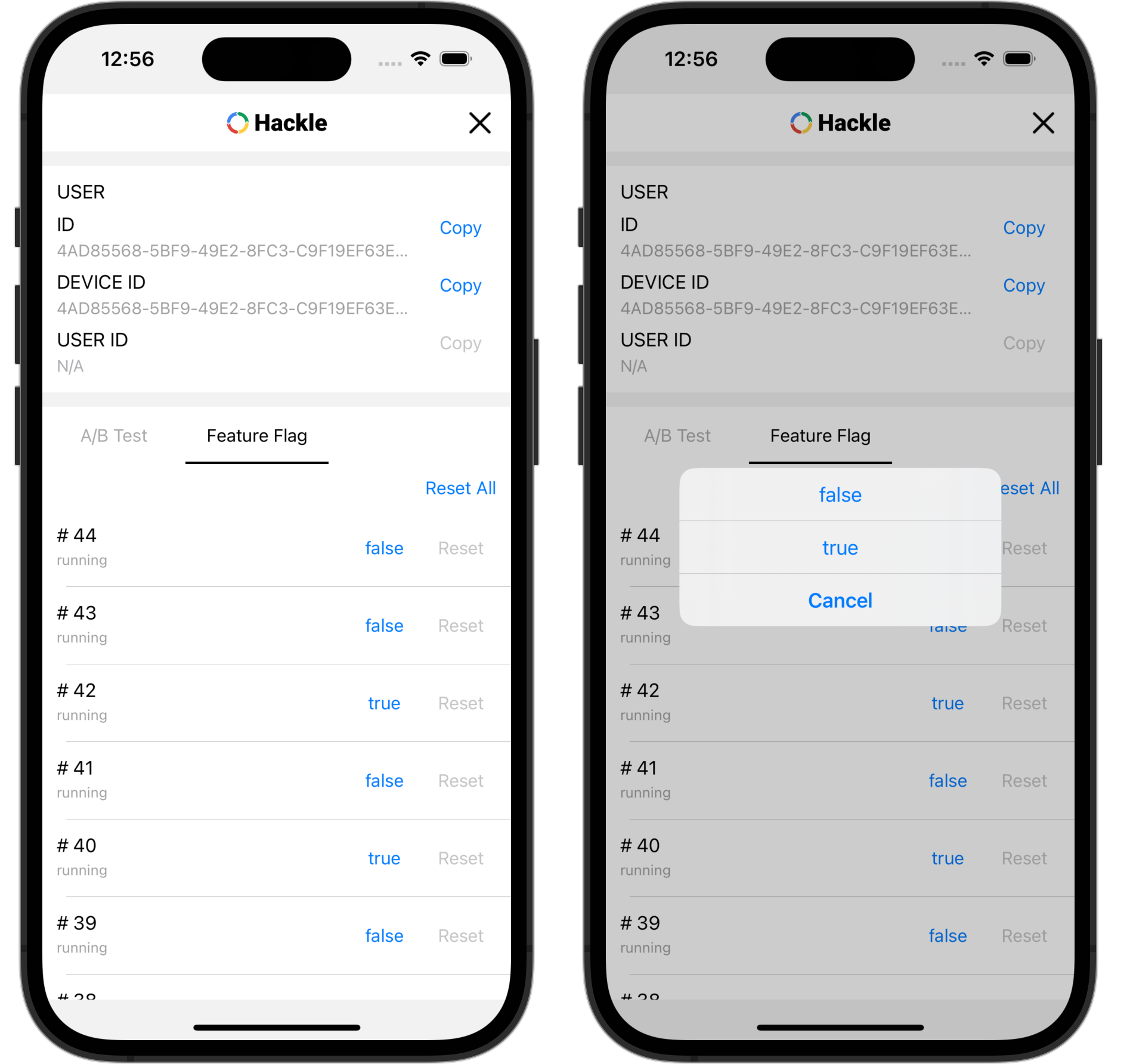
사용자 강제할당
- 화면하단에서 A/B 테스트, 기능플래그의 분배 결과를 확인할 수 있습니다.
- SelectBox 클릭 시 특정 그룹으로 강제할당 할 수 있습니다.
Reset버튼 클릭 시 강제할당이 해제됩니다.Reset all버튼 클릭시 모든 강제할당이 해제됩니다.- 앱에서 강제할당한 경우 앱에서 분배하는 경우에만 적용됩니다. (대시보드 테스트기기에 등록되지 않습니다)
- 강제할당이 적용되지 않는경우 앱을 완전 종료 후 재실행 해주세요.


Updated 4 months ago
