AppsFlyer 연동
AppsFlyer(앱스플라이어)는 모바일 마케팅 분석 및 어트리뷰션 솔루션으로, 광고 캠페인의 성과를 추적하고 모바일 앱의 사용자 획득을 최적화하는 데 도움을 주는 글로벌 플랫폼입니다.
사용자 행동 데이터를 종합적으로 분석하여 마케팅 전략의 효과를 평가하고, 다양한 마케팅 채널에서의 성과를 투명하게 파악할 수 있습니다.
핵클과 AppsFlyer를 연동하면 모바일 앱의 유입 정보를 사용자 속성으로 불러와서, A/B테스트 타겟팅이나 세부 분석으로 활용할 수 있습니다.
AppsFlyer와 핵클을 연동하고 싶으신가요?
AppsFlyer와 핵클을 연동하고 더 깊은 분석과 성장을 경험하세요.
AppsFlyer 연동하기
핵클 대시보드 설정
-
연동하기에 앞서, 서비스에 핵클 SDK와 AppsFlyer SDK 모두 설치가 되어있어야합니다.
-
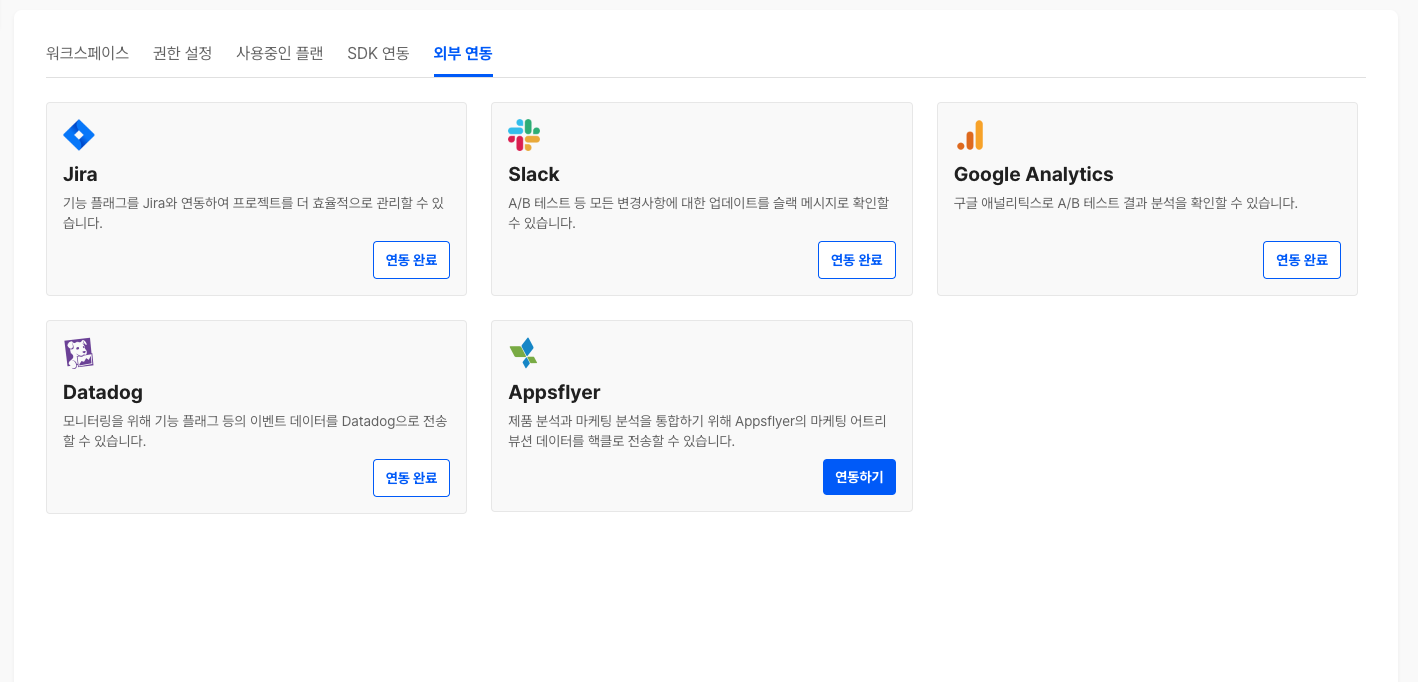
핵클 대시보드의 워크스페이스 설정 > 외부 연동 화면에 접속해주세요. (링크)

-
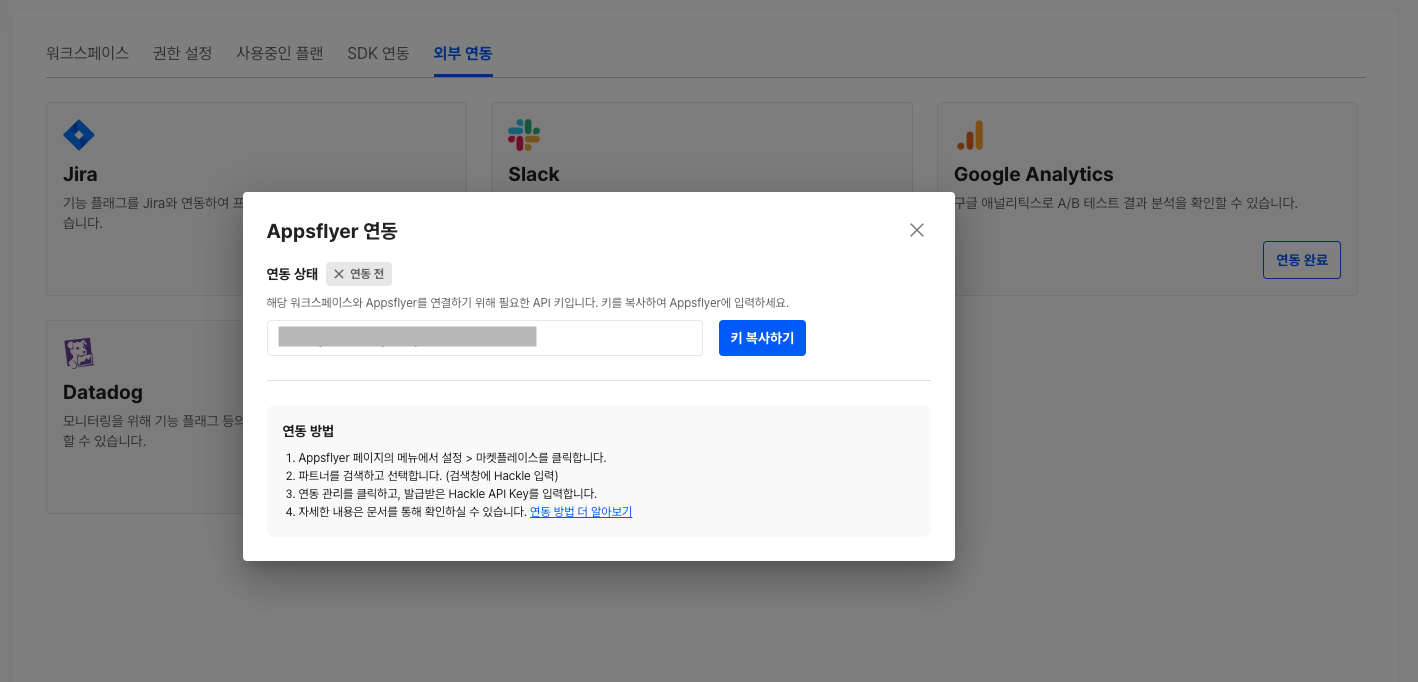
AppsFlyer를 선택합니다.
AppsFlyer 연동 상태와 연동에 필요한 API Key를 확인하실 수 있습니다. 연동 상태는 AppsFlyer에 API Key 등록이 완료되고, AppsFlyer로부터 핵클에 이벤트가 정상적으로 수신되면 연동 완료로 변경됩니다. 이제 다음 단계는 AppsFlyer 대시보드에서 진행하시면 됩니다.

AppsFlyer 대시보드 설정 - 파트너 추가

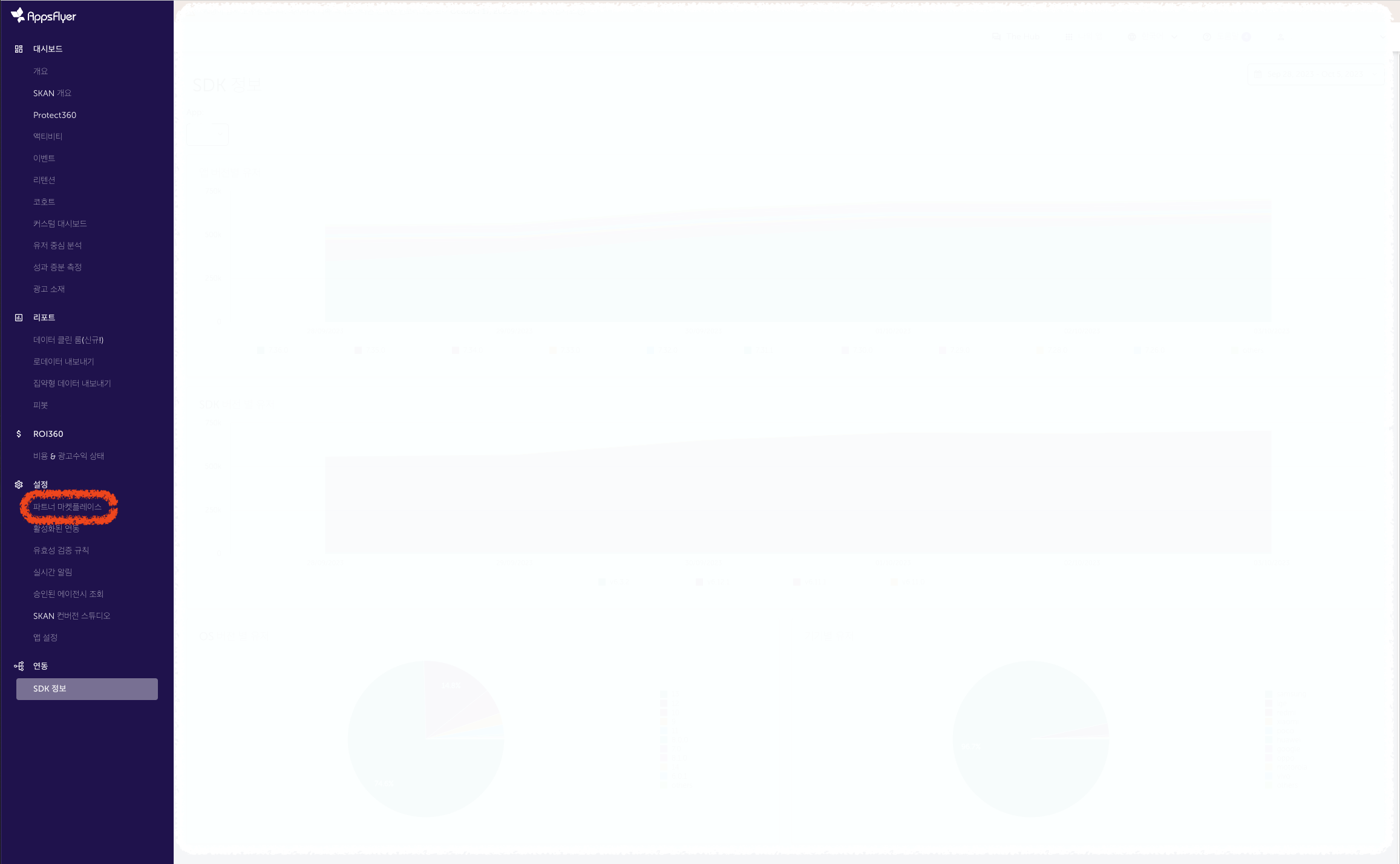
메뉴 -> 설정 -> 파트너 마켓플레이스

파트너 마켓플레이스 이동

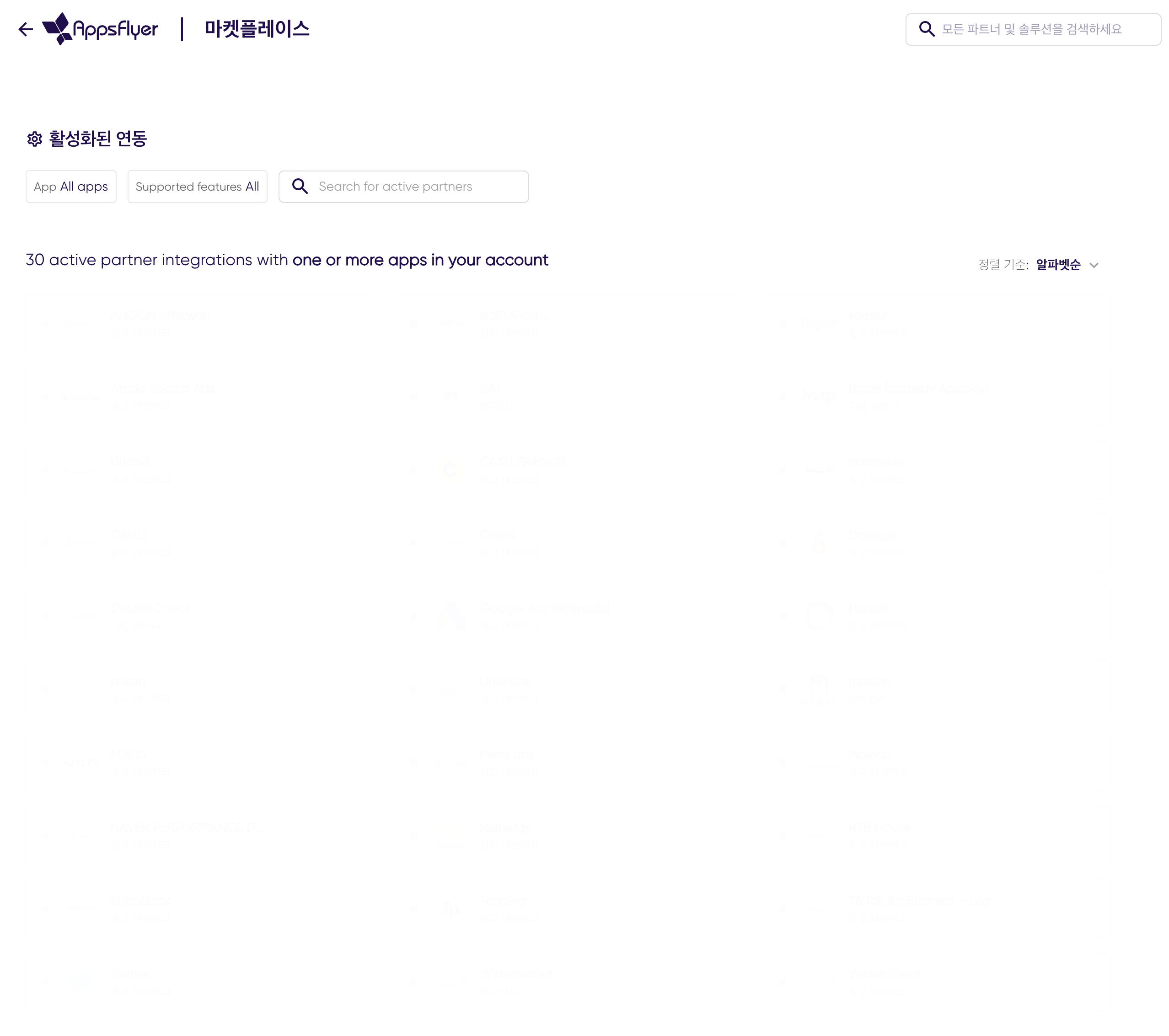
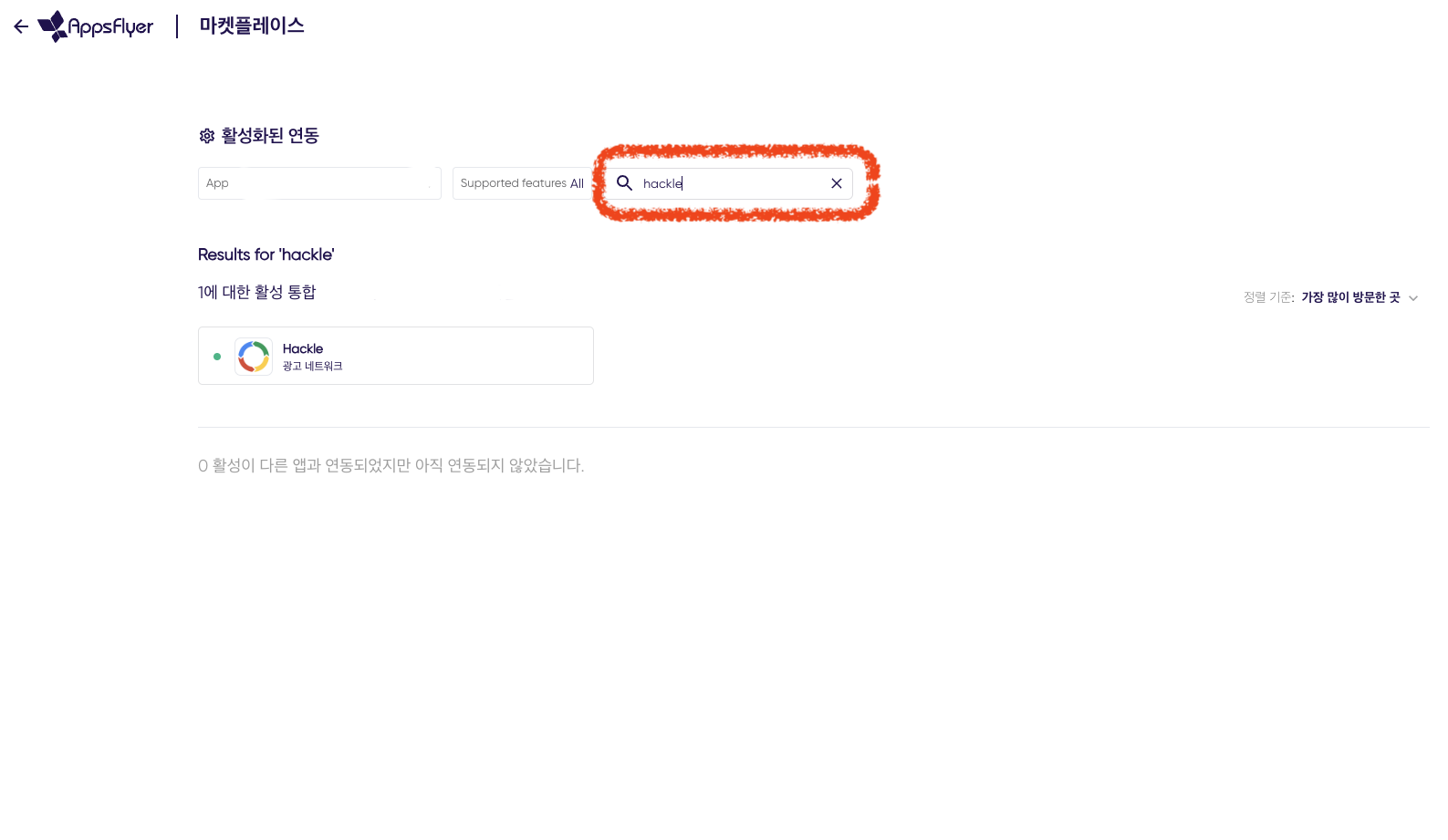
파트너 마켓플레이스에서 Hackle 검색 후 Hackle 파트너 클릭

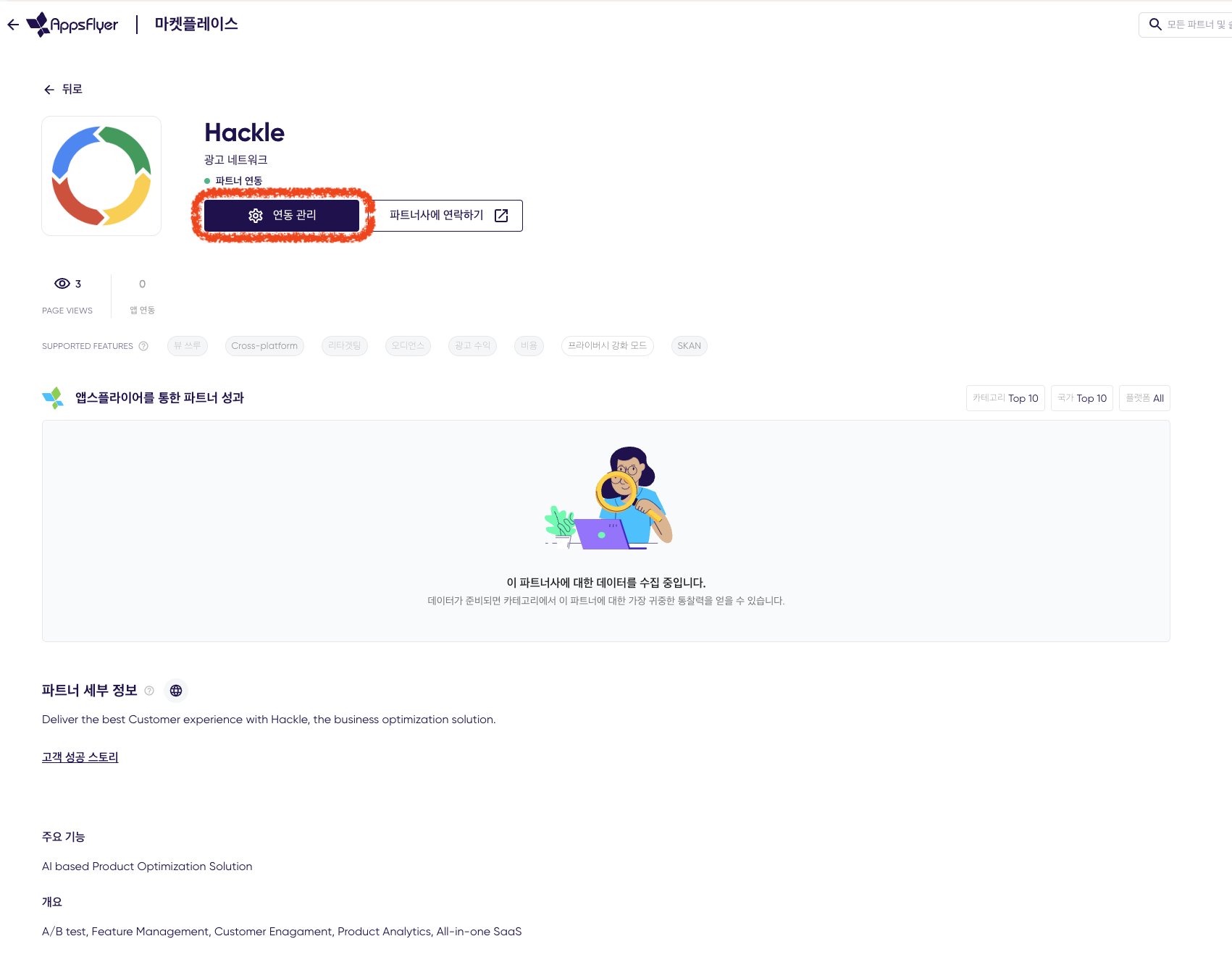
연동관리 이동
파트너 연동 설정
- Hackle API Key 설정 위에 핵클 대시보드에서 발급된 API Key를 입력해주세요.
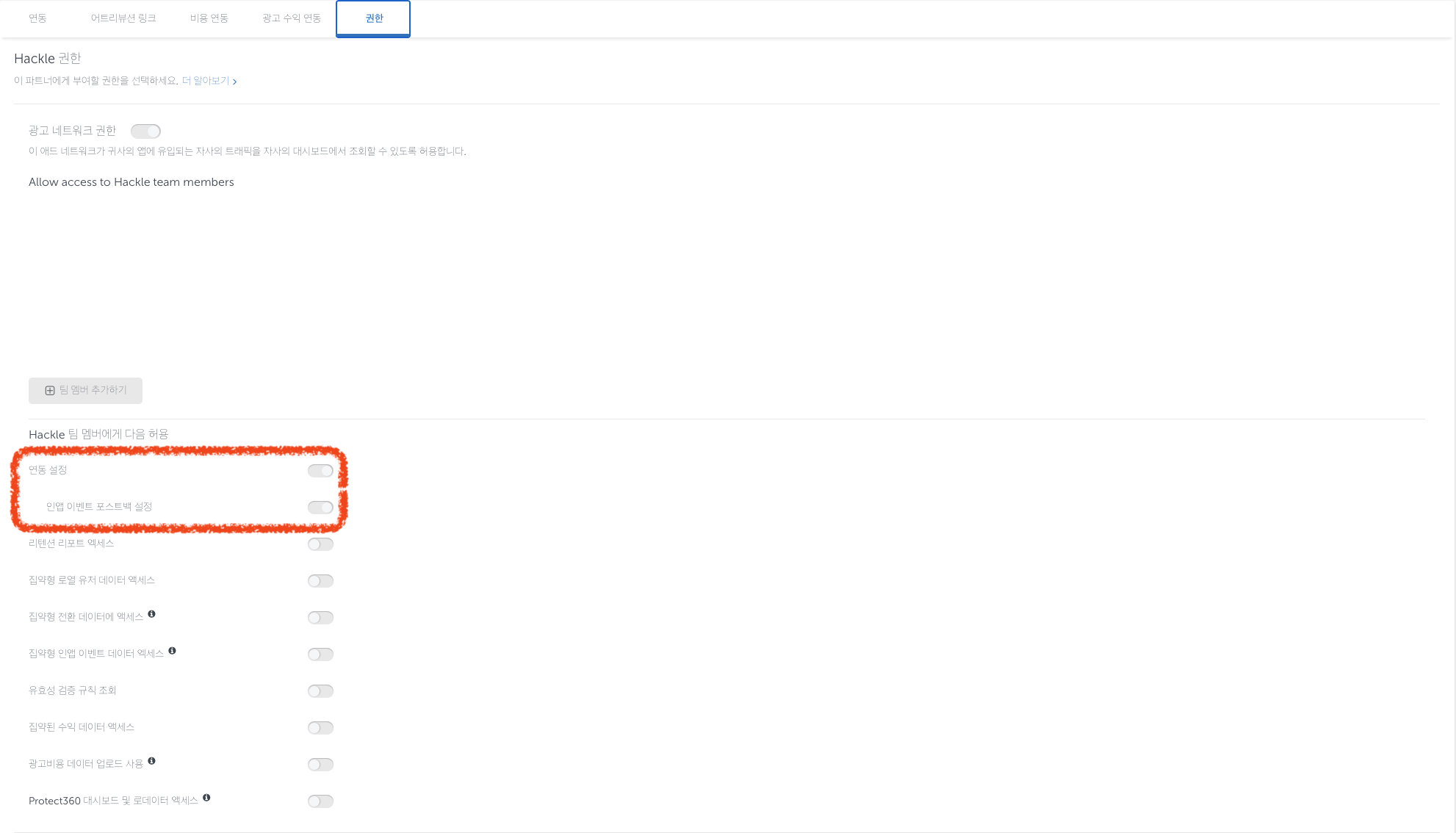
- Hackle 파트너 권한 설정

메뉴 -> 설정 -> 활성화된 연동 (권한 탭)
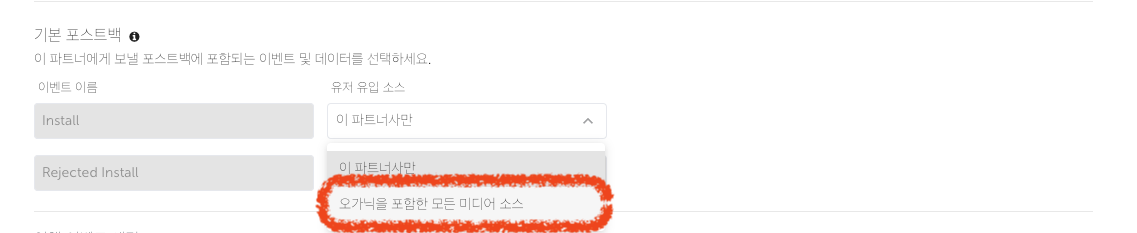
- 기본 포스트백 설정
유저 유입 소스를 오가닉을 포함한 모든 미디어 소스 선택

유저 유입 소스 변경
이제 AppsFlyer로부터 핵클로 데이터를 전송하기 위한 대시보드 설정을 마쳤습니다. 마지막으로 SDK 연동작업을 통해 전송된 데이터를 핵클의 다른 데이터와 연결해서 볼 수 있도록 해주세요.
SDK 연동 작업
AppsFlyer에서 전송된 데이터를 핵클에서 정상적으로 사용하기 위해서는 Hackle Device ID를 AppsFlyer SDK에 반드시 전송해야 합니다.
AppsFlyer 연동하는 코드에 아래와 같이 설정해주세요. Hackle SDK 초기화 (init)한후에 아래 함수를 호출해야 정상적으로 Hackle Device ID를 불러올 수 있습니다.
HackleCustomId는 모든 포스트백과 함께 전송되며, 사용자를 식별하기 위해 사용됩니다.
포스트백 이벤트는 일반적인 이벤트와 동일하게 과금됩니다.
HashMap<String, Object> customData = new HashMap<String,Object>();
String deviceId = HackleApp.getInstance().getDeviceId();
customData.put("hackleCustomId", deviceId);
AppsFlyerLib.setAdditionalData(customData);let deviceId = Hackle.app()!.deviceId
let customData = ["hackleCustomId": deviceId]
AppsFlyerLib.shared().customData = customData앱 설치 이벤트 ($af_install)
앱 설치 이벤트는$af_install 이라는 이벤트로 핵클에 전송됩니다.
인앱 이벤트 ($af_inapp)
추가로 인앱 이벤트 포스트백을 설정하면, $af_inapp이라는 형태로 앱스플라이어를 통해 수집되는 이벤트를 핵클쪽으로도 전송할 수 있습니다. 포스트백으로 수집되는 이벤트는 실시간성이 요구되는 경우인 인앱메시지나 푸시메시지 트리거로 사용할 수는 없고, 데이터 분석에서 전환 여부나 금액 조회하는 목적으로는 활용할 수 있습니다.

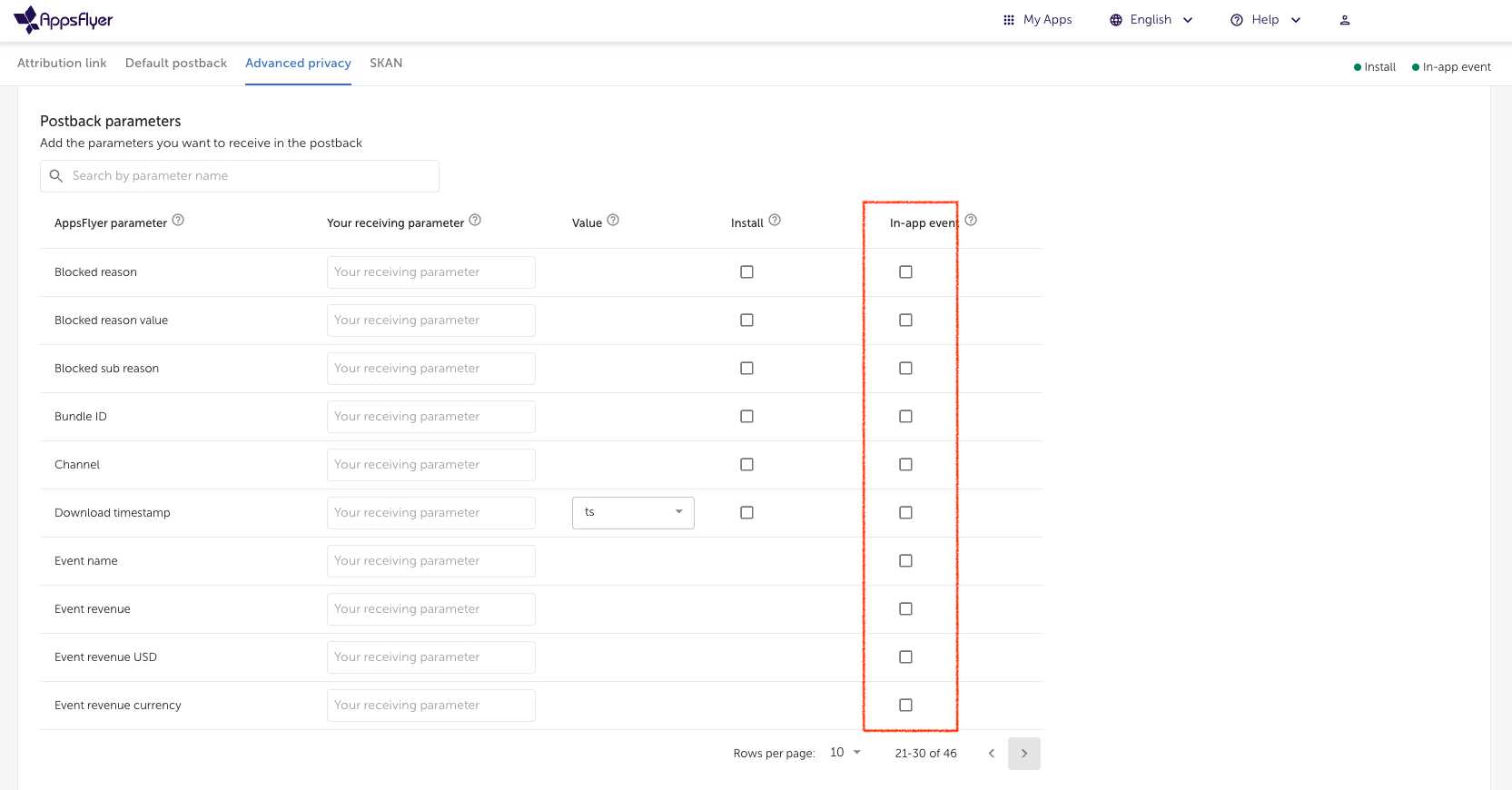
인앱 이벤트 설정
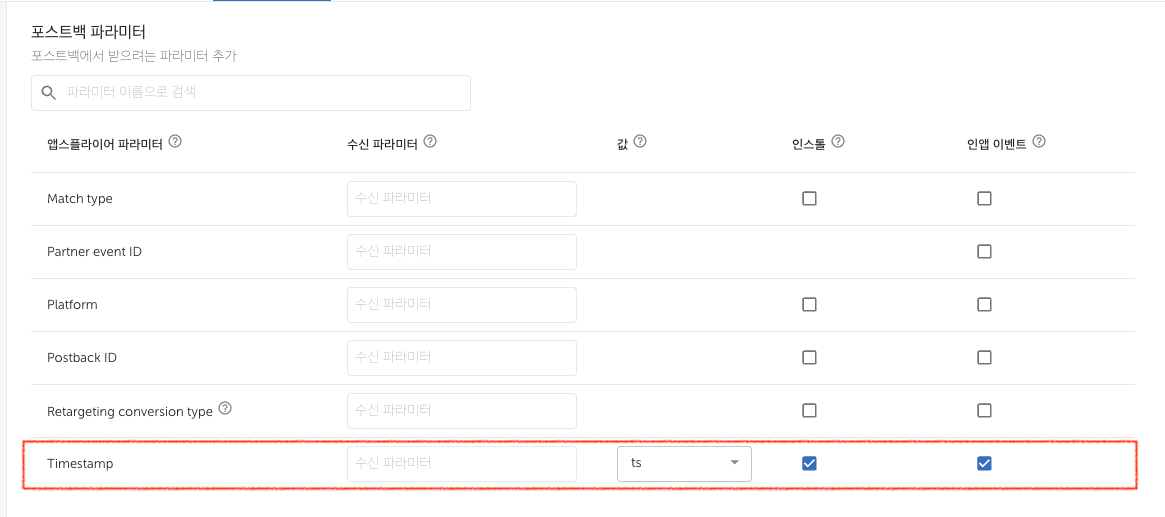
이벤트 발생 시간 조정
기본적으로 포스트백으로 수집되는 이벤트는 앱스플라이어에서 핵클 서버로 이벤트가 전송되는 시간 기준으로 저장됩니다. 이경우 실제 이벤트가 발생한 시간과는 수분정도 차이가 날 수 있습니다. 포스트백 파라미터에서 Timestamp 파라미터를 인스톨, 인앱 이벤트로 전송하면, 실제 앱스플라이어에서 이벤트가 발생한 시간 기준으로 이벤트가 저장됩니다.

Timestamp
Updated about 1 month ago
