이벤트 생성하기
이벤트 자동 등록핵클 플랫폼 연동을 완료한 상태라면 SDK에서 직접 새로운 이벤트를 전송하면, 대시보드에 이벤트 키를 자동으로 등록할 수 있습니다.
보다 자세한 내용은 이벤트 자동 등록 문서를 참고 바랍니다.
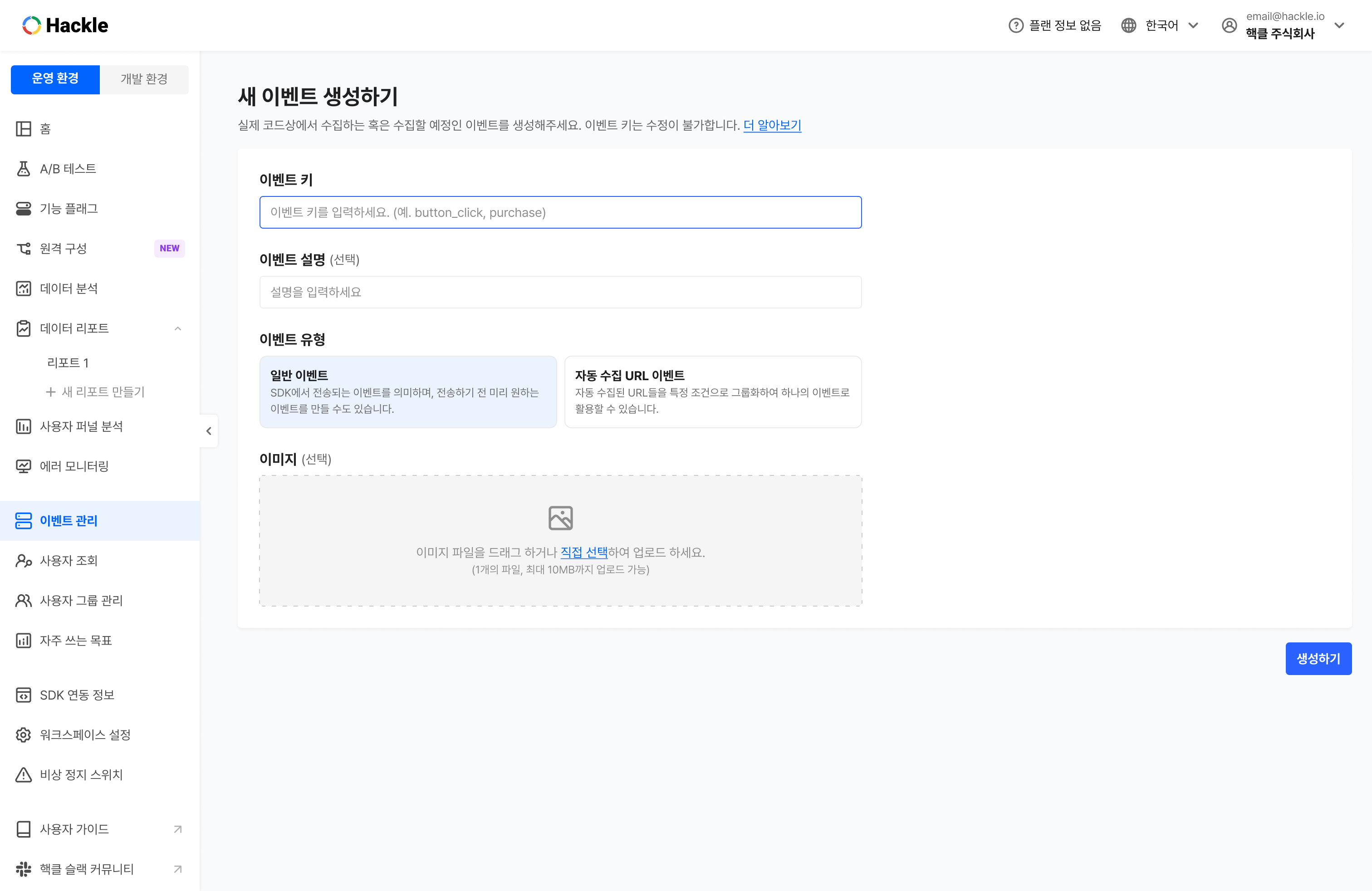
이벤트(Event)는 Event 메뉴 우측상단 영역에 위치한 + 새 이벤트 생성하기 버튼을 클릭하여 생성할 수 있습니다.

1. 이벤트 키 입력
이벤트 키(Event Key) 값은 코드 상에서 사용자의 액션을 정의해 둔 값을 의미합니다. 예를 들어 코드 상에서 구매하기 버튼 클릭을 purchase로 정의해 두었다면, purchase를 이벤트 키에 입력해주세요.
이벤트 키 값은 알파벳, 숫자, _, -, . 만 입력 가능하며, 1~128자 사이의 길이 제한이 있습니다. 이미 같은 이름으로 생성된 이벤트 키가 있다면 중복된 키 값으로는 이벤트를 생성하실 수 없습니다.
한번 생성된 이벤트 키 값은 이후에 수정할 수 없습니다.생성하기 버튼을 클릭하기 전에 입력된 이벤트 키 값에 오탈자는 없는지, 조직 내에서 사용하기로 한 Naming convention에 따라 입력한 것인지 꼭 확인해주세요.
2. 이벤트 설명 작성
이벤트 키 값으로 어떤 이벤트인지 명확하게 인지하지 못할 우려가 있다면 설명을 입력해 두는 것이 해당 이벤트를 함께 사용하는 팀원들에게 많은 도움이 될 수 있습니다. 해당 영역에 이벤트 데이터가 수집되는 명확한 시점을 함께 남긴다면 이후 개발과정이나 QA 과정에서 유용하게 사용될 수 있습니다. 이벤트 설명의 경우 언제든 수정이 가능하므로, 설명이 더 필요하다고 생각될 경우 언제든 추가해주세요.
3. 이벤트 유형
자동 수집 URL 이벤트 지원개발 작업 없이 URL 주소만 입력하면 이벤트를 손쉽게 수집할 수 있습니다. URL에 포함된 속성도 자동 저장되어, A/B테스트, 데이터 분석의 필터, 타겟팅으로 활용할 수 있습니다.
- 일반 이벤트 : SDK를 통해 전송된 이벤트 입니다. SDK를 통해 전송하기 전 미리 이벤트 명을 생성해둘 수 있습니다. 일반 이벤트를 선택한 경우 별도 설정이 필요하지 않습니다. 이벤트 생성 이후 실제로 SDK를 통해 해당 이벤트 키로 이벤트를 전송해주시면 됩니다.
- 자동 수집 URL 이벤트 : Web용 SDK인 javascript, React SDK는 URL을 자동 수집하는 기능이 제공됩니다. 자동 수집된 URL들을 원하는 조건으로 그룹화 하여 1개의 일반 이벤트처럼 사용할 수 있습니다. 자동 수집 URL 이벤트 유형을 사용하기 위해선 어떤 URL을 선택할 것인지 조건 설정이 필요합니다.
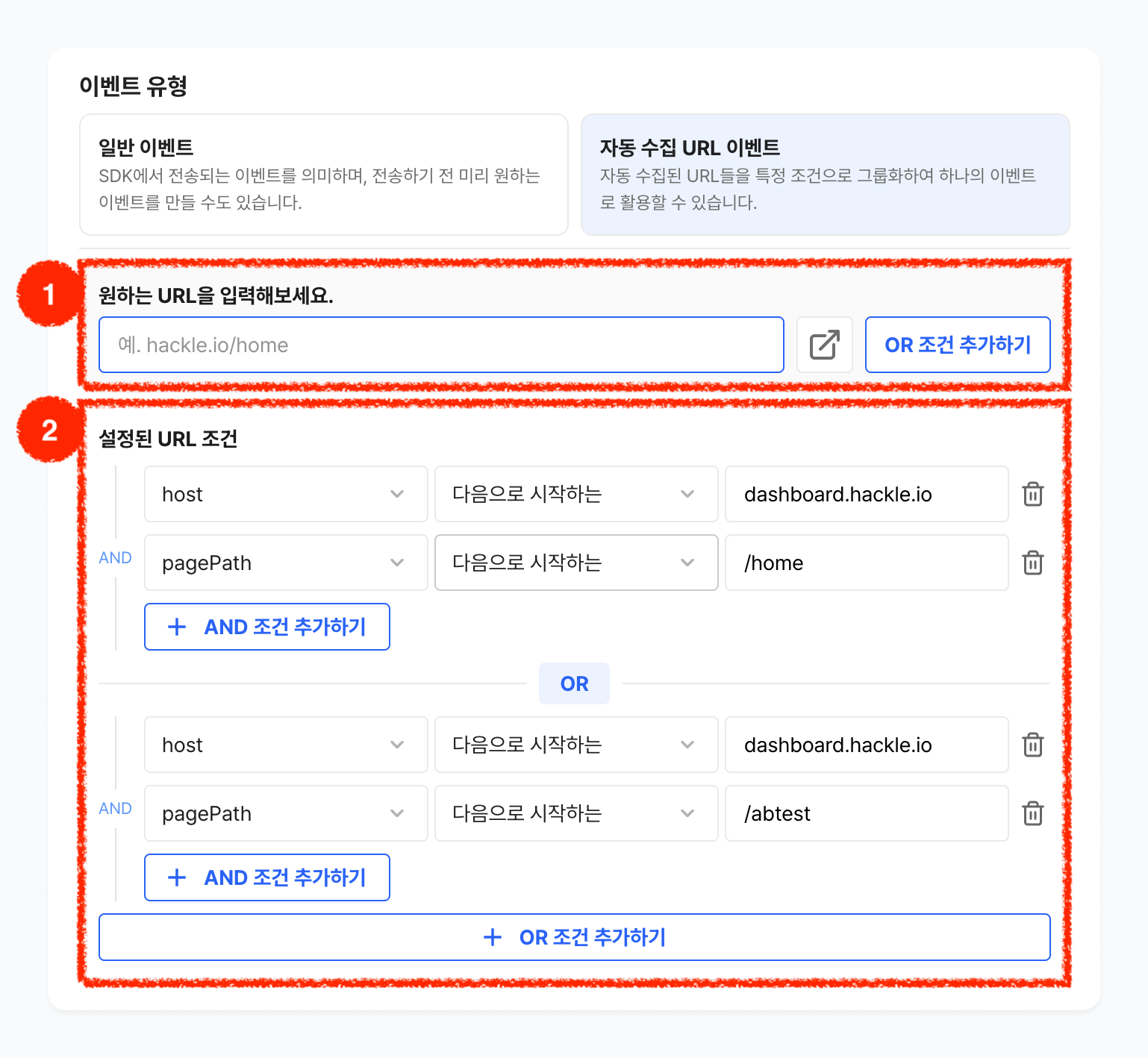
3-2. 자동 수집 URL 이벤트 설정

- 설정하고 싶은 URL을 입력창에 입력 후
AND 조건 추가하기를 눌러주세요. - 하단에 설정된 URL 조건에서 앞서 입력한 URL이 자동으로 항목별로 나뉘어 추가됩니다.
- URL 주소에 포함된 상품 id, 카테고리 id, 유입 경로 유형 등의 쿼리 파라미터(Query Parameter)는 해당 이벤트의 속성으로 자동 수집됩니다. 여러 종류의 정보가 섞여있거나, 한 종류의 정보가 리스트 형태로 포함되어있는 경우에도 빠짐없이 수집됩니다.
- 예시
- abc.com/detail/?itemId=1,2,3
- abc.com/detail/?itemId=1&itemId=2&itemId=3
- abc.com/detail/?itemId[]=1&itemId[]=2&itemId[]=3
=> "itemId" 라는 속성에 "{1,2,3}" 리스트로 저장
- 이후에 더 추가하고 싶은 URL이나 pagePath, host 조건이 있다면 설정된 URL 조건에 위치한
AND 조건 추가하기를 통해 직접 입력해보세요. 단, host 조건은 1개만 설정해야 합니다. 2개 이상 설정시 AND 조건으로 인해 정상 작동하지 않을 수 있습니다.
4. 이벤트 이미지 업로드
이벤트 이름, 설명으로 전달하기 어려운 경우 이미지를 업로드하여, 더 자세한 정보를 팀원들과 공유할 수 있습니다. 이벤트가 어디서 발생하는지 언제 발생하는지 화면을 캡처하여 표시한 이미지를 업로드한다면 유용하게 사용하실 수 있습니다. 이벤트 이미지는 생성 후에도 언제든 수정 및 삭제하실 수 있습니다. 단, 10MB 이하의 이미지 파일 (jpg, jpeg, png)을 1개만 업로드하실 수 있습니다.
5. 이벤트 생성하기
우측 하단에 위치한 생성하기 버튼을 클릭하면 이벤트 생성이 완료됩니다.
6. 이벤트 관련 코드 작업
생성 후 이벤트 추적을 위해서는 핵클 SDK 연동 및 코드 작업이 필요합니다. 개발 담당자에게 이벤트 키와 함께 어떤 상황에서 이벤트가 발생하는지를 알려주세요. 이벤트 발생 시점에 핵클로 이벤트를 전송해야 합니다.
예를 들어 구매하기 이벤트를 생성했고, 사용자가 구매하기 버튼을 눌렀을 때 이 이벤트가 발생한다고 합시다. 그렇다면 개발 담당자는 코드 상에서 사용자가 구매하기 버튼을 누를 때 핵클 SDK의 track 메소드를 호출해서 이벤트 키를 전송해야 합니다. track 메소드에 대해서는 사용하시는 언어의 SDK 가이드를 참고해주시기 바랍니다.
Updated 4 months ago
