Google Tag Manager (GTM)
Google Tag Manager (GTM) 을 활용하면 핵클 javascript sdk를 GTM을 통해 사용하실 수 있습니다.
GTM은 PC / Mobile Web 환경에서 사용하실 수 있습니다. 카페24 같은 쇼핑몰이나 하이브리드 앱의 웹 화면도 지원됩니다.
GTM 탬플릿을 이용하면 개발자가 사이트 코드를 직접 수정하지 않고도 손쉽게 핵클 SDK를 연동하고
이벤트 수집, 마케팅 분석을 할 수 있습니다.GTM을 이용해 핵클 SDK를 연동 시 직접 SDK를 연동하는 것 대비하여 로그 수집의 정확도는 떨어질 수 있습니다.
1. GTM 계정 및 컨테이너 생성
Google Tag Manager에 로그인하고 핵클과 연동할 계정/컨테이너를 선택합니다.
아직 계정/컨테이너가 없는 경우, 새로운 계정 및 컨테이너를 생성합니다.
컨테이너는 웹사이트나 앱에 GTM 태그를 배포하는 단위입니다.
서비스 중이신 도메인이 1개 이상일 경우, 이벤트 데이터 관리를 위해 각 도메인 별 컨테이너를 생성하시는 것을 권장합니다
2. 템플릿 설치
- 핵클 브라우저 SDK 템플릿 (링크)
- 작업할 컨테이너 내에서 작업공간 >
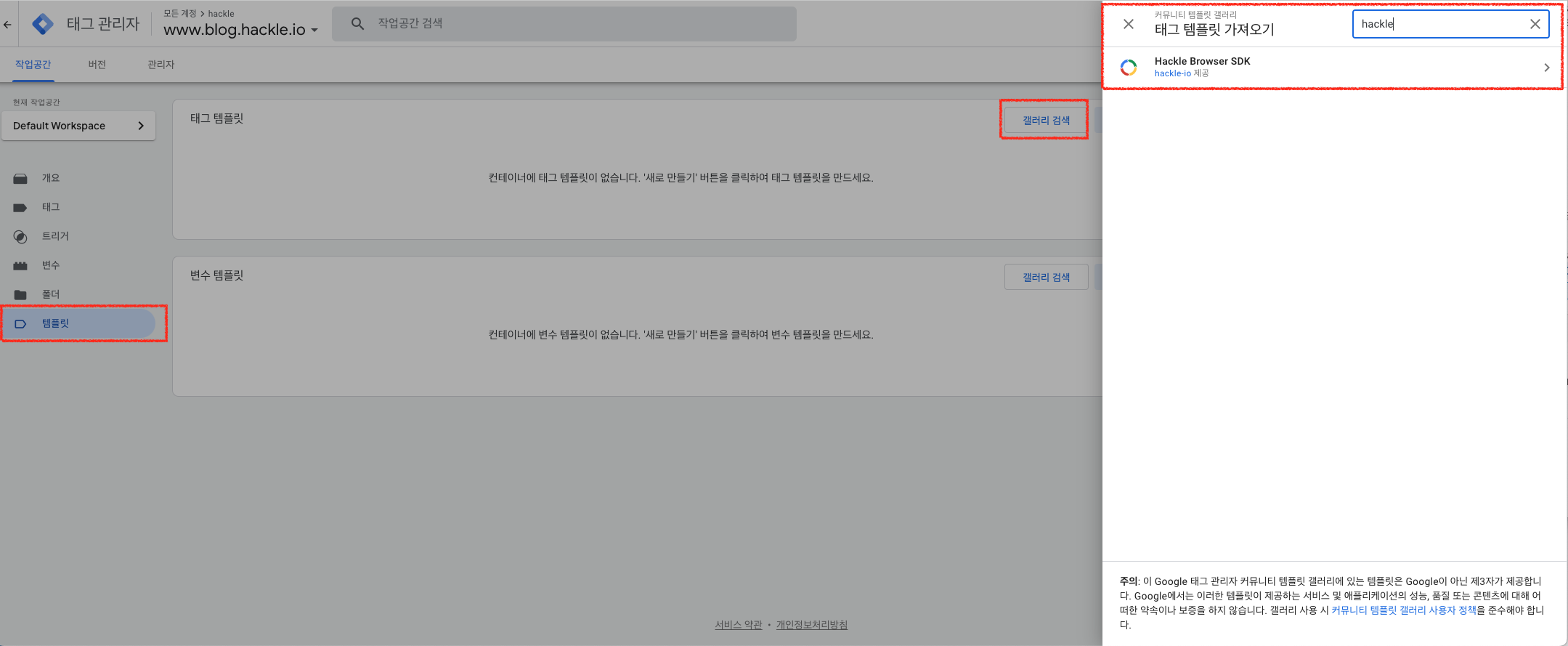
템플릿메뉴 클릭 태그 탬플릿의갤러리 검색버튼 클릭Hackle Browser SDK를 검색하여 선택,작업공간에 추가버튼 선택 후 추가

템플릿 가져오기
3. 핵클 SDK 설정하기
먼저, 핵클 대시보드에서 사용할 SDK Key를 확인합니다. 이 SDK key를 아래의 방법으로 삽입해서 SDK 사용 준비를 위한 초기화를 합니다. SDK 키 확인
SDK를 직접 설치한 경우
이벤트를 직접 전송하는 기능 이외에 핵클이 제공하는 다양한 기능(A/B 테스트, 원격 구성)을 모두 사용하시려면 SDK를 직접 설치하셔야 합니다.
직접 설치하는 방법은 SDK 연동 페이지를 참고해주세요.
CDN을 통해 javascript-sdk 스크립트를 HTML에 직접 삽입 하거나 NPM/Yarn 과 같은 패키지 매니저로 SDK를 설치해서 직접 초기화하는 경우 GTM을 통해 추가적인 SDK key 삽입(GTM의 init)을 하지 않아도 됩니다.
단, 이 경우에는 직접 설치한 SDK를 초기화한 인스턴스를 window 전역변수로 공개해야 합니다.
const hackleClient = Hackle.createInstance("YOUR_BROWSER_SDK_KEY"); // 기존 초기화 코드
window.hackleClient = hackleClient // GTM을 위해 추가 되어야 하는 코드GTM만을 사용하는 경우
- 태그 관리자 메인 화면에서
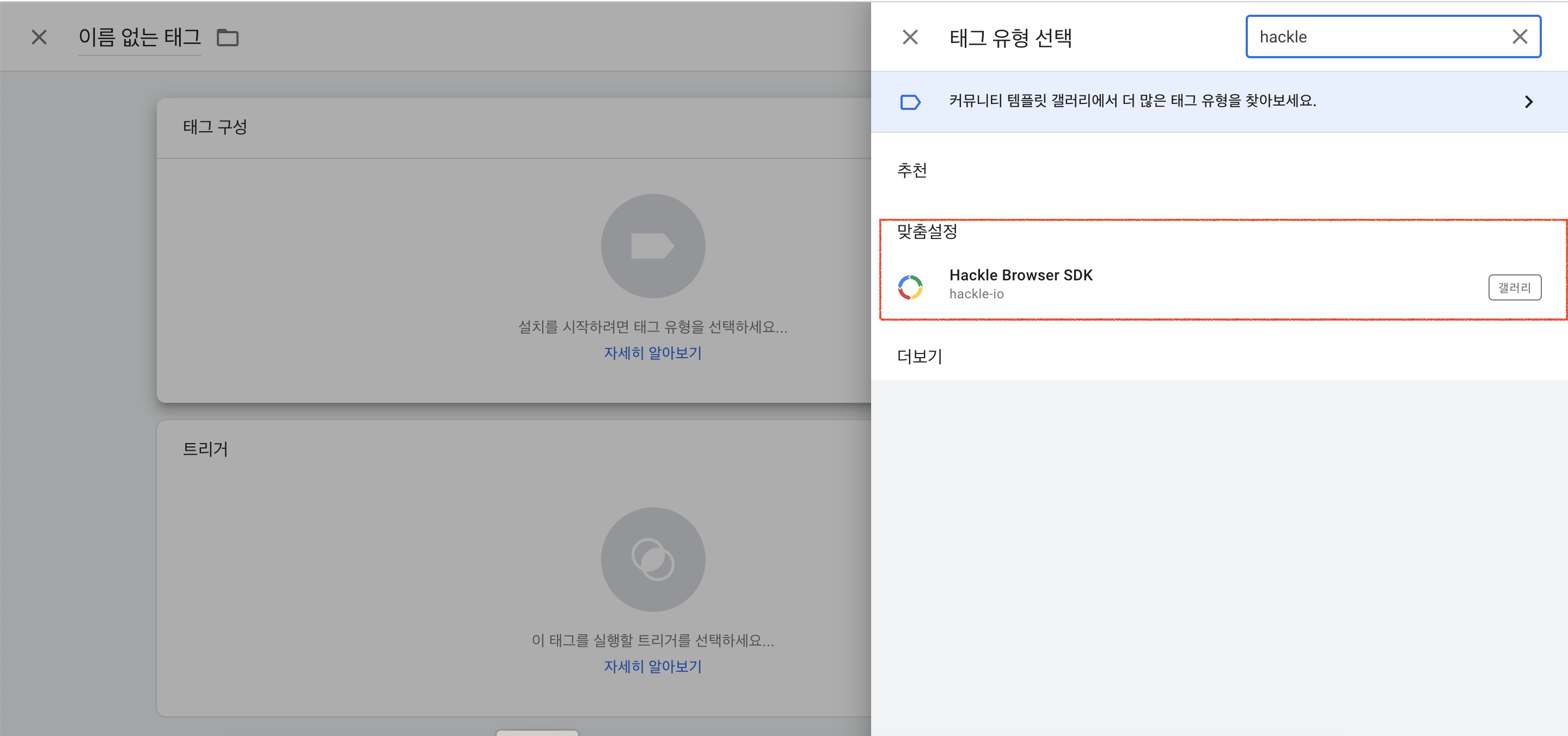
태그메뉴 선택 새로만들기→태그 구성→Hackle Browser SDK선택

태그 유형 선택
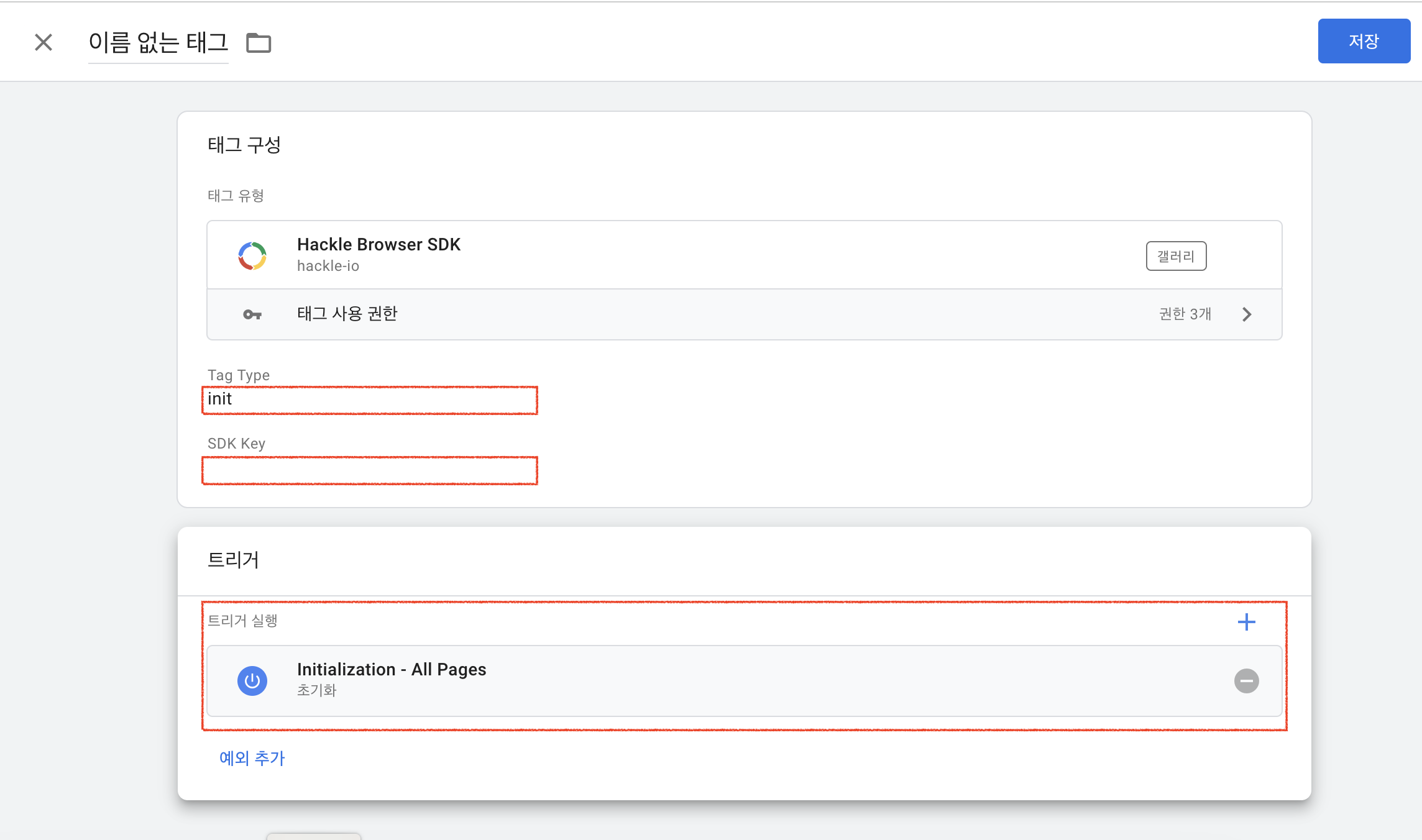
- Tag type 항목에서
init선택 - 사용할 핵클 워크스페이스의 Browser SDK key를 복사하여 SDK Key 항목에 붙여넣기
- Hackle Client Name은 기본값인 hackleClient을 유지합니다.
트리거에서동의 초기화유형 (Consent Initialization - All Pages)을 선택저장버튼 선택 및 태그 이름을Hackle Browser SDK로 저장

태그 설정
4. 이벤트 전송하기
이벤트
- 태그 관리자 메인 화면에서
태그메뉴 선택 새로만들기→태그 구성→Hackle Browser SDK선택- Tag type 항목에서
track(send event)선택 - 추가할 Event Key 이름 입력 (예시: view_home) 혹은 변수 선택하여 GTM에서 사전에 설정된 이벤트를 선택
- Event Property가 존재할 경우, 해당 key 및 value를 입력
트리거에서 해당 Event Key의 트리거 유형을 선택저장버튼 선택 및 태그 이름 저장
Updated 2 months ago

