SDK에서 사용되는 키
개요
핵클 SDK를 연동하고 활용하기 위해 개발자가 알아야 할 몇 가지 키(key)가 있습니다. 이 문서에서는 각 키의 정의와 역할, 그리고 어디서 해당 키를 찾을 수 있는지 소개합니다.
SDK 키
SDK 키는 SDK를 연동하기 위해 필요한 값으로, SDK 초기화 단계에서 사용합니다.
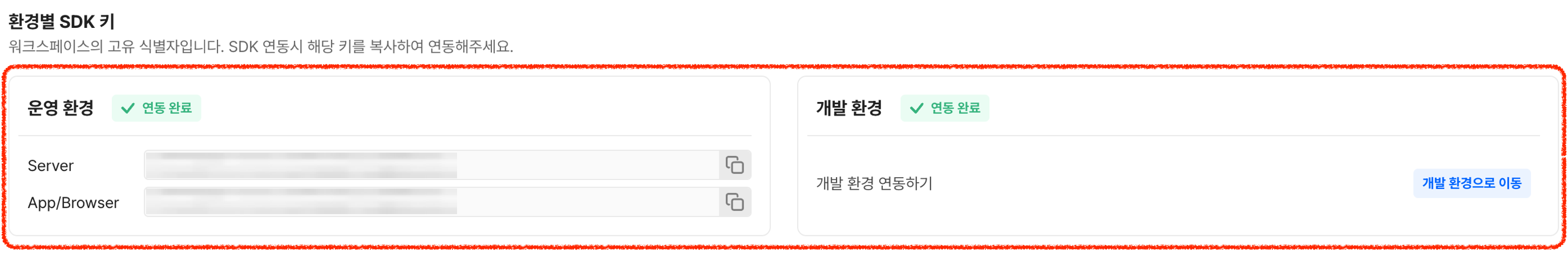
해당 값은 대시보드의 **SDK 연동 정보**에서 제공하고 있습니다.

환경 및 개발 플랫폼에 따라 SDK 키 값이 다르므로, 이 점 유의하여 원하는 유형의 SDK 키 값을 선택합니다.
- 환경은 운영 환경(Production) 및 개발 환경(Development)을 의미합니다.
- 개발 플랫폼 별 SDK 키의 유형은 아래와 같이 분류할 수 있습니다.
Server | App/Browser |
|---|---|
|
|
실험 키
실험 키는 Experiment Key로도 불리며, 개별 A/B 테스트를 구분하기 위해 핵클에서 부여하는 값입니다. 이 값은 테스트 그룹 분배 시 필요합니다.
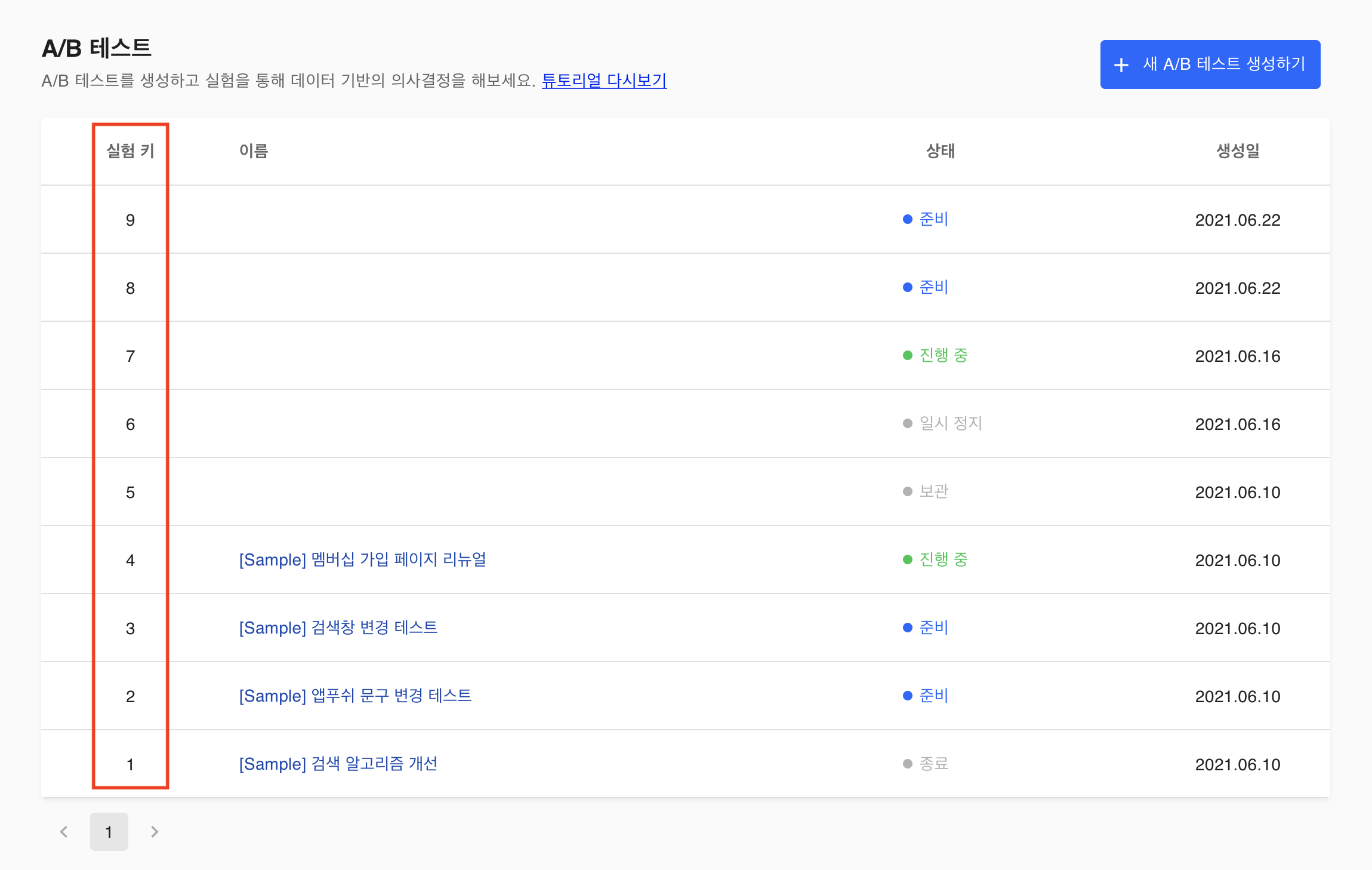
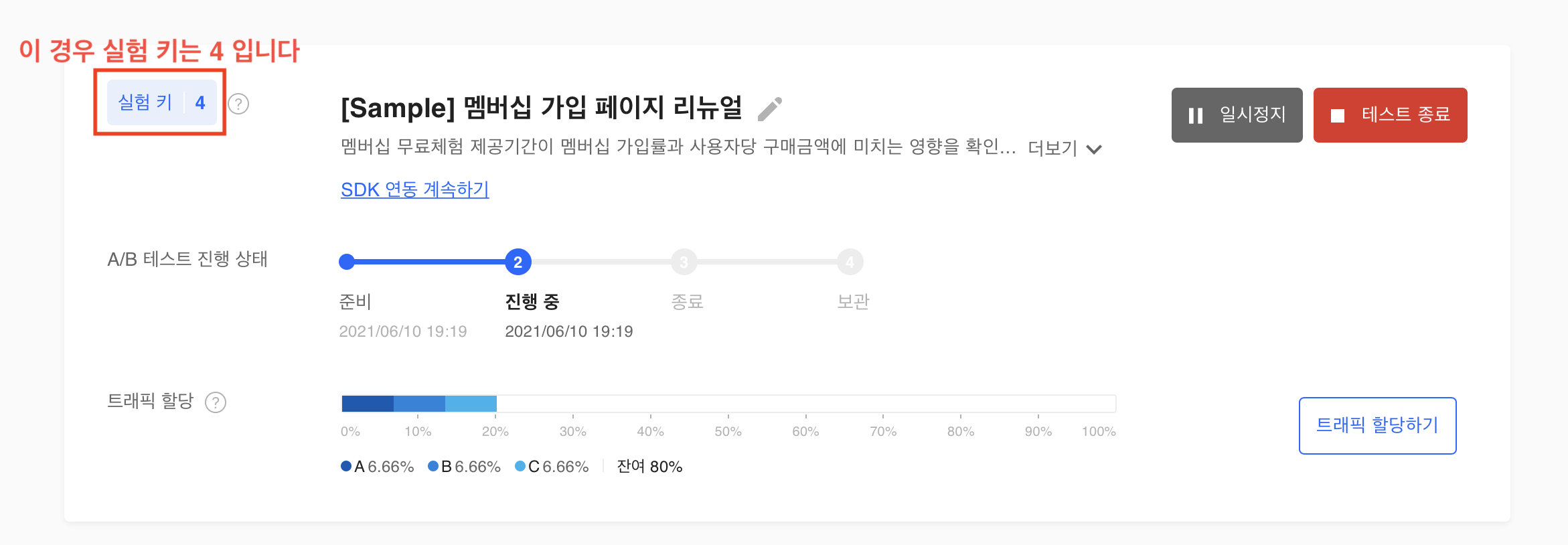
대시보드의 A/B 테스트 메뉴에 진입한 경우 목록의 첫 번째 열에서 확인할 수 있으며, 각 테스트 상세 화면에서도 볼 수 있습니다.

A/B 테스트 목록의 첫 번째 열에서 각 A/B 테스트의 실험 키를 확인할 수 있습니다.

A/B 테스트 목록에서 특정 실험을 선택했을 경우에도 실험 키를 확인할 수 있습니다.
기능 키
기능 키는 각 기능 플래그를 식별하는 키로, 기능 플래그 결정 시 필요합니다.
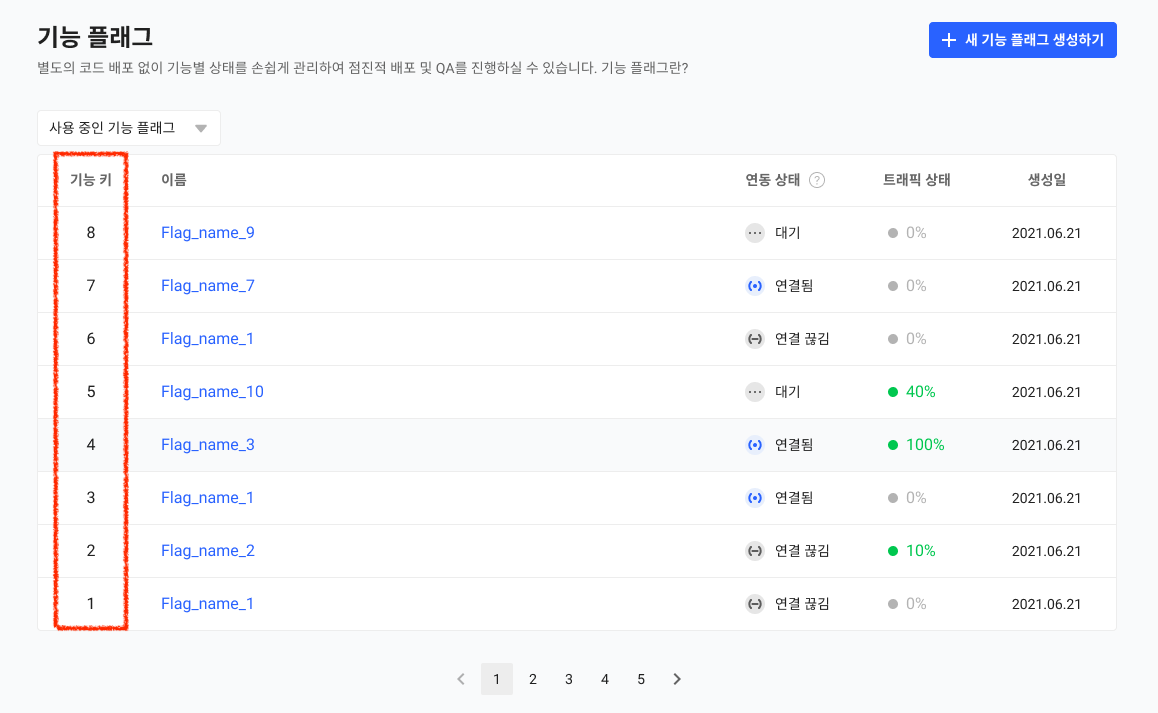
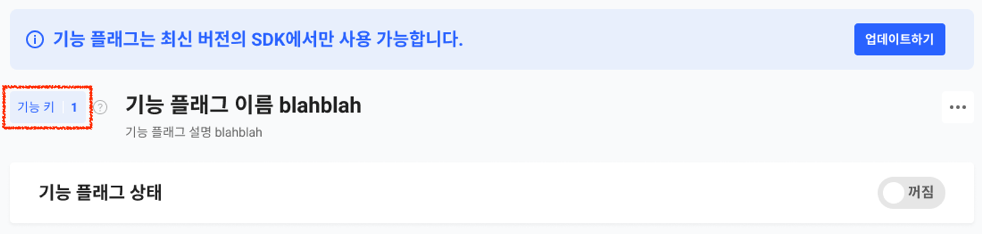
대시보드의 기능 플래그 메뉴에 진입한 경우 목록의 첫 번째 열에서 확인할 수 있으며, 각 기능 플래그 상세 화면에서도 볼 수 있습니다.

기능 플래그 목록의 첫 번째 열에서 각 기능 플래그의 기능 키를 확인할 수 있습니다.

기능 플래그 목록에서 특정 기능 플래그를 선택했을 경우에도 기능 키를 확인할 수 있습니다.
이벤트 키
이벤트 키는 각 이벤트를 식별하는 키로, 이벤트 키 전송 시 필요합니다.
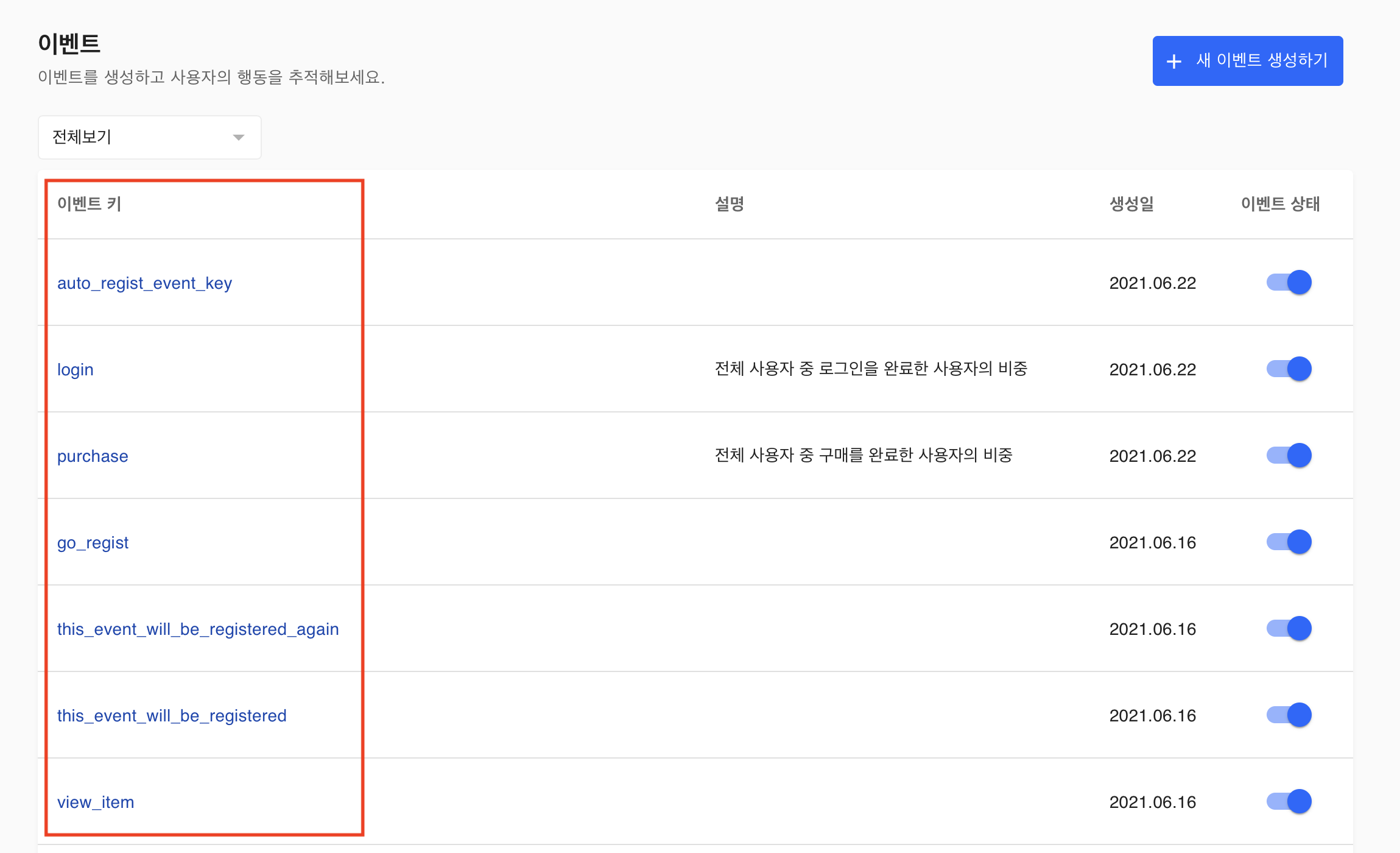
대시보드의 이벤트 메뉴를 통해 이벤트 목록을 볼 수 있으며, 해당 목록의 첫 번째 열에 이벤트 키가 있습니다.
일부 이벤트 키는 핵클에서 제공하며, 용도에 따라 직접 생성하고 관리할 수 있습니다.
이벤트 키 생성에 대해서는 이벤트 생성하기 문서를 참고 바랍니다.

이벤트 리스트 첫 번째 열에서 이벤트 키를 확인할 수 있습니다.
Updated 4 months ago
