사용자 타겟팅
개요
사용자 타겟팅은 특정 속성을 가진 사용자, 특정 A/B 테스트 혹은 기능 플래그에 참여한 사용자에 한정하여 기능 플래그 상태 값을 적용하는 기능입니다. 예를 들어 모바일 운영체제 중 안드로이드를 사용하는 모든 사용자에게 기능 플래그를 적용하는 것이 가능합니다.
단, 개별 타겟팅 대상이 된 사용자는 사용자 타겟팅 대상이 될 수 없습니다.
사용자 타겟팅 기능을 사용하려면SDK 조건 확인
정책
-
설정 가능 시점
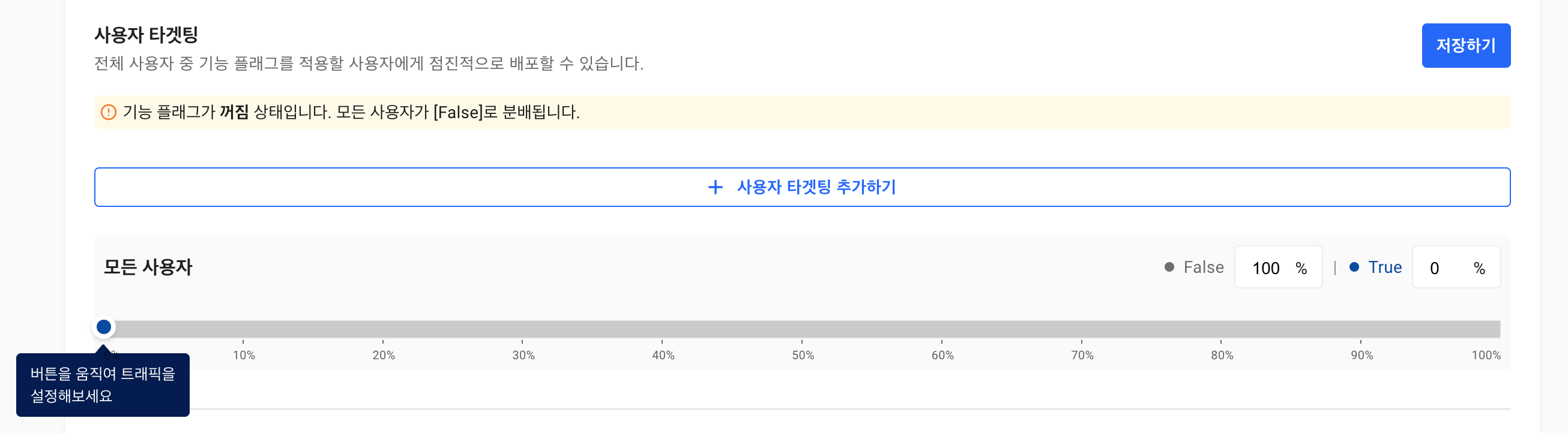
언제든지 설정하거나 설정을 변경할 수 있으며, 기능 플래그가 꺼짐 상태일 때는 모든 사용자가 [False]로 분배됩니다.
다만 기능 플래그가 켜짐 상태일 때 설정할 경우 저장 즉시 해당 사용자에게 적용되는 점을 유의하세요. -
기본값
**모든 사용자**가 기본값입니다. 이는 개별 타겟팅 대상을 제외한 모든 사용자가 트래픽 할당 대상이 됨을 의미합니다. -
환경
운영 환경및 **개발 환경**에서 설정할 수 있습니다. -
규칙
특정 사용자로 타겟을 제한하고자 할 경우, 최소 1개의 규칙이 필요합니다.
타겟에 대한 규칙은 최대 10개를 가질 수 있습니다. 각 규칙은 독립적입니다. 따라서 해당 규칙 중 하나만 만족하면 타겟이 됩니다.
예를 들어 신상품을 구매한 소비자를 타겟으로 정한다고 한다면 "'신상품' 카테고리에 속한 상품을 구매한 사용자" 라는 규칙과 "상품명에 '신상'이 들어가는 상품을 구매한 사용자"라는 규칙을 정하고, 이 중 하나만 만족하면 타겟이 되도록 설정할 수 있습니다. -
조건
규칙은 생성과 동시에 1개의 조건을 가지며, 최대 10개의 조건을 가질 수 있습니다.
각 조건은 논리연산자 AND의 피연산자입니다. 따라서 해당 조건을 모두 만족하는 경우에 타겟이 됩니다.
예를 들어 모바일 운영체제 중 안드로이드 사용자이면서 연령대가 30대인 사용자를 타겟으로 한다면 "모바일 운영체제가 안드로이드인 사용자" 라는 조건과 "연령대가 30대인 사용자" 라는 조건을 모두 만족해야 합니다. -
속성
조건은 속성을 활용하여 설정할 수 있습니다. 따라서 속성을 지원하는 핵클 SDK를 연동하고 최소한 타겟 규칙에 정의한 사용자의 속성을 수집할 수 있어야 합니다.
속성에 대한 자세한 내용은 속성 문서를 참고하세요.
또한, A/B 테스트, 기능 플래그를 활용한 조건 설정도 가능합니다.
규칙 및 조건의 구성
중요!규칙과 조건은 아래의 조합으로 구성될 수 있습니다.
(1)
속성명 + 연산자 + 속성값(2)
A/B 테스트 (기능 플래그) + 연산자 + A/B 테스트 그룹 (기능 플래그 상태 값)(3)
타겟팅 그룹 + 연산자 + 사용자 그룹 키
예를 들어 사용자의 운영체제를 osName이라는 속성명으로 수집하고 있던 상황에서 모바일 운영체제 중 안드로이드 사용자를 타겟으로 설정하고 싶은 경우 아래와 같은 조합을 만들 수 있습니다.
- 속성명: osName
- 연산자: 다음 중 하나
- 속성값: Android, android
최초로 만들어진 조합은 첫 번째 규칙이 됩니다.
속성명과 속성값
속성에 대한 자세한 내용은 속성 문서를 참고하세요.
연산자
연산자는 조건을 설정할 때 사용되며, 속성명과 속성값의 관계를 설명하는 역할을 합니다.
핵클은 총 22가지의 연산자를 제공하며, 선택한 속성명이 갖는 속성값의 타입에 따라 적절한 연산자를 선택해야 합니다.
보다 자세한 내용은 아래 표를 참고하세요.
| 연산자 | 속성값 타입 | 속성값 선택 가능 개수 |
|---|---|---|
| 다음 중 하나 | String | 복수 선택 가능 |
| 다음 중 하나가 아닌 | String | 복수 선택 가능 |
| 다음 중 하나로 시작하는 것 | String | 복수 선택 가능 |
| 다음 중 하나로 시작하지 않는 것 | String | 복수 선택 가능 |
| 다음 중 하나로 끝나는 것 | String | 복수 선택 가능 |
| 다음 중 하나로 끝나지 않는 것 | String | 복수 선택 가능 |
| 다음 중 하나를 포함하는 것 | String | 복수 선택 가능 |
| 다음 중 하나를 포함하지 않는 것 | String | 복수 선택 가능 |
| = | Number | 복수 선택 가능 |
| ≠ | Number | 복수 선택 가능 |
| >= | Number | 단일 항목 선택 |
| <= | Number | 단일 항목 선택 |
| > | Number | 단일 항목 선택 |
| < | Number | 단일 항목 선택 |
| 참일 경우 | Boolean | 선택 불가 (연산자에 속성값 '참'이 포함됨) |
| 거짓일 경우 | Boolean | 선택 불가 (연산자에 속성값 '거짓'이 포함됨) |
| version = | Version | 단일 항목 선택 |
| version ≠ | Version | 단일 항목 선택 |
| version > | Version | 단일 항목 선택 |
| version ≥ | Version | 단일 항목 선택 |
| version < | Version | 단일 항목 선택 |
| version ≤ | Version | 단일 항목 선택 |
예시
광역시에 거주하는 사용자를 타겟으로 하고 싶다면 여섯 개의 광역시 중 한 곳에 거주하면 되므로 다음과 같이 규칙을 정의할 수 있습니다.
[광역시에 거주하는 사용자] 규칙 만들기
- 속성: 거주지 (해당 속성의 속성명은 residence, 속성값 타입은 String이라고 가정)
- 연산자: 다음 중 하나
- 연산자에서 말하는 '다음'에 들어갈 속성값: "인천광역시", "대전광역시", "대구광역시", "울산광역시", "부산광역시", "광주광역시"
타겟 미설정 (모든 사용자)
타겟을 설정하지 않은 경우, 즉 규칙이 없는 경우는 개별 타겟팅 대상이 된 사용자를 제외한 모든 사용자가 트래픽 할당 대상이 됩니다.

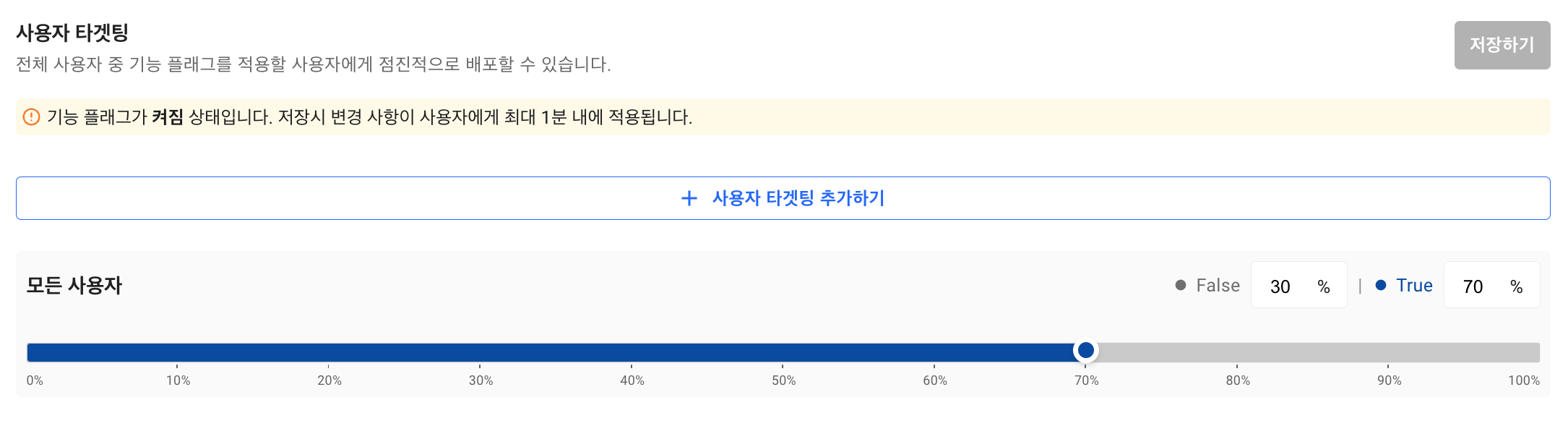
버튼을 움직이거나, 직접 비율값을 입력하여 모든 사용자를 대상으로 트래픽을 할당할 수 있습니다.

우측 상단의 설정하기 버튼을 통해 모든 변경 사항을 저장하여 사용자에게 반영하세요.
사용자 타겟팅 설정하기
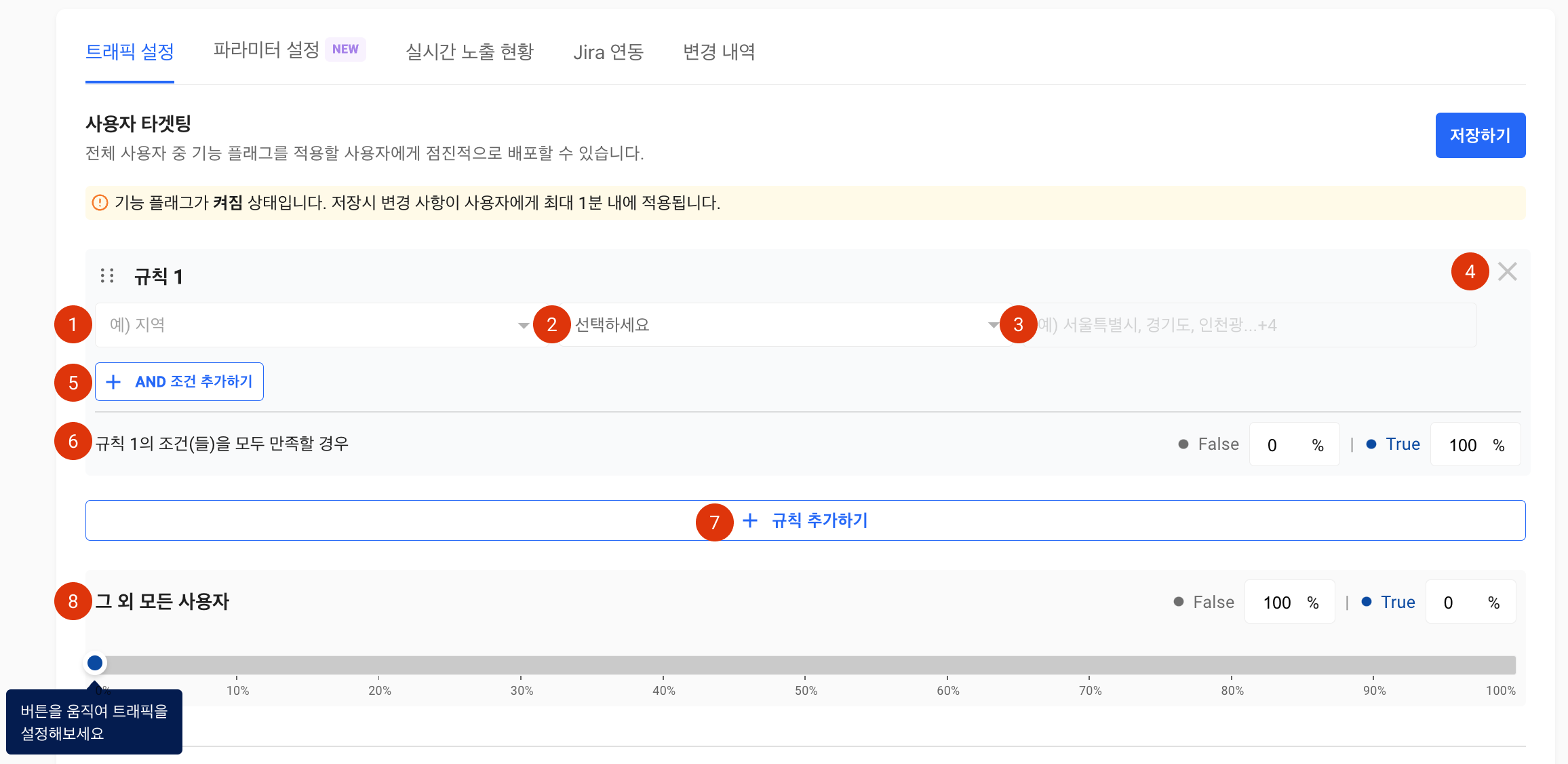
사용자 타겟팅 추가하기 버튼을 클릭하여 타겟팅 규칙을 추가할 수 있습니다.

설정할 때 입력 혹은 선택할 값 및 각 버튼의 설명은 다음과 같습니다.
- 속성명
- 연산자. 속성명이 갖는 타입을 고려하여 선택하시기 바랍니다.
- 속성값. 연산자에 따라 선택할 수 없는 경우도 있고 여러 개 선택할 수 있는 경우도 있습니다.
- 규칙을 삭제합니다.
- 조건을 추가합니다. 해당 버튼을 누르면 규칙에 조건을 1개 추가합니다.
- 규칙의 상태를 설정할 수 있습니다. False, True 두가지 선택지가 있으며 직접 비율을 설정할 수 있습니다.
- 규칙을 추가합니다. 해당 버튼을 누르면 새로운 규칙을 추가할 수 있습니다.
- 규칙에 해당되지 않는 나머지 사용자의 비율을 설정합니다.
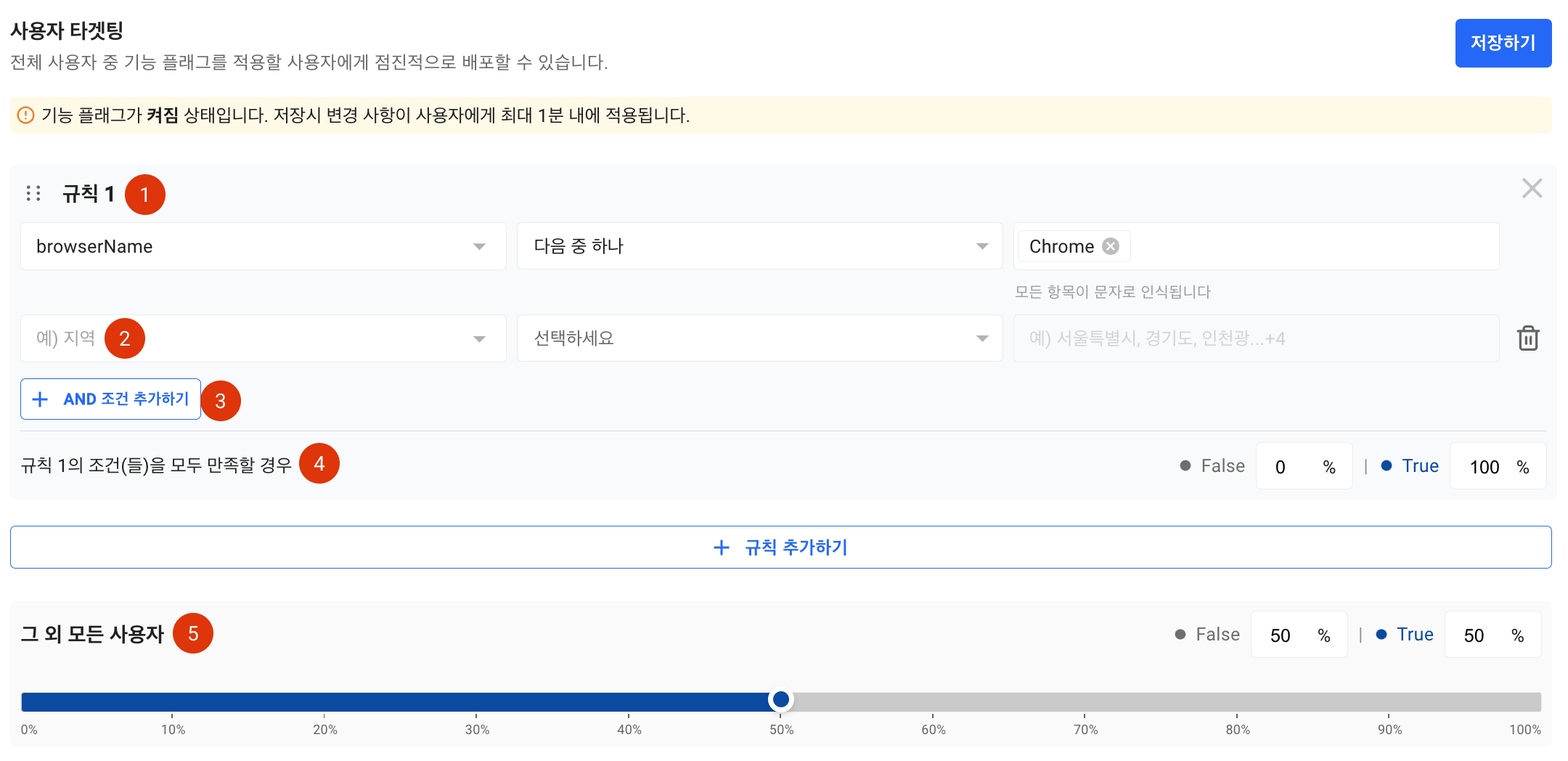
새로 추가된 규칙은 앞 규칙을 만족하지 않을 경우에 규칙 만족 여부를 확인합니다.

- 규칙이 2개 이상인 경우 순서를 변경할 수 있습니다. 규칙명 왼쪽의 아이콘을 이용합니다.
- 조건을 추가합니다.
- 3번의 버튼을 이용해서 조건을 추가할 경우, 이와 같이 조건을 입력할 수 있는 한 줄이 추가됩니다.
- 규칙의 조건을 모두 만족하는 대상 중 설정한 비율의 대상에게만 기능 플래그를 적용합니다. 이 경우는 100%의 대상자에게 기능 플래그를 적용합니다.
앞서 언급한 바와 같이, 규칙은 최대 10개의 조건을 가질 수 있으며, 타겟팅은 최대 10개의 규칙을 가질 수 있습니다.
테스트 생성에 필요한 정보를 입력하고 타겟팅 설정을 마쳤다면 저장하기 버튼을 눌러 설정을 완료합니다.
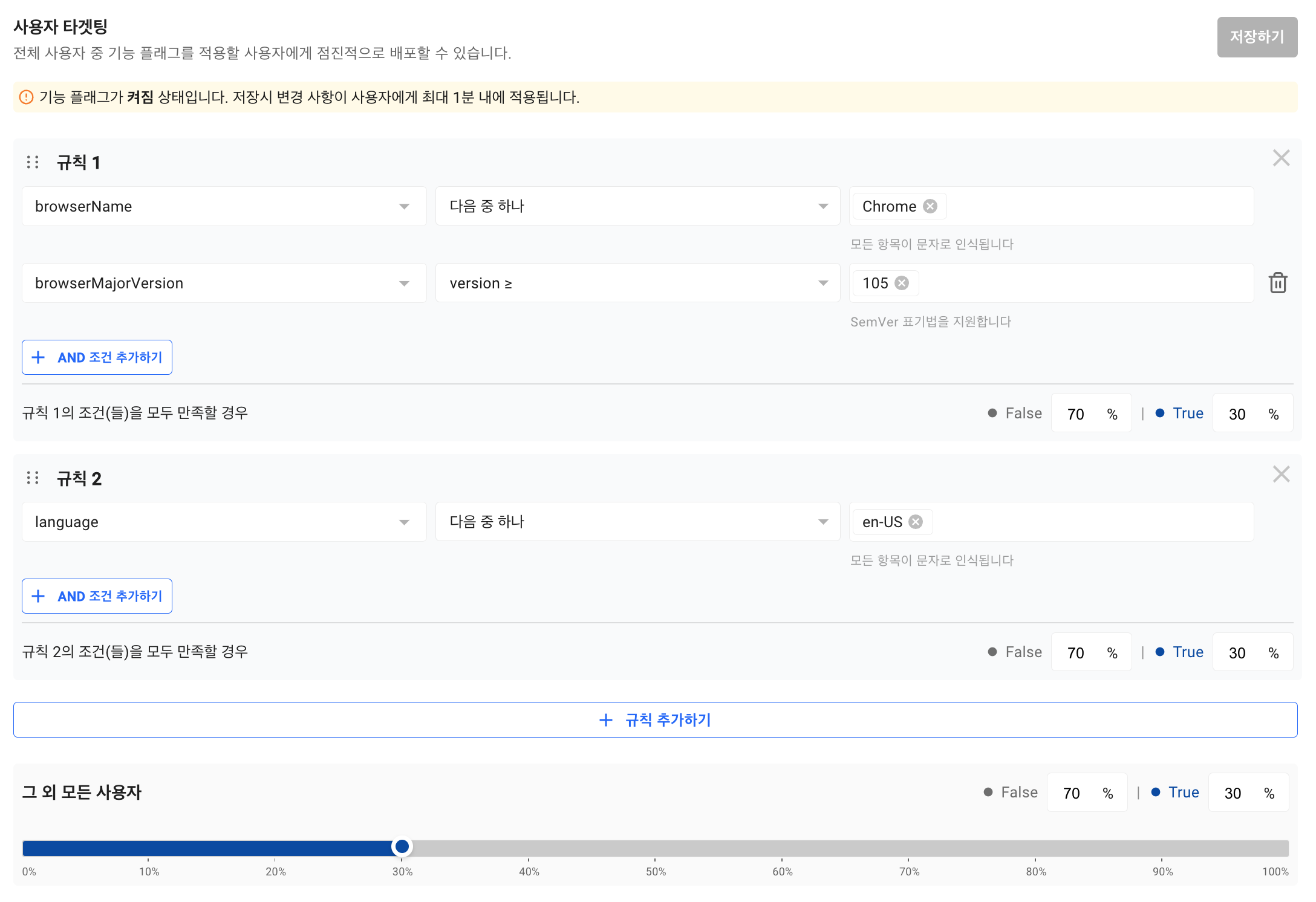
타겟 설정 (규칙 1개 이상)
타겟이 설정된 경우 1개 이상의 규칙을 갖고 있습니다. 아래 스크린샷에서 2개의 규칙을 설정한 사례를 확인할 수 있습니다.

SDK 설정 방법
언어별 사용자 식별자와 속성 문서를 참고하시기 바랍니다.
Java/Kotlin →
Python →
Node.js →
JavaScript →
React →
React Native →
Android →
iOS →
Unity →
Updated 3 months ago
