[JavaScript SDK] CDN 이슈로 인한 문제 해결
1. 배경
2024년 5월 2일(목) 오전 9시부터 기존에 사용중인 CDN (cdn.jsdelivr.net) 의 인증서가 만료되어, HTML 스크립트 상에 핵클 SDK를 설치하여 사용하시는 경우에 'SDK 초기화'가 되지 않는 문제가 발생하게 되었습니다.
이에 변경된 CDN (fastly.jsdelivr.net) 을 사용하실 수 있도록 조치하였고 아래 코드를 적용해주시면 됩니다.
2. 해결방안
2.1. SDK 초기화
- CDN 경로를 fastly.jsdelivr.net 으로 변경하였습니다.
<!-- 기존 코드 head 안에 추가 -->
<script src="https://fastly.jsdelivr.net/npm/@hackler/[email protected]/lib/index.browser.umd.min.js"></script>
<script>
// YOUR_BROWSER_SDK_KEY로 초기화
window.hackleClient = Hackle.createInstance("YOUR_BROWSER_SDK_KEY");
</script>
2.2. 사용자 탐색(DevTools) 기능을 사용중인 경우
'사용자 탐색(DevTools)' 기능을 사용중인 경우
- CDN 경로를 fastly.jsdelivr.net 으로 변경하였습니다.
<script src="https://fastly.jsdelivr.net/npm/@hackler/javascript-devtools@[1.0.1 혹은 1.0.2]/lib/index.browser.umd.min.js"></script>
<script>
const config = {
devTool: HackleDevTools.default,
};
// YOUR_BROWSER_SDK_KEY로 초기화
const hackleClient = Hackle.createInstance(YOUR_BROWSER_SDK_KEY, config);
// 사용자 탐색을 나타내고 싶은 시점에 Trigger 되도록 해주세요.
hackleClient.showUserExplorer()
// 사용자 탐색 창을 닫고 싶을 경우에 Trigger 되도록 해주세요.
hackleClient.hideUserExplorer()
</script>
2.3. GTM을 통해 이용중인 경우
-
https://tagmanager.google.com/ 의 해당 컨테이너에 접속합니다.
-
Templates 메뉴를 클릭합니다.
-
Hackle Browser SDK를 클릭합니다.

-
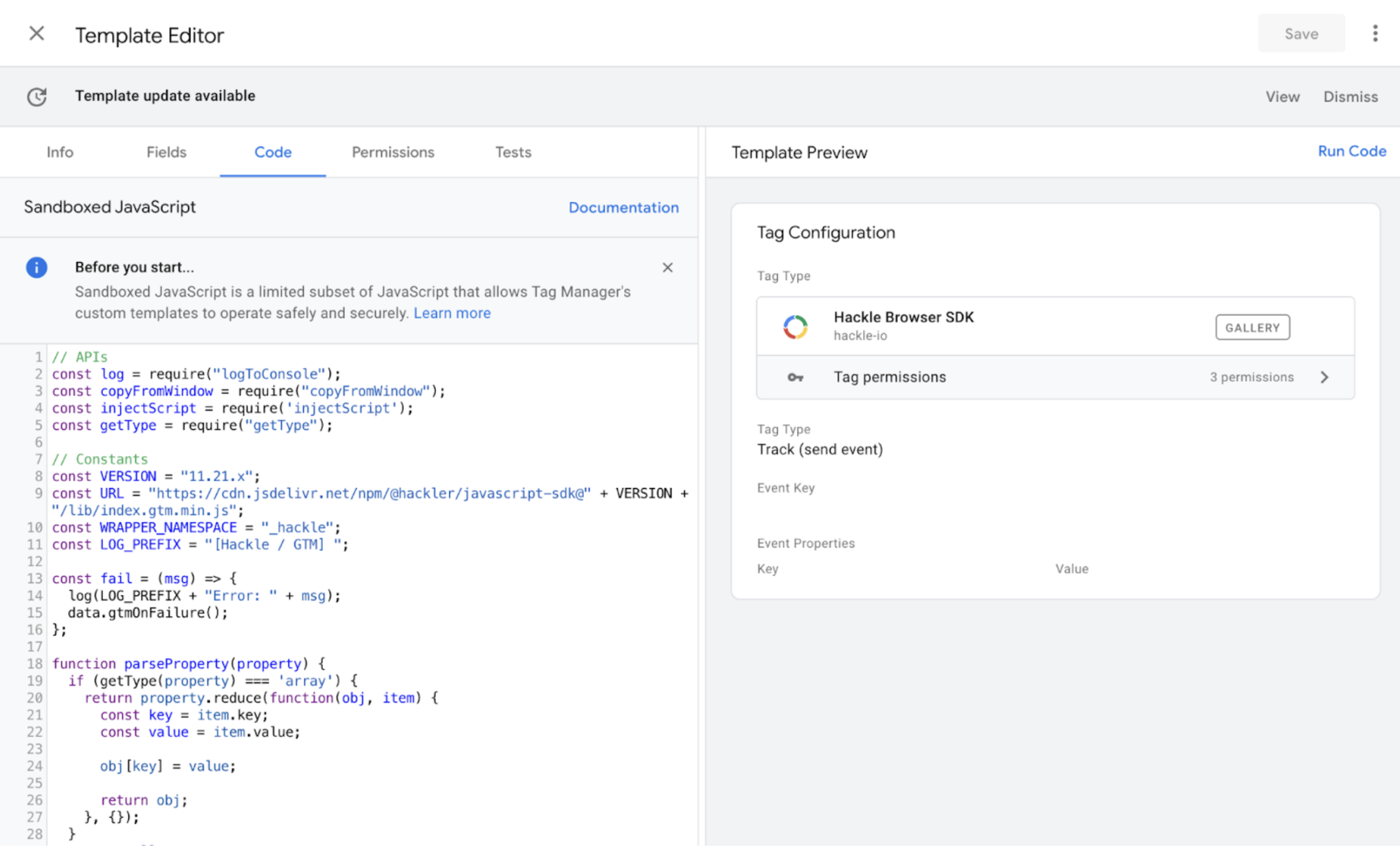
Code 메뉴를 클릭합니다.

-
9번째 라인의 cdn.jsdelivr.net 을 fastly.jsdelivr.net 으로 수정합니다.
- cdn. 을 fastly. 으로 변경합니다.
-
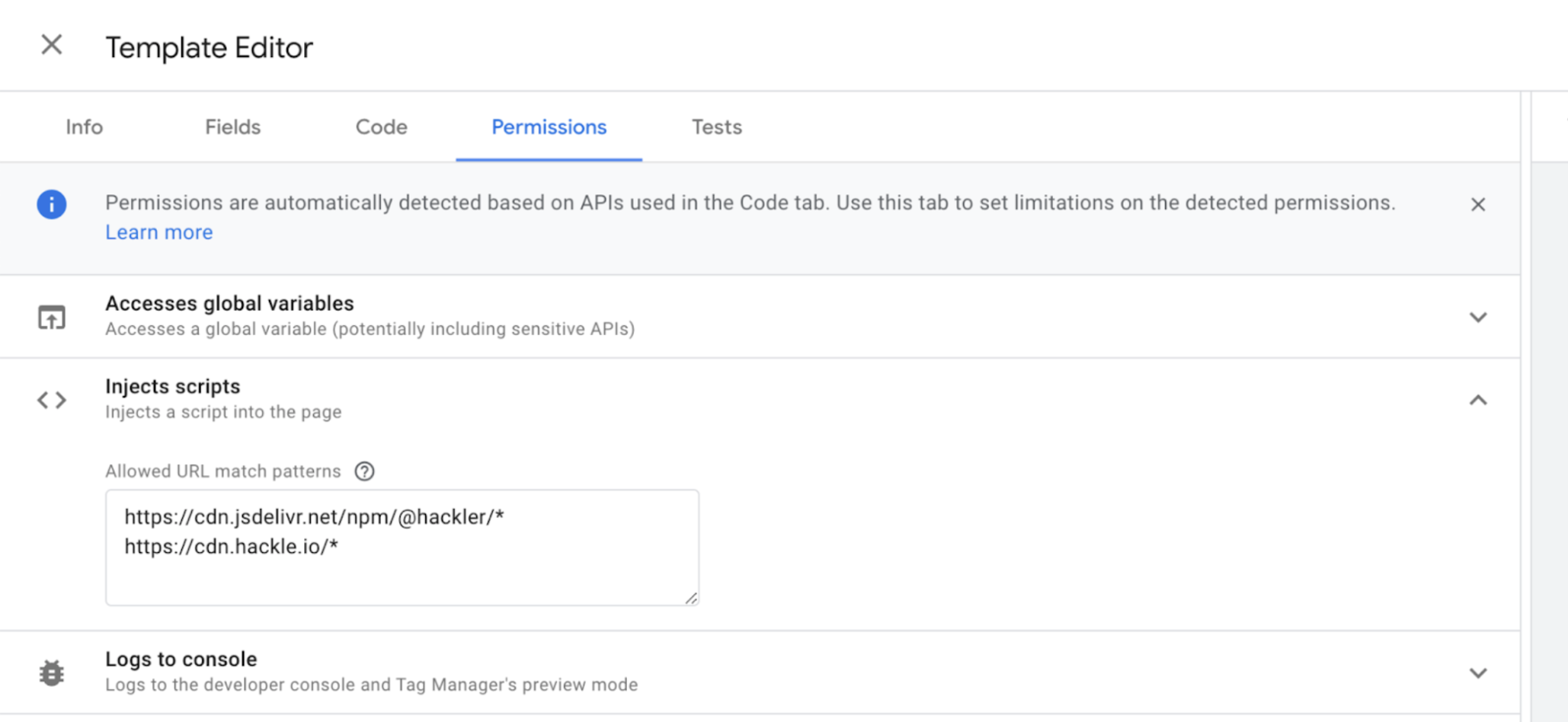
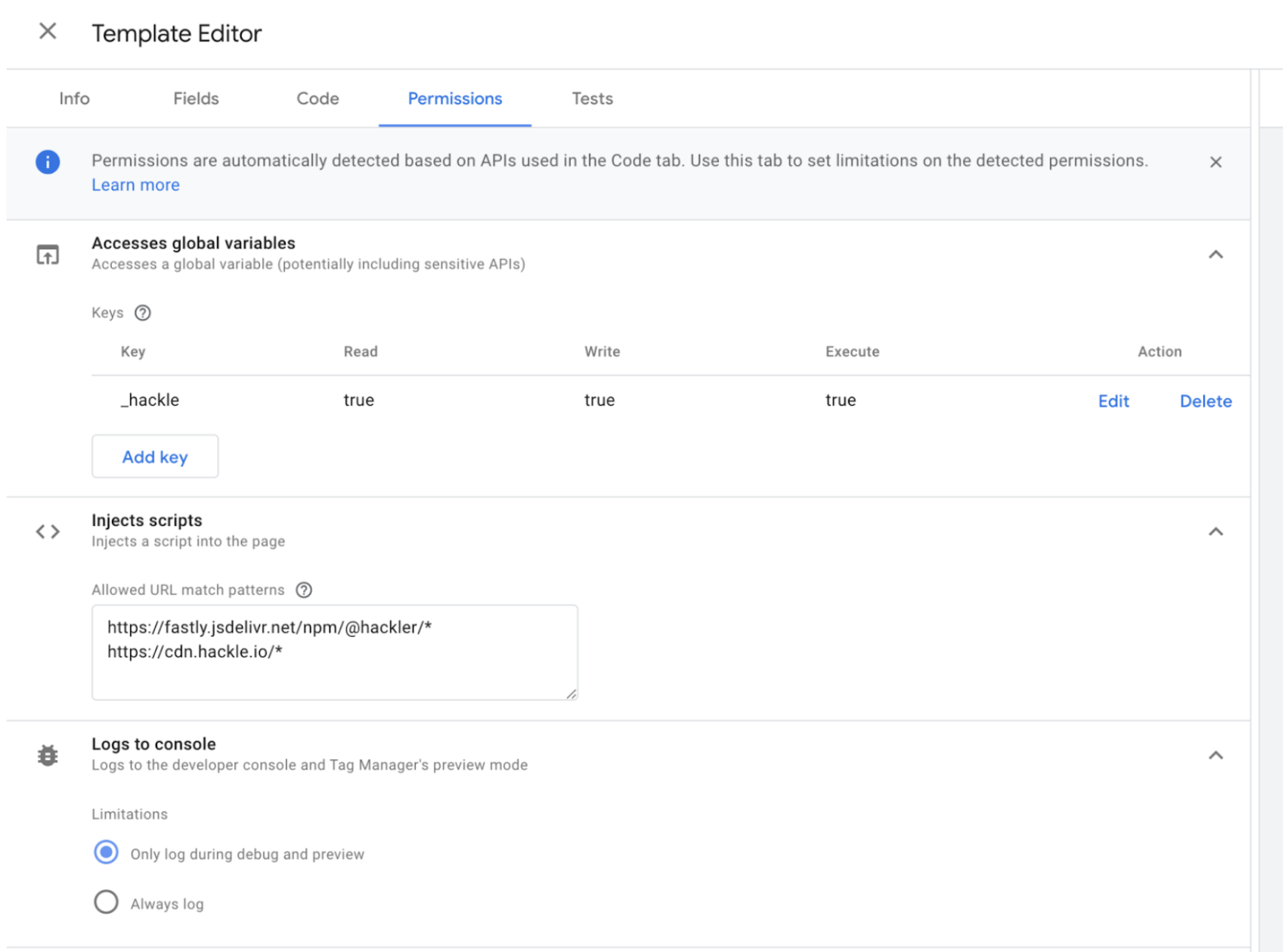
Permission 메뉴를 클릭합니다.

-
Injects scripts 의 cdn. 을 fastly. 으로 수정합니다.

-
우측 상단의 'Save' 를 클릭하여 저장합니다.
Updated about 1 year ago
